MacBook(Yosemite ver.10.10.2, Retina, 12-inch Early 2015)購入記念。今日からスクリーンショットもRetinaになりますよ。
ということで、まずはローカル環境にテスト用のサーバを立ちあげておきたいですね。apache(アパッチ)でlocalhostを設定する手順をMEMOしておきます。
まだいろいろインストールしてないので、ターミナルだけでゴニョゴニョしておきます。
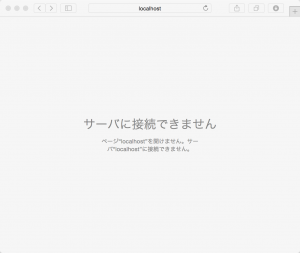
購入したばかりのMacでhttp://localhost/ とやってもapacheが開始されていないので「サーバに接続できません」と表示されます。
apacheはすでにインストールされているので、開始するだけでサーバには接続できるようになりますが、ここでは、ユーザのディレクトリにファイルを作っていきたいので、「http://localhost/~tshiraishi/」にアクセスすると「Macintosh HD ▸ ユーザ ▸ tshiraishi ▸ Sites」に作成したHTMLファイルが表示されるようにしたいと思います。
結構ややこしいことせねばなりません。
アプリケーション ▸ ユーティリティ ▸ ターミナル を使って設定してみます。
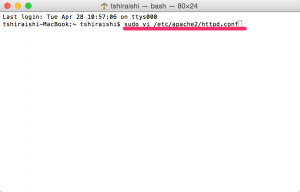
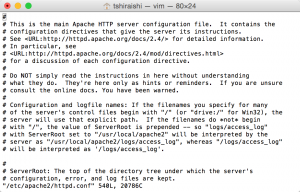
ターミナル起動後、「sudo vi /etc/apache2/httpd.conf」と入力。
そのMacの管理者パスワードを入れます。
「vi」と入力したので、指定したファイルがターミナル内で開かれます。「vim」というターミナル内で使うことのできるテキストエディタで編集することにします。(普段使ってるテキストエディタでもいいと思いますが、削除(xキー)と挿入(iを押して編集モード、escで編集モード終了)くらいしかしないので。「:wq」で保存して終了。「:q」で終了(「:q!」保存せずに終了)。
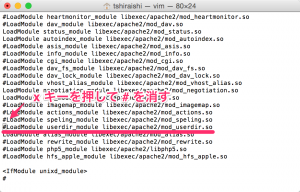
「LoadModule userdir_module libexec/apache2/mod_userdir.so」の行のコメントを解除します。(つまり、行最初の「#」を削除します。)
「Include /private/etc/apache2/extra/httpd-userdir.conf」のコメントを解除します。
このファイルの編集はこれでおわり。「:wq」と押してEnter。保存して終了したことになります。
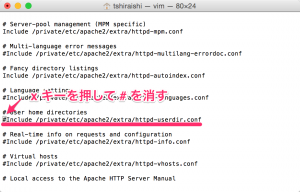
次に「sudo vi /etc/apache2/extra/httpd-userdir.conf」と入力し、Enter。
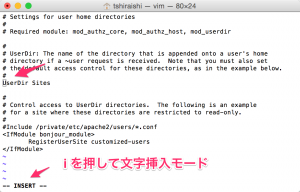
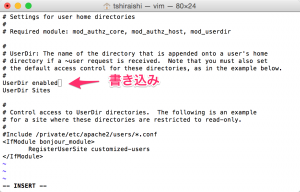
今度は書き込みを行います。「i」を押すと編集モード。編集モード中は画面下に「Insert」と表示されます。書き終えたら、escキーを押して編集モードを解除する、というパターンで編集作業をすることになります。
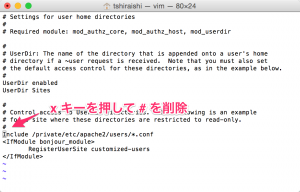
「UserDir enabled」がないので書き込みます。
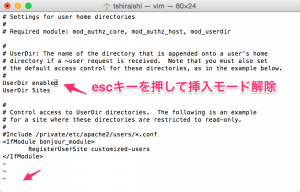
書き込んだら「esc」を押して編集モード終了。
「Include /private/etc/apache2/users/*.conf」の行のコメントを解除(これ忘れて痛い目にあいました)。「x」を押して削除するのは、編集モード中ではないのでご注意を。
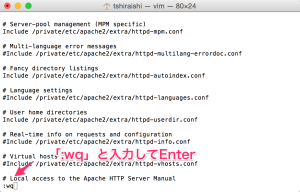
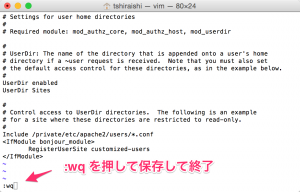
「:wq」と押して、保存して終了。(これも編集モード中に書き込んでしまわないようにね。iを押したら、escで編集モードを終了することを忘れないように)
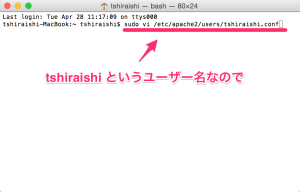
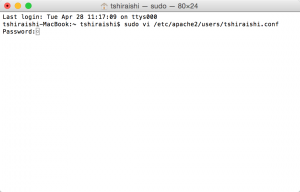
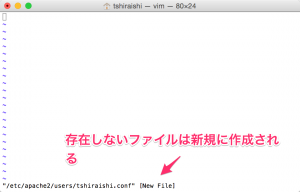
「sudo vi /etc/apache2/users/tshiraishi.conf」というファイルを用意します。「tshiraishi」というのは、ユーザディレクトリの文字列です。「Macintosh HD ▸ ユーザ ▸ tshiraishi」の「tshiraishi」部分ですね。ひとによって違います。これは「http://localhost/~tshiraishi」の「~」の後と一致します。
管理者パスワードを入れます。
指定したファイルが存在しない場合、新規にファイルが作成されます。
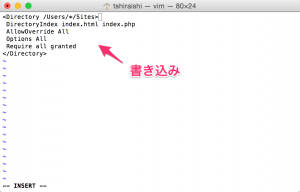
<Directory /Users/*/Sites>
DirectoryIndex index.html index.php
AllowOverride All
Options All
Require all granted
</Directory>
と書き込みましょう。
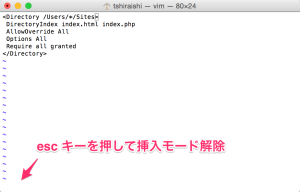
escを押して挿入モードを解除します。
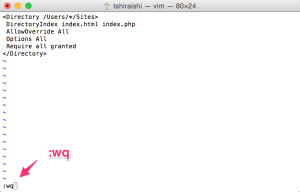
「:wq」と入力しEnter(保存して終了)。
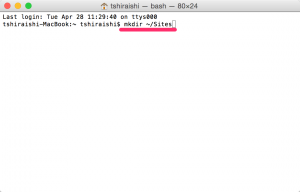
買ってきたばかりのMacには、ユーザディレクトリに「Sites」というフォルダはないようなので、「mkdir ~/Sites」と入力して作成します。「~」というのはユーザのディレクトリというのを意味してるわけですね。
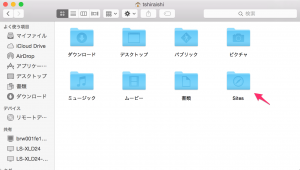
実際にFinderで見てみると、たしかに「Sites」フォルダが作成されています。(アイコンまでついてるところをみると特別なディレクトリなんですね)。
しかし、この流れで「Sites」フォルダ作っても権限がないとかで開かなかったと思います。(←ちょっとあいまいです)
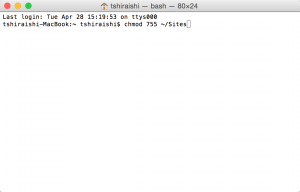
閲覧権限がないと、フォルダを開いて閲覧したり、書き込んだりする事ができません。「chmod 755 ~/Sites」とやっておきましょう。Sitesフォルダに対して、少なくとも自分自身には、読み書きの権限を与えています。
「Sites」フォルダの中に「index.html」というファイル名のHTMLファイルを入れておきましょう。中身のHTMLはテスト用でなんでもいいです。
いよいよ、apacheを開始します。「sudo apachectl restart」と入れましょう。(startで開始、restartで再起動、stopで停止です)
まずは、ルートの「http://localhost/」で「It works!」が表示されるか確認しましょう。これが表示されれば、とりあえず、apacheは動いています。
次に「http://localhost/~(ユーザ名)」はどうでしょう。「Sites」の中にいれたHTMLが表示されれば成功です。あとは、このフォルダに思いっきりWebサイトを作ってみましょう。
しかしながら、「Forbidden」とか表示された場合は、原因がいくつか考えられます。最初に確認すべきことは、やはりアクセス権限です。
「chmod 755 ~/Sites」をやってアクセス権が与えられているか確認しましょう。このほかに、上の方に書いた「「Include /private/etc/apache2/users/*.conf」の行のコメントを解除。」を忘れた場合も同様に「Forbidden」のエラーでした。「/etc/apache2/users/(ユーザ名).conf」のフィル名のスペルミスなども注意してみましょう。この辺間違うとみんな「Forbidden」となると思います。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。