今年の1月に衝撃的なニュースがありました。mBaaSとしてとても扱いやすく優れていたサービスのひとつであるParseが1年後の2017年1月28日にサービス終了するというのです。
【重要】これはParseが2017/1/28に終了する、という発表ではないですか?これは。これ以上ない優れたサービスだったのですが、、、こういうこともあるんですね。この先、どうすればいいんでしょう。
さんの投稿
これに置き換わる他のサービスを検討していたのですが、さすがParse、ただただ開発を放置して終了していくのではなくParse Serverをオープンソース化して、今後も選択肢を残してくれています。Parse Dashboardというのも発表してくれたので、それぞれどんなものか試してみました。

2月に入って
というブログエントリーがあり、AWSかHerokuかという選択肢が出てきました。
上記を参考にさせていただき、ざっと見たところ、Herokuが簡単そうだったのでやってみました。また、「Parse Dashboard」もローカル上にセットアップしてみたので、それらについてのMEMOを残しておきます。
Parse Dashboardをローカル上にセットアップ
このダッシュボードは、Parse.com上にあった管理画面を自分の環境で立ち上げられる感じですね。参考にしたのは、
のGetting Started。そこに書かれているとおりにやったら、ローカル上にセットアップするのは簡単でした。
githubにある「parse-dashboard」のクローンをローカルに作成し、そのフォルダに入って「npm install」(途中、「yes」とタイプするところあり。git部分は「sudo git clone …」としました)
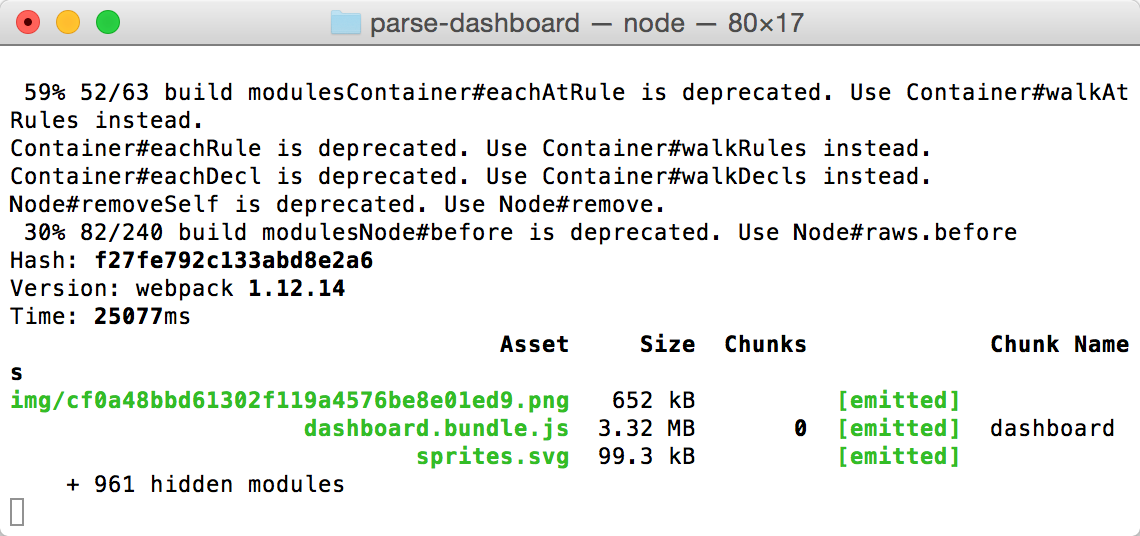
「npm run dashboard」を実行。

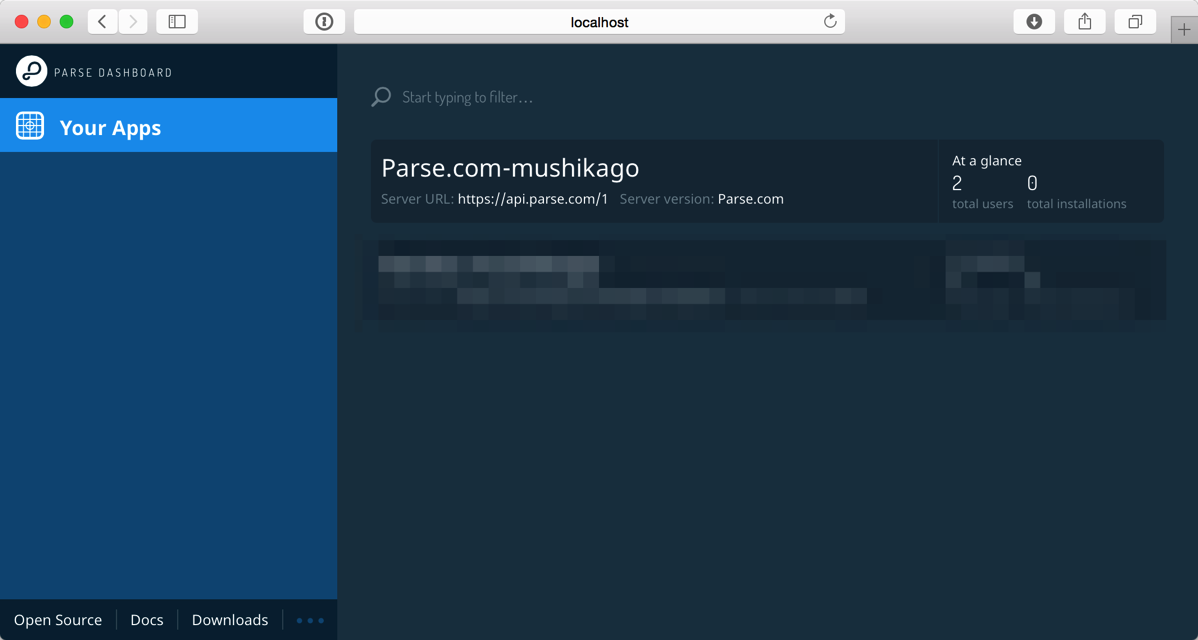
dashboardを起動後、ブラウザで、「http://localhost:4040」を開くとParse Dashboardがあらわれます。

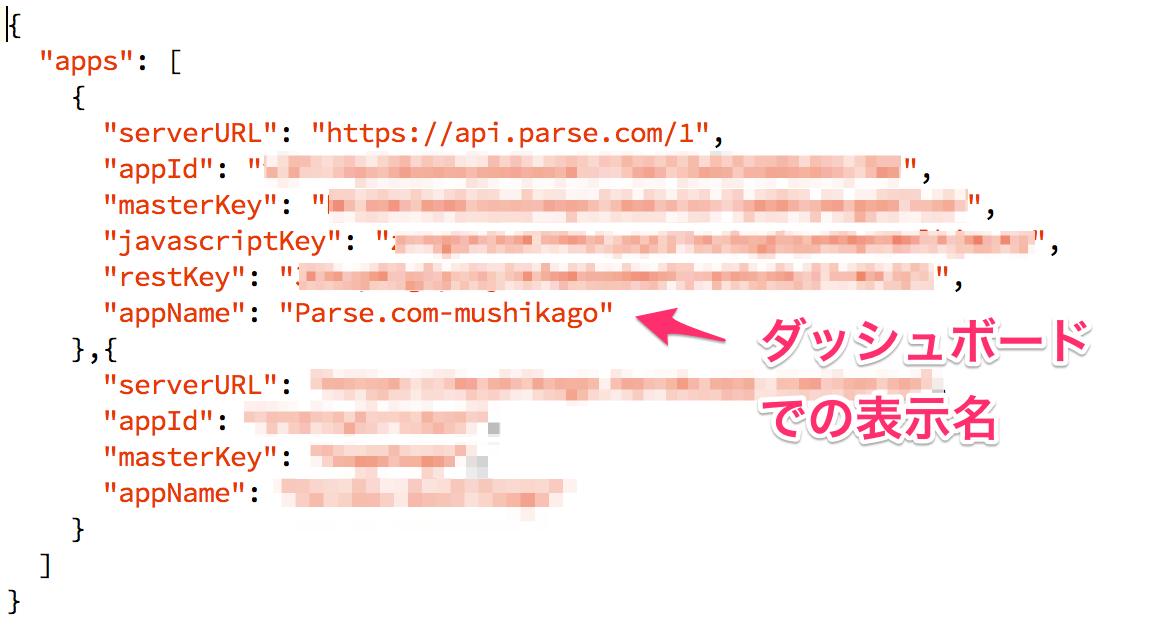
ここには、さまざまなParse Server上のアプリへの接続が可能なんだと思います。試しにparse.com上(現在まだサービスが終了する前なので)のアプリに接続してみます。インストールされた「Parse-Dashboard」フォルダ内の「parse-dashboard-config.json」に情報を書き込みます。JSON形式でParseアプリ情報を配列で書いてあげるだけで、このダッシュボード上にアプリがリストされます。(Parse.com上にあるアプリのキー情報は、「App Settings>Security&Keys」にあります。)

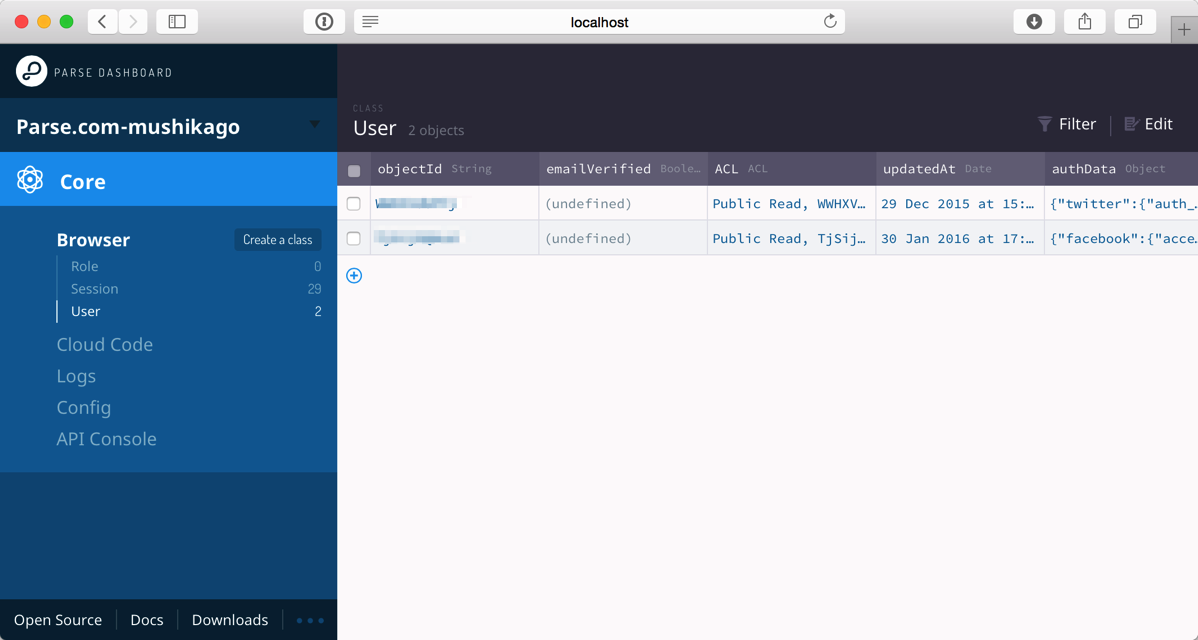
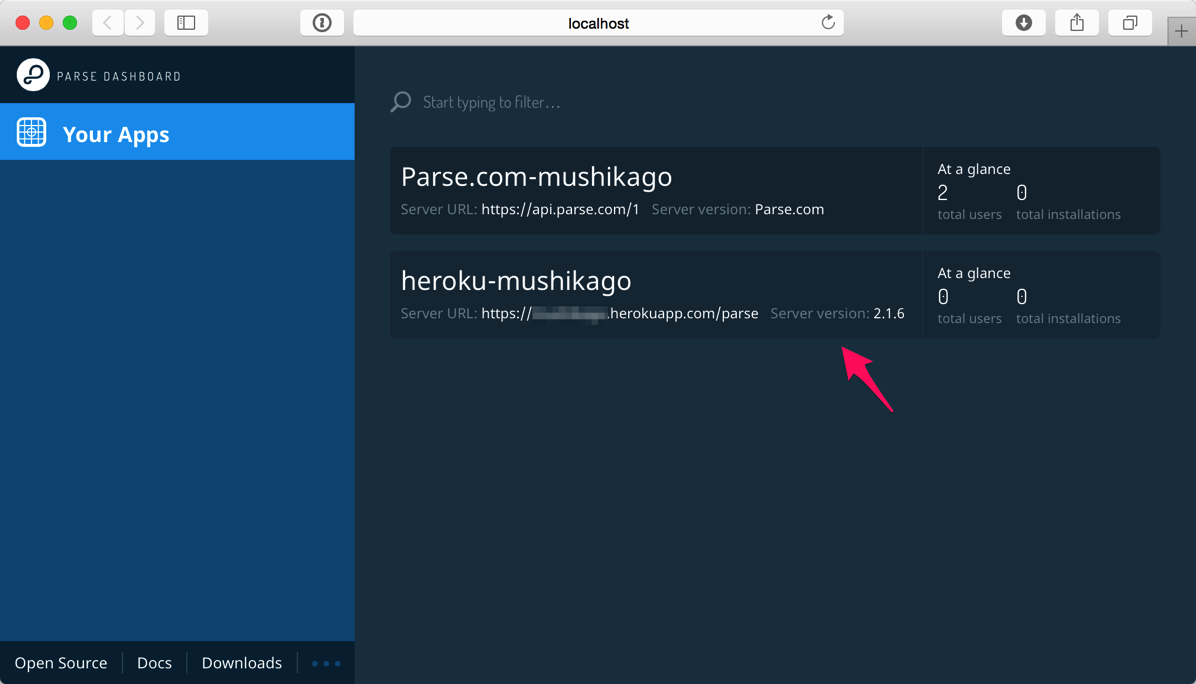
再度、ブラウザ上でダッシュボードをリロードすると、しっかりParse.com上のアプリが表示され、

データベースの参照などもできるようになりました!

Parse Server を Heroku へセットアップ
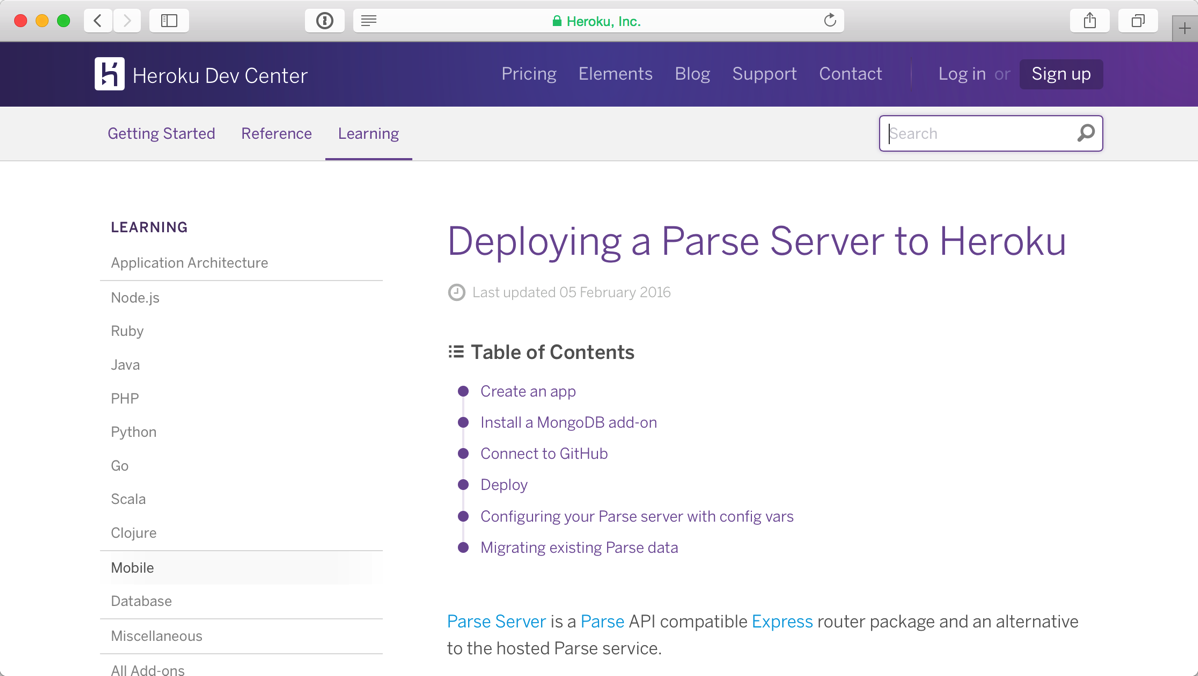
次に、いよいよParse Serverのセットアップ。Parse Server + Heroku ですが、Heroku Dev Centerにスクリーンショット付きのとてもわかりやすいステップが記載されています。

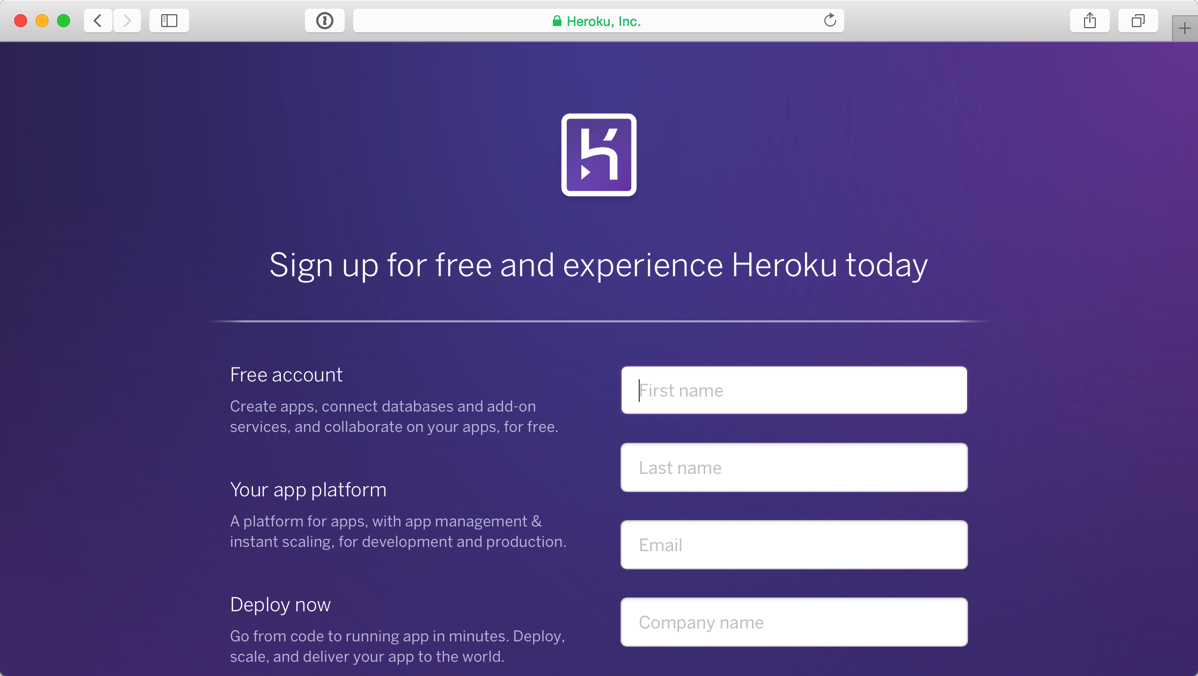
ここにある通りですが、Herokuにアカウントやデータベースを準備するところからやってみます。「Sign up」を押して氏名等入れて新規にアカウントを作成。(Pick your primary development languageは適当によく使う言語を入れておけばいいと思います)

届いた認証メールのURLを開くとアカウントが作成されます。(なぜかSafariで開かなかったのでスクショがここからChromeになってます)

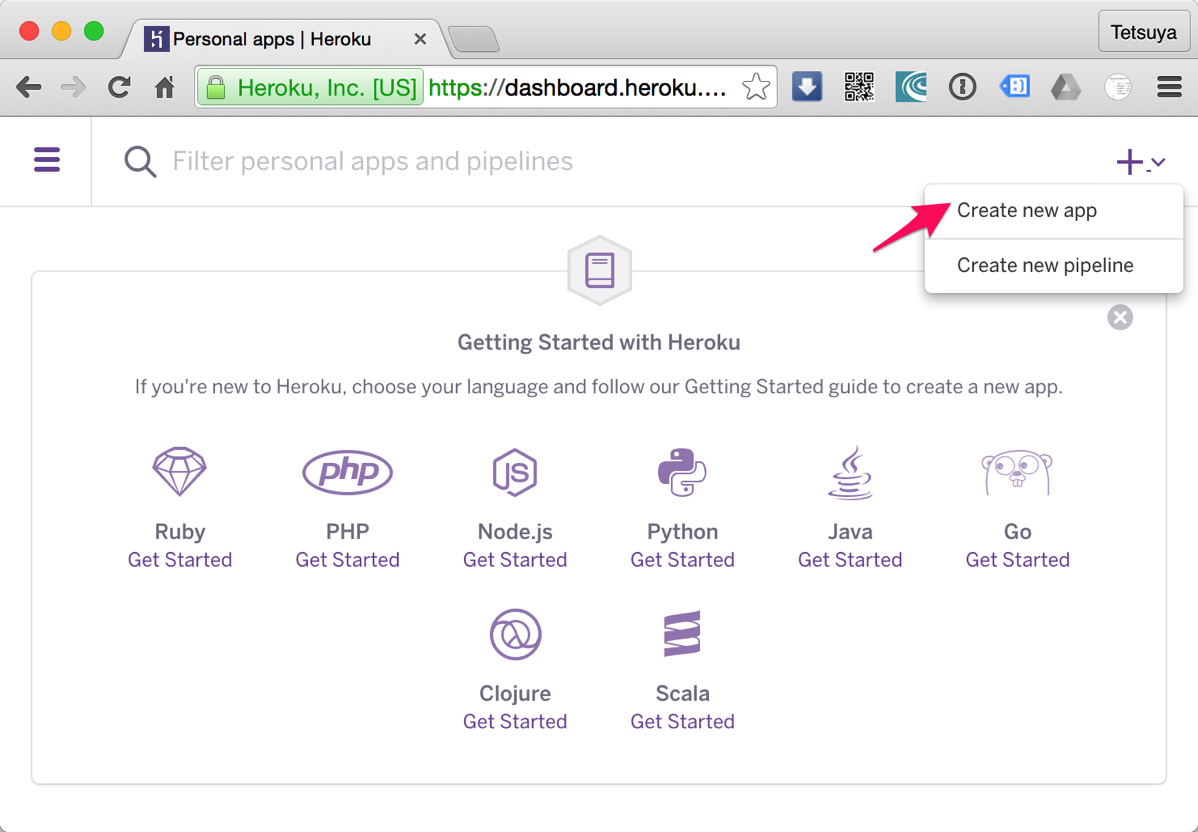
ひとつアプリを作ってみます。「+」から「Create new app」

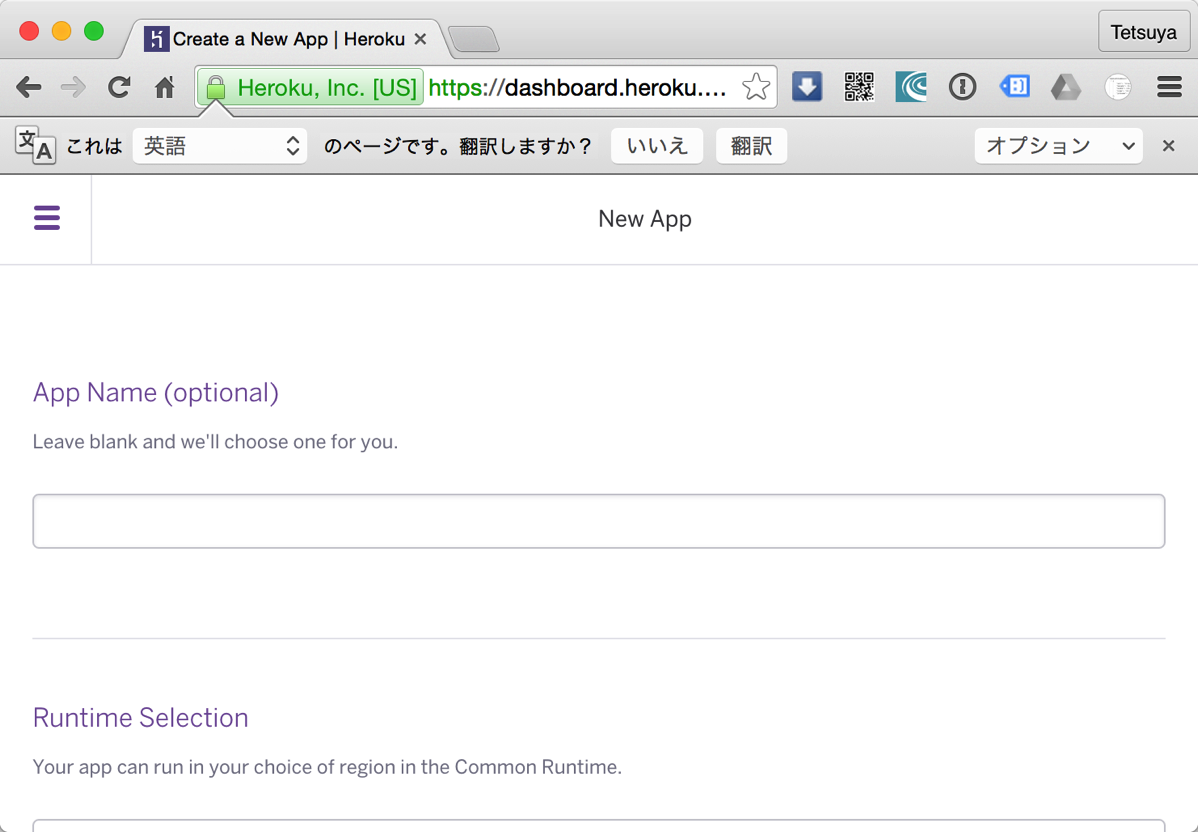
App Nameを入れます。これは後ほどアプリのURLにも使われることからか一意の文字列となるようです。すべて小文字で。すでに使われていたりすると「XXX is not available」となり使えません。

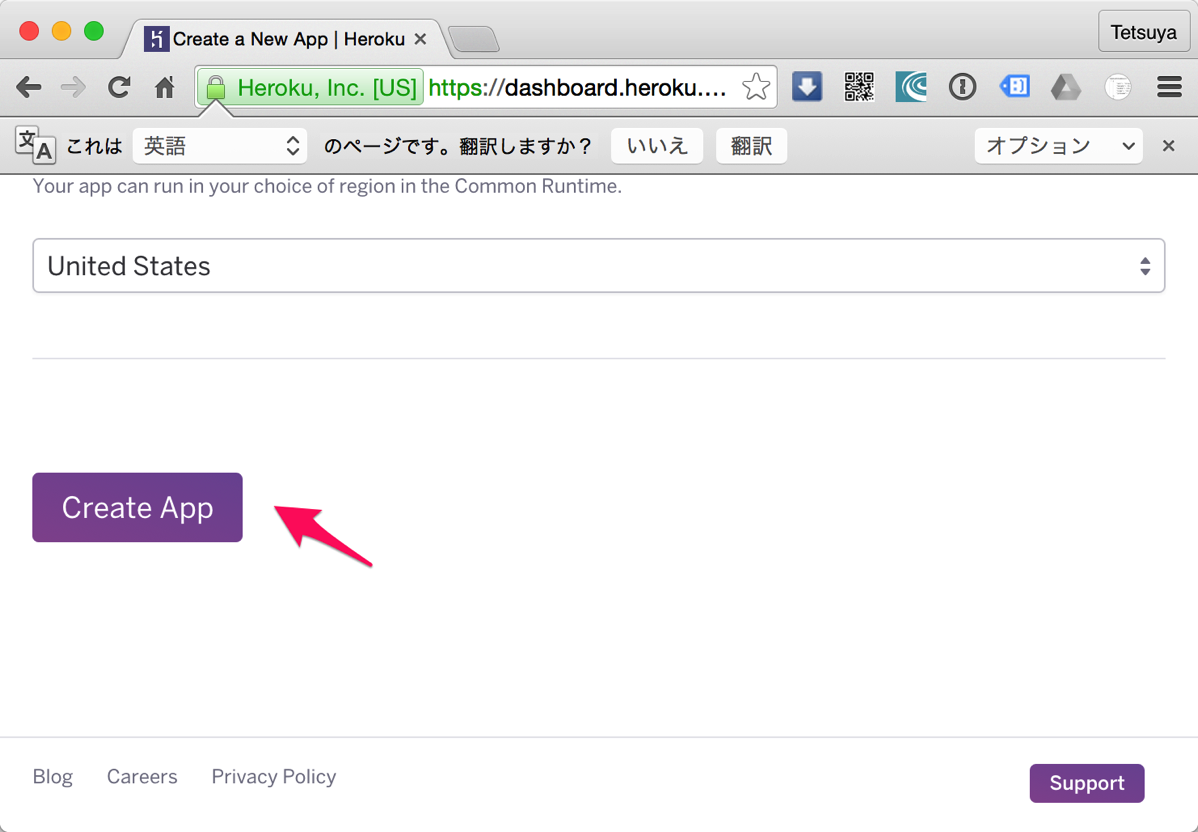
もろもろ入力後、「Create App」

作成したHerokuアプリにMongoDB(無料プラン)をアドオン
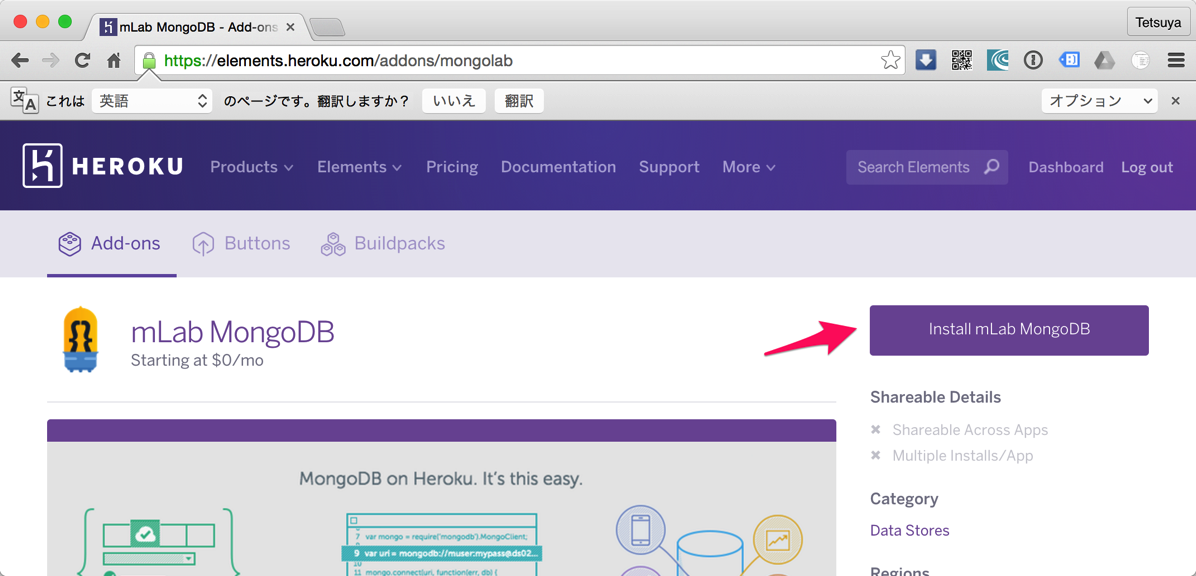
次にデータベースのセットアップです。ParseはMongoDBを必要とするため、アドオンとしてMongoDBを追加します。これもHerokuは追加しやすい!「Resources」タブから「Add-ons」の欄で検索してもいいのですが、説明書きにあるスクショの製品名と若干違いがあるので、一応ここは「MongoLab add-on」のリンク先からインストールします。(「MongoLab」を検索したものでも同じでした)

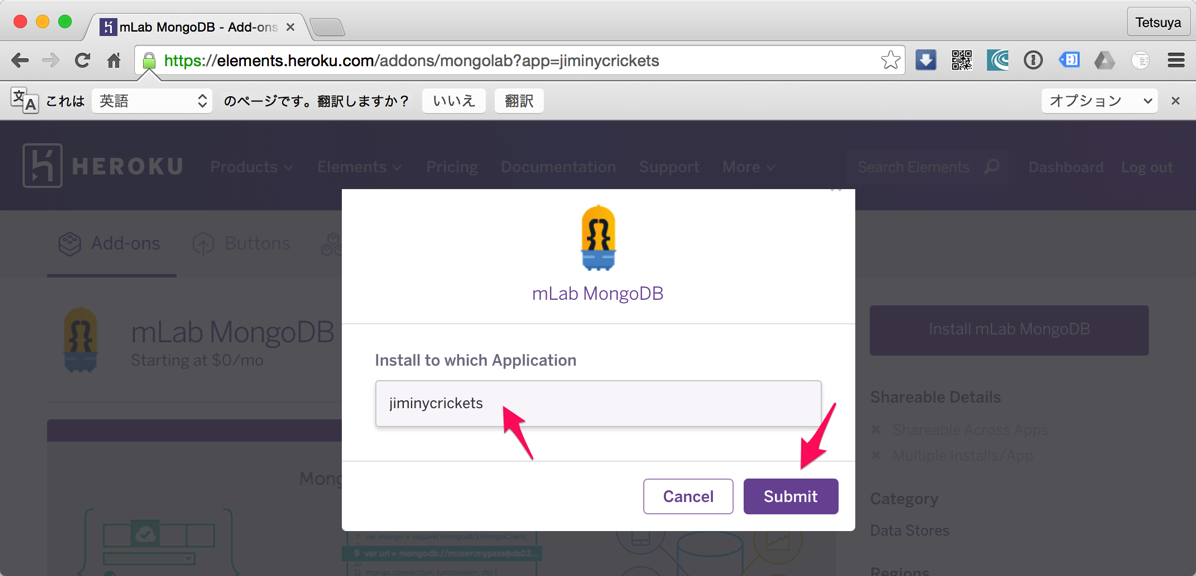
インストール対象となるアプリを選択します。今作成中のアプリがリストに出てくると思います。

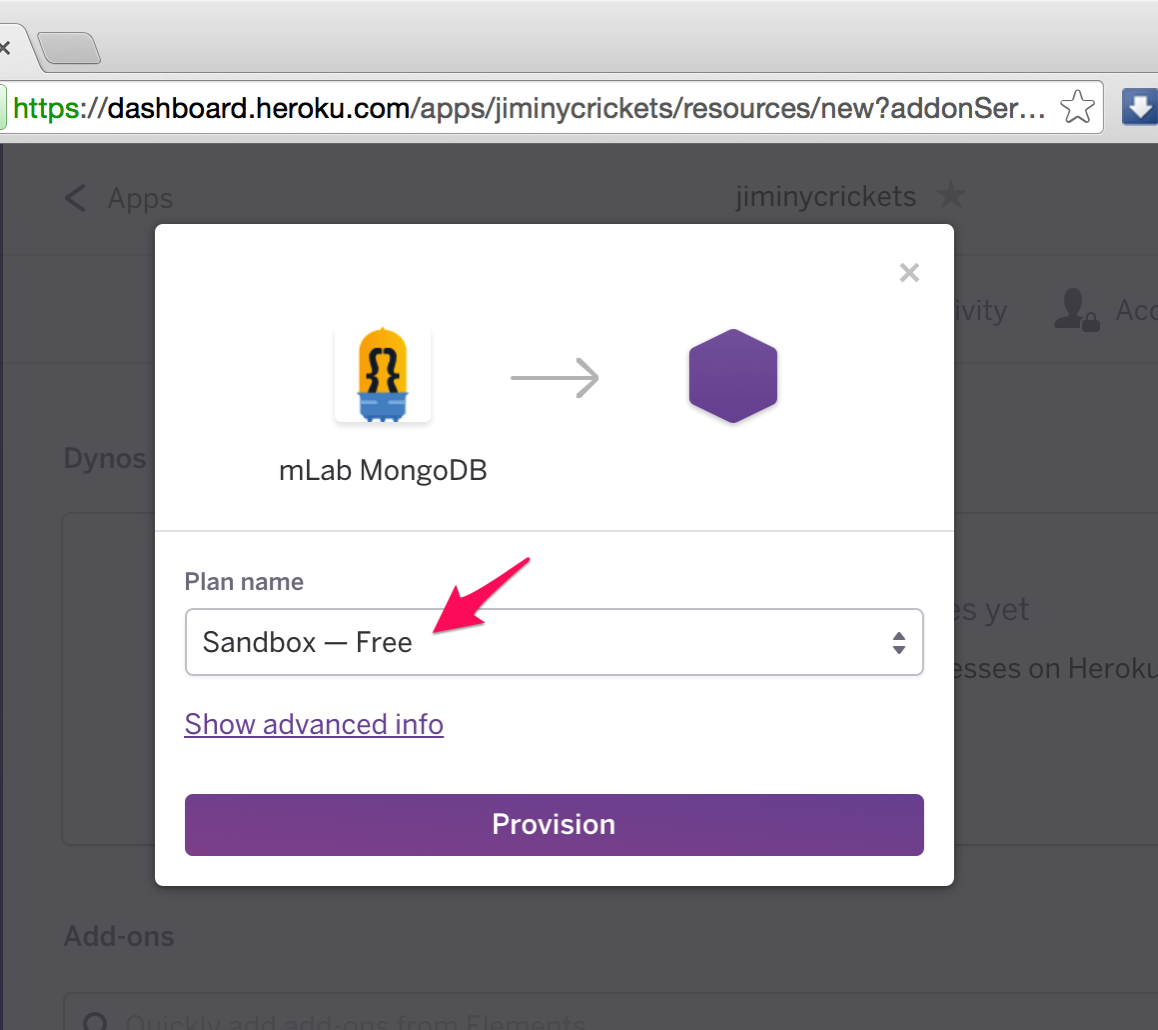
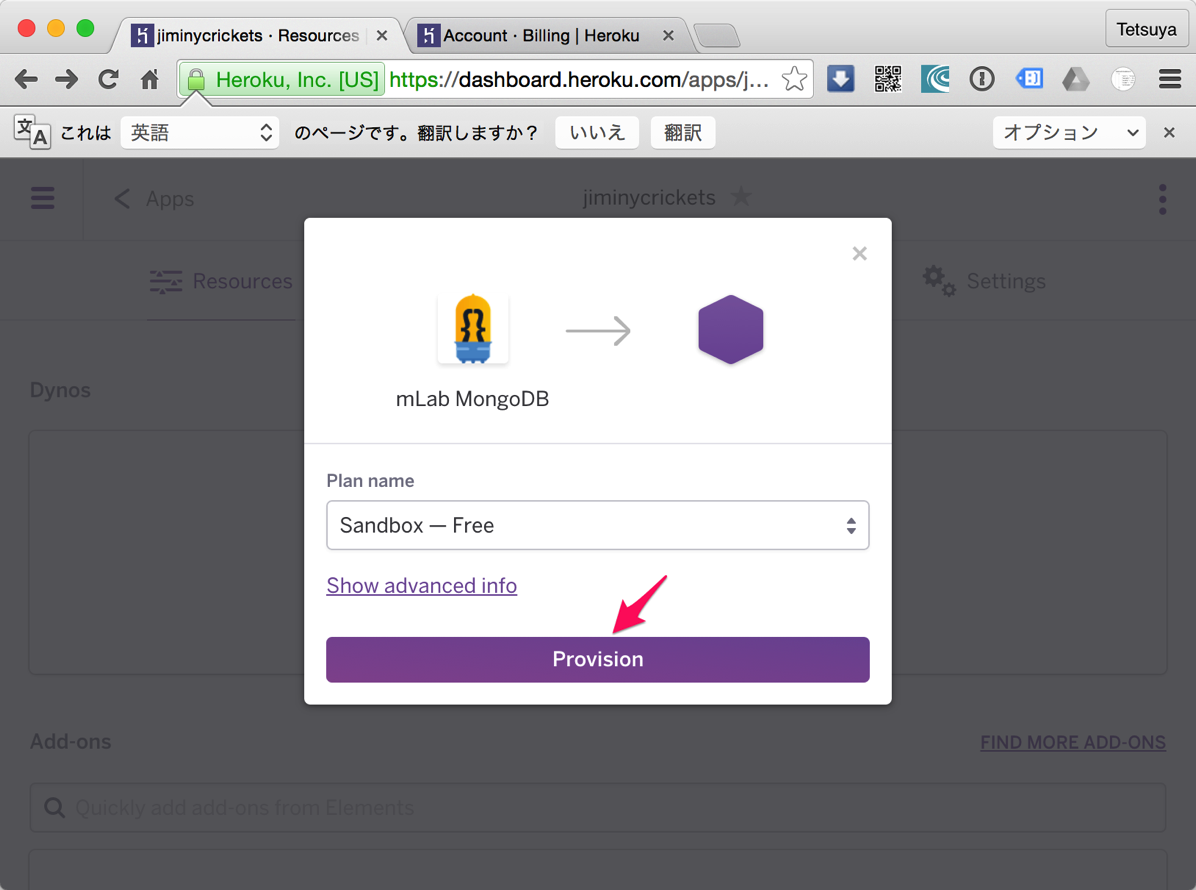
MongoDBのプランを選びます。ここは無料の「Sandbox – Free」を選んでおきます。

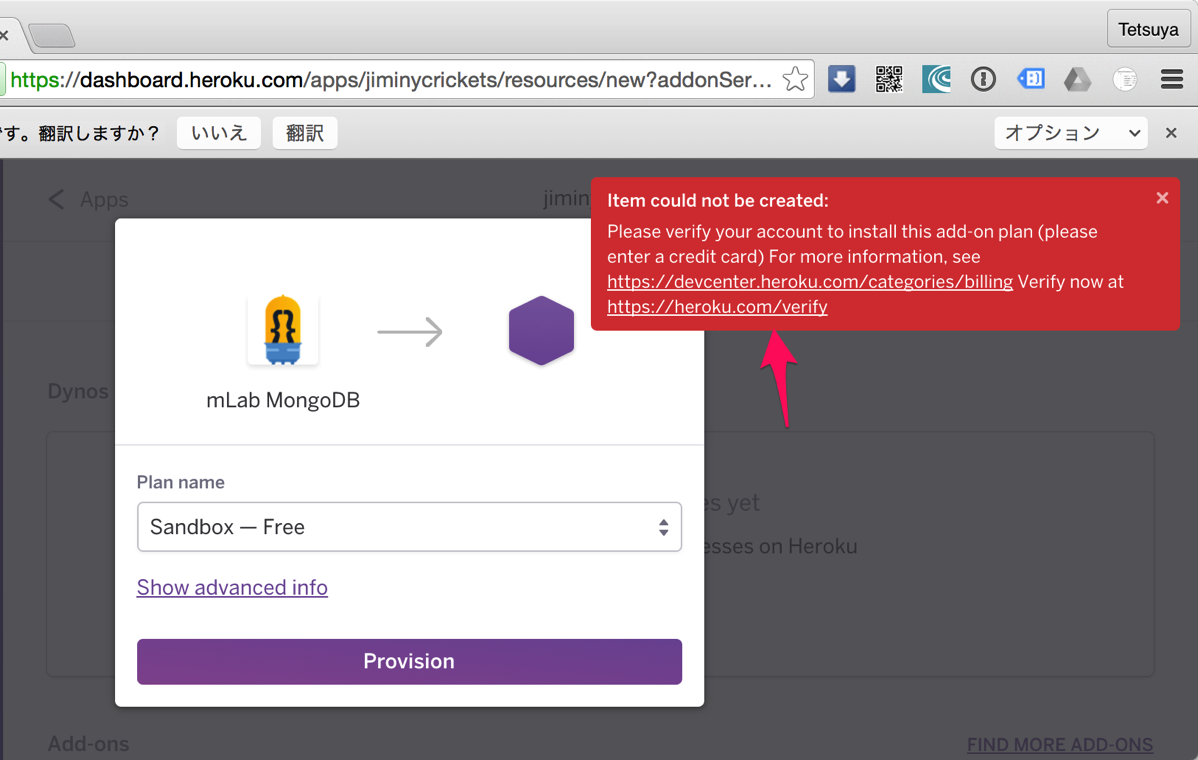
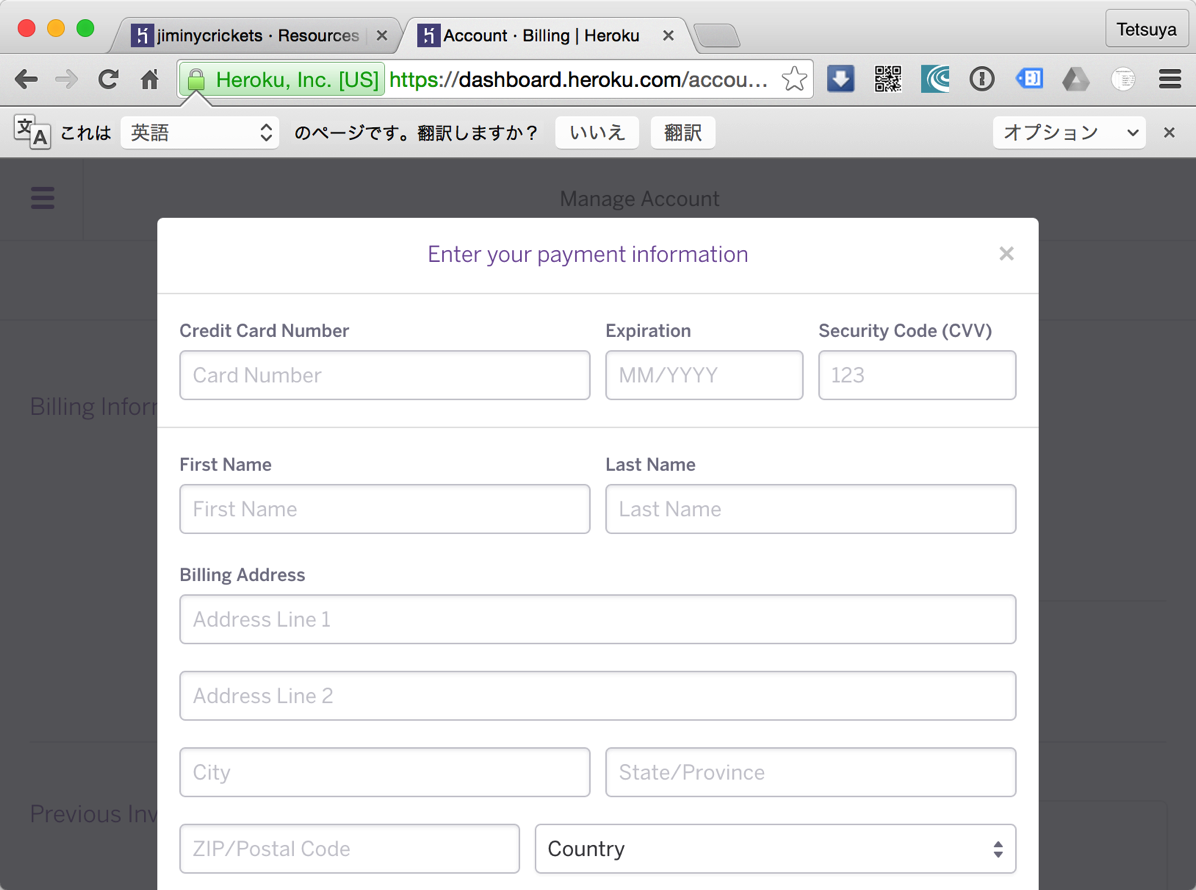
ここ説明書きになかったので注意ですが、無料のアドオンを選んだとしても、支払い情報を先にセットアップしておかねばならないらしいです。ここをクリックすると支払い情報を設定するページが開きます。

ここはしかたなく入力

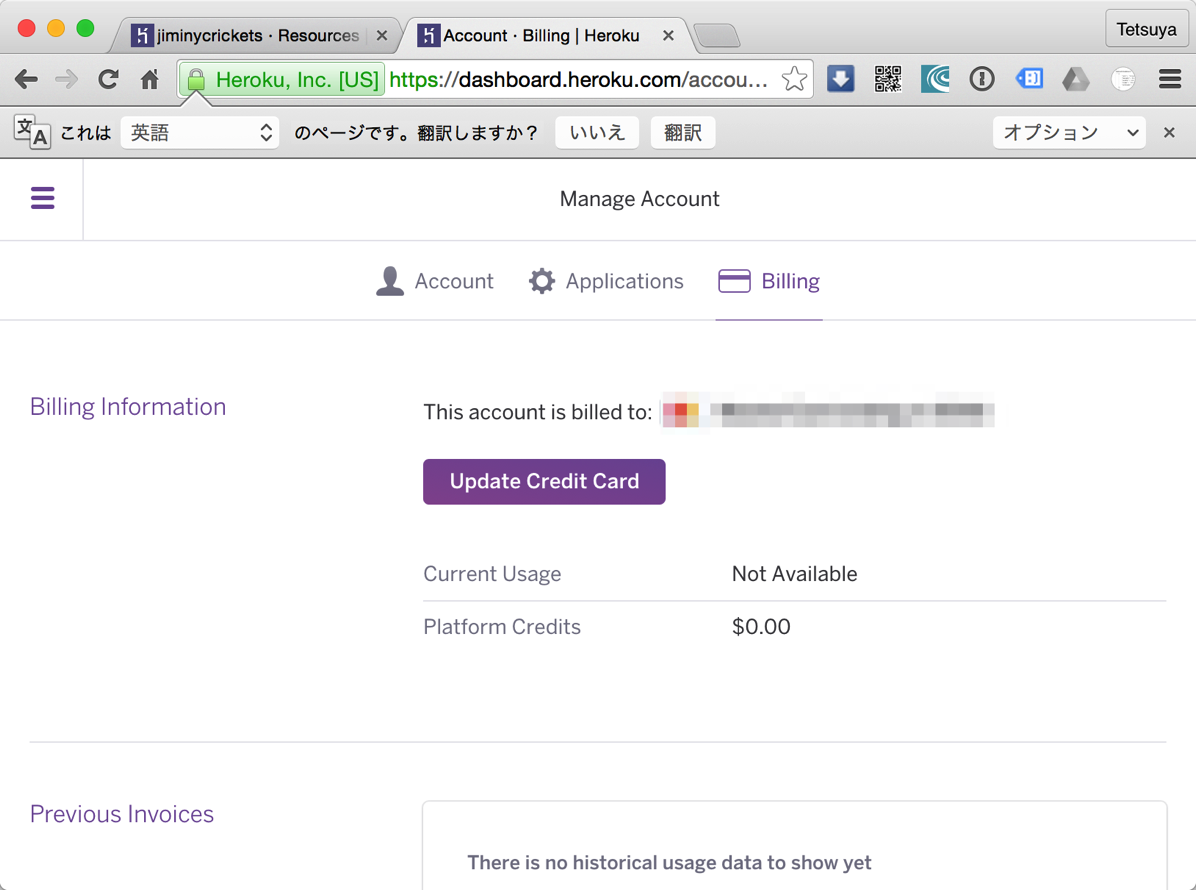
Billing Informationにクレジットカードが登録されます。

支払い情報を入れた後、先ほどのプラン選択画面で「Provision」を入れると先に進めます。

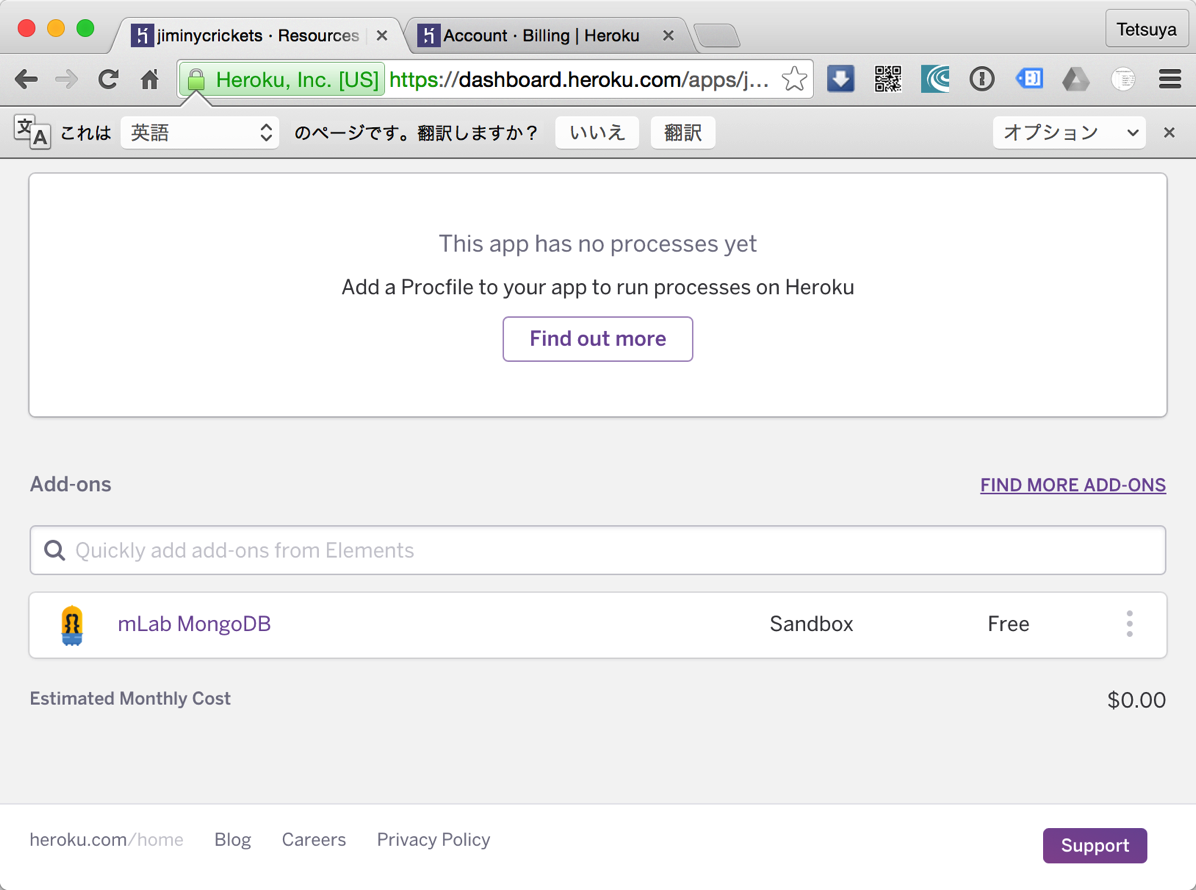
無事にHerokuアプリにMongoDBが設定されました。

自分のGitHubアカウントに接続し「parse-server-example」とつなぐ
この「parse-server-example」は冒頭にリンクしたQiitaの記載にも
サンプルといいつつ、自分のアプリ向けにいっさい手を加えずそのまま使えます。
とあるようにかなり優れたファイルです。これとアプリを紐付けます。
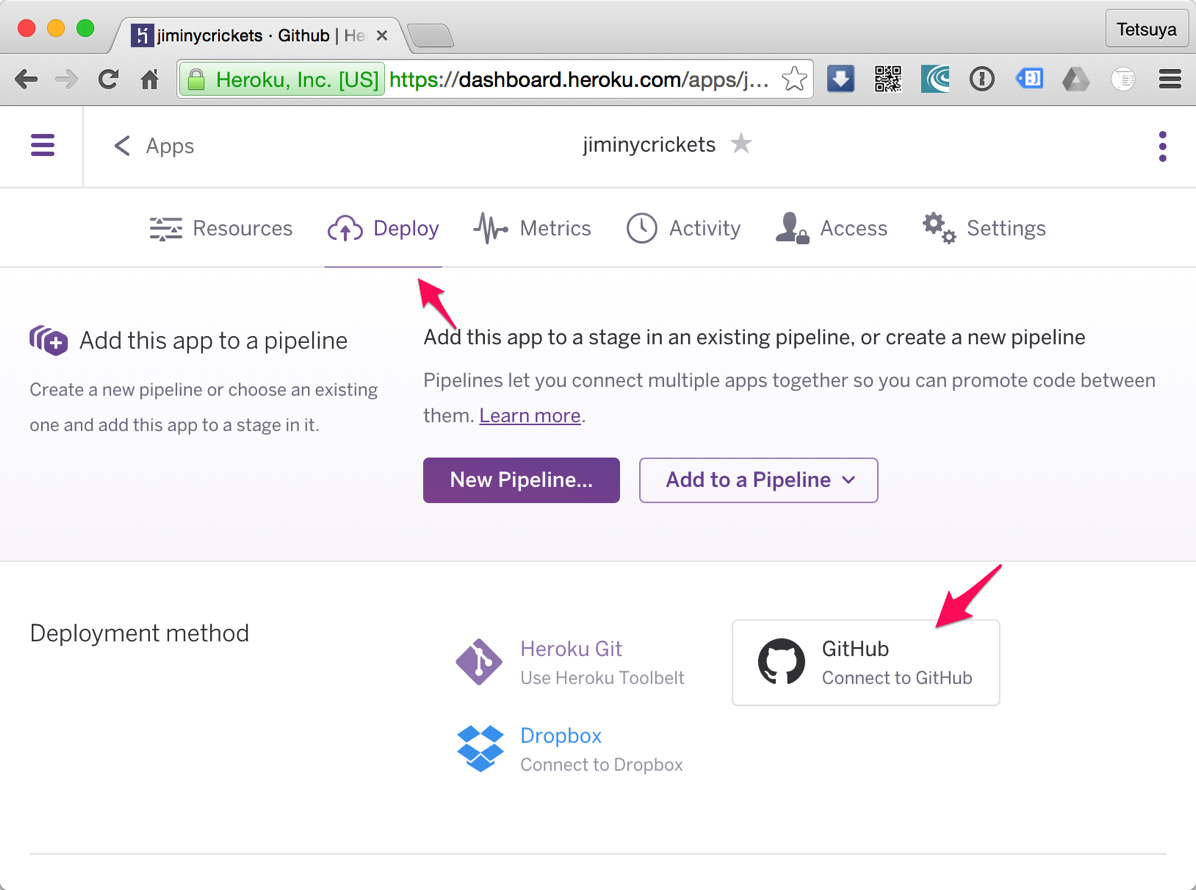
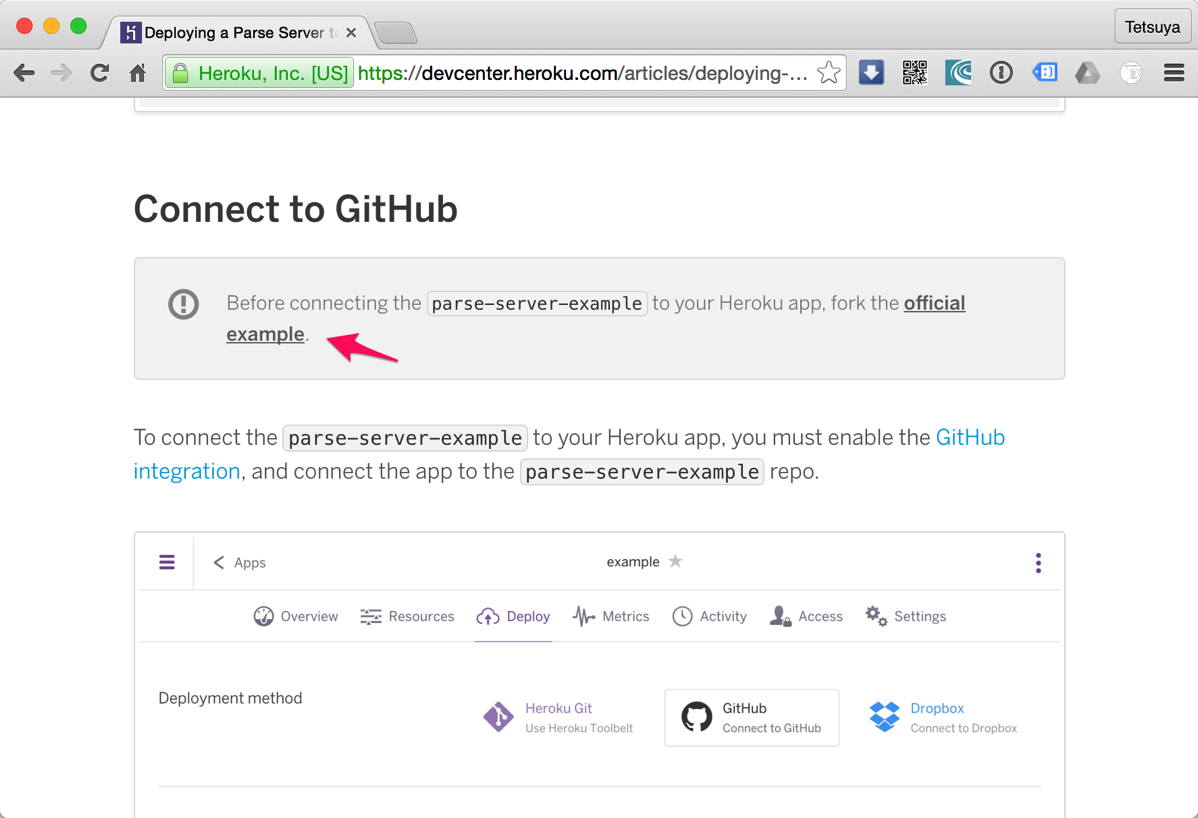
Deployタブにある「GitHub」をクリック。

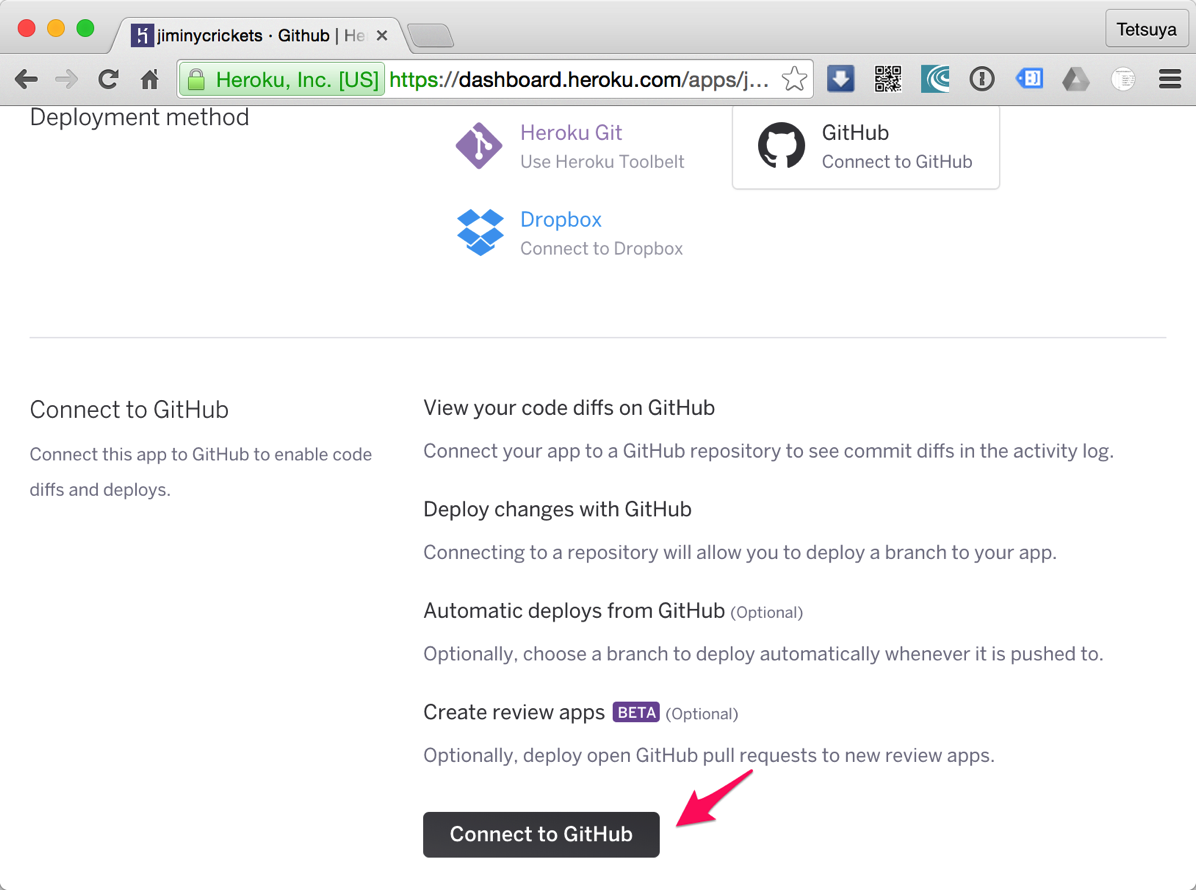
「Connect to GitHub」を押します。

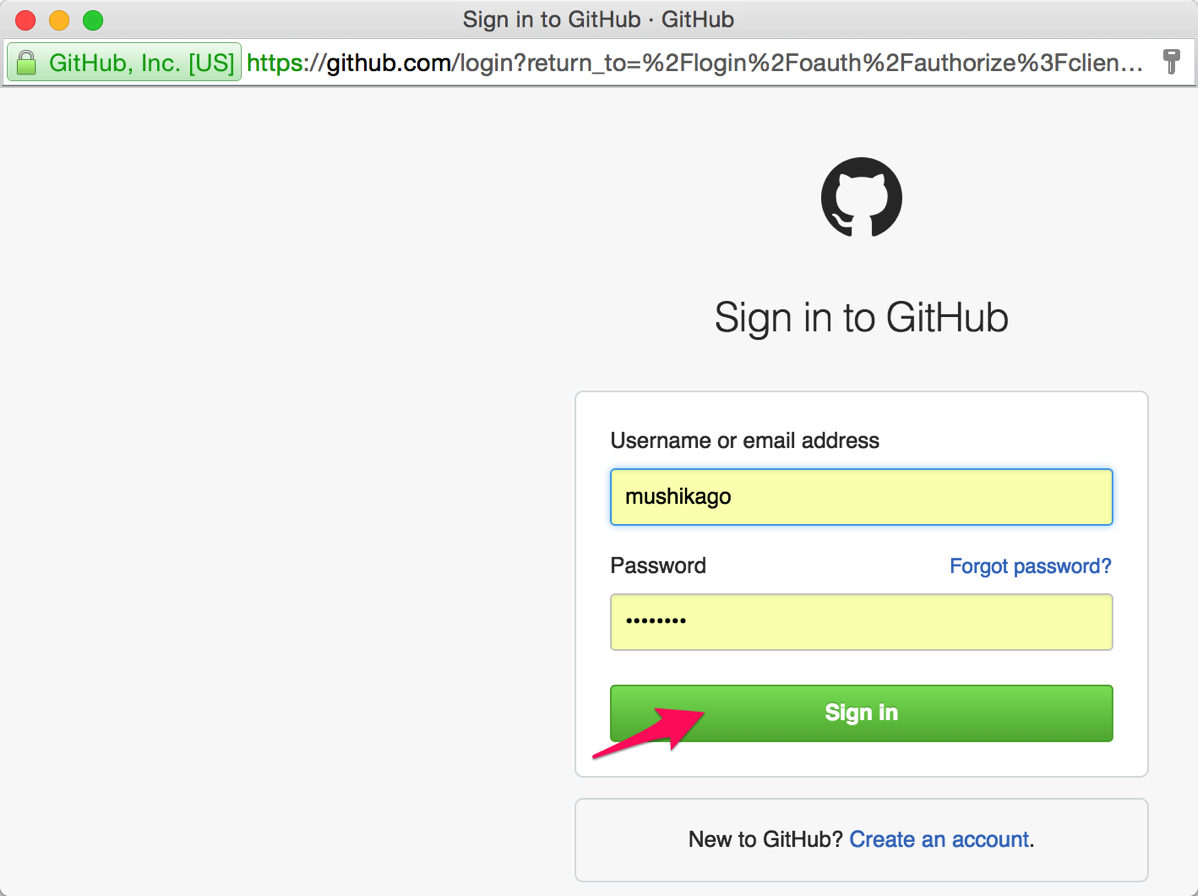
GitHubにログイン。

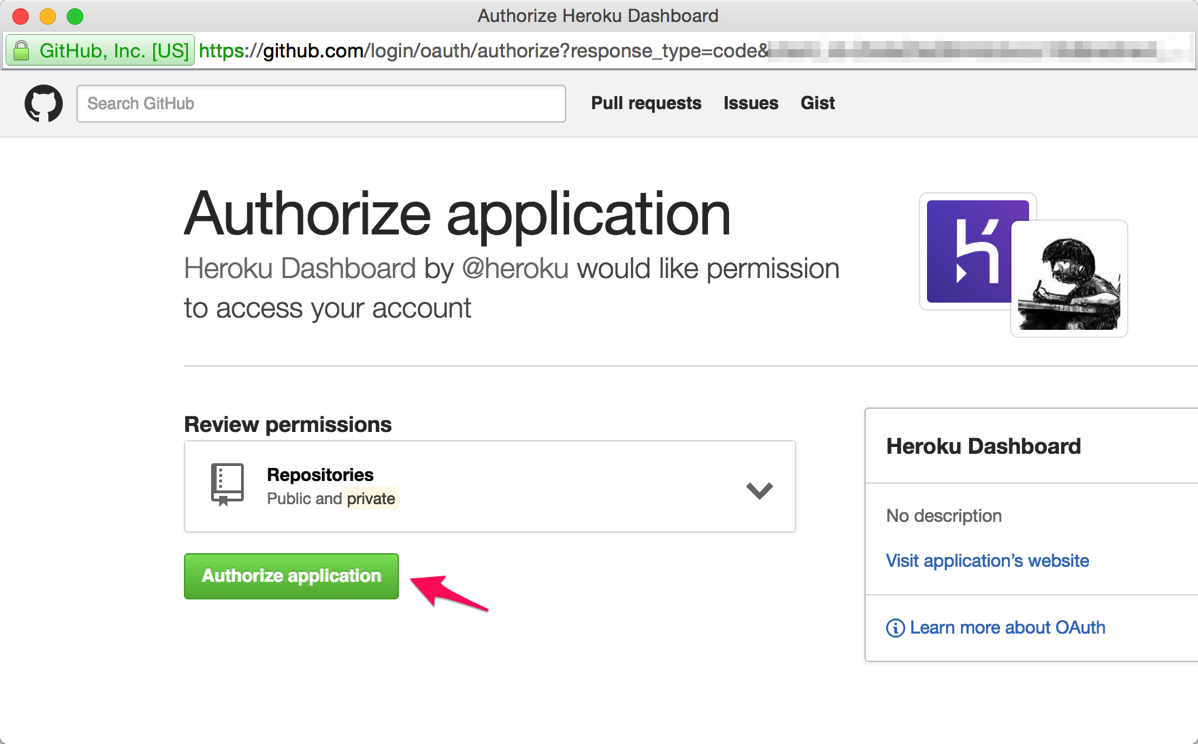
「Authorize application」を押してGitHubにHerokuとの接続を許可します。

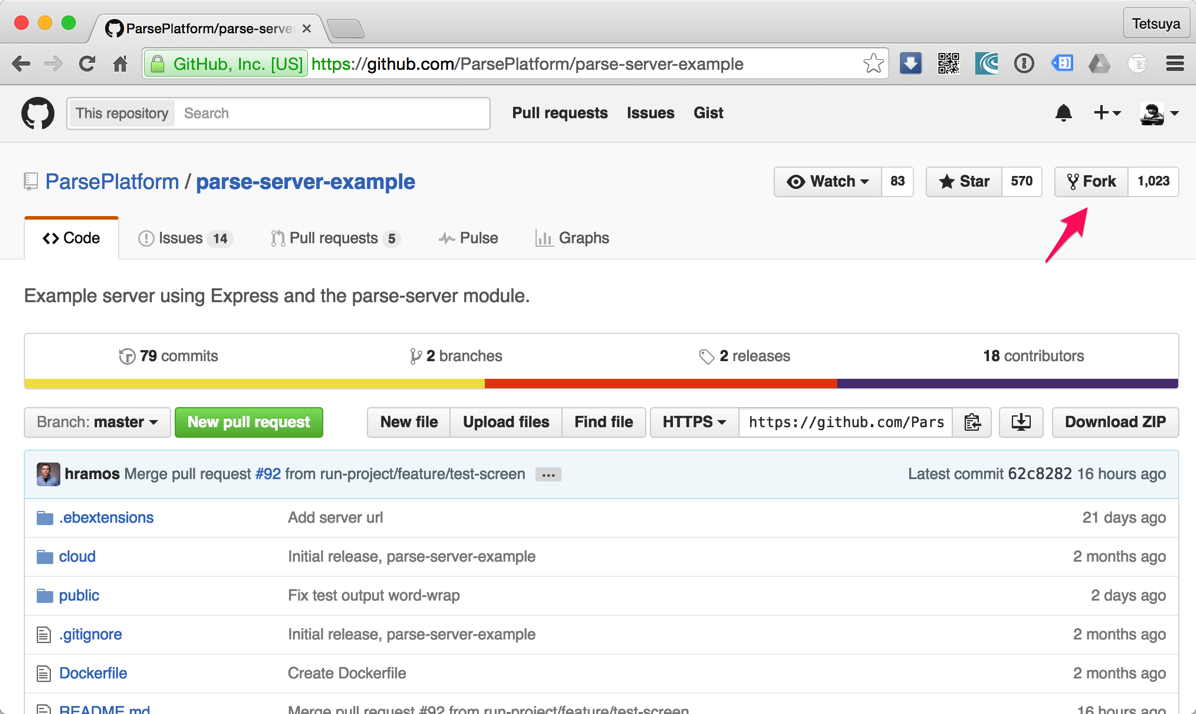
この次のステップがスクリーンショットだけだと若干わかりにくいです。まず、この説明書きからもリンクされている「official example」をまず開きます。

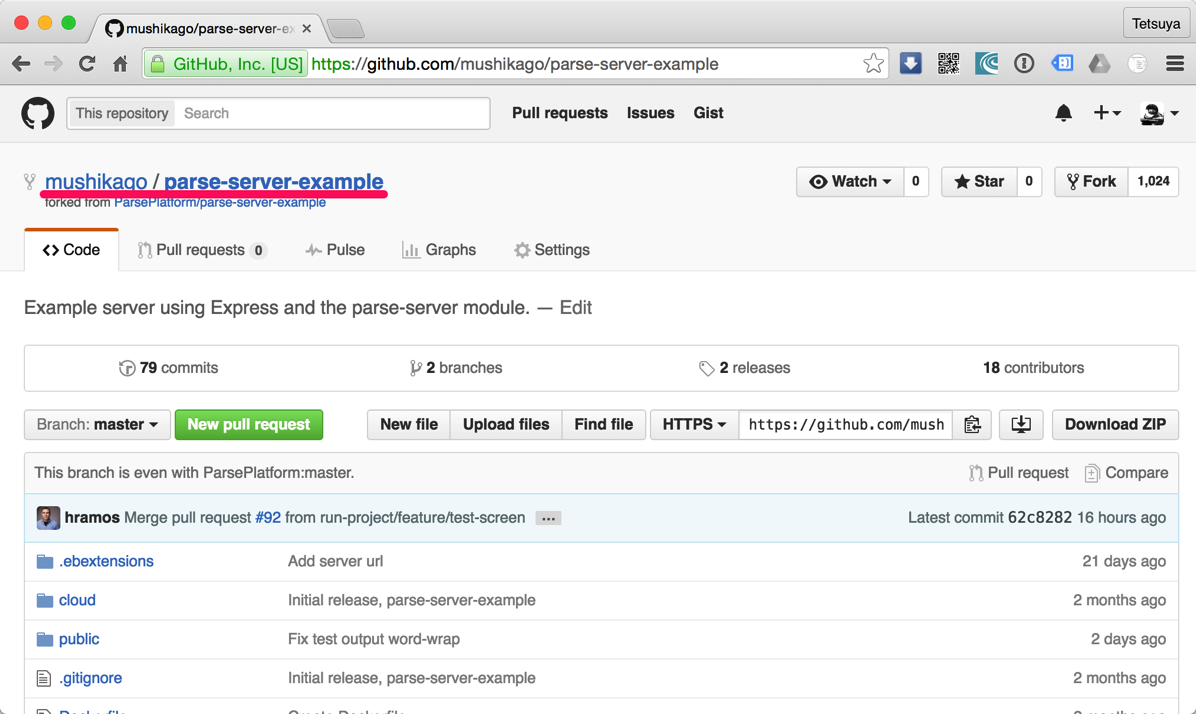
開いたGitHub上で「Fork」しておきましょう。Heroku側では接続したアカウントにぶらさがっているリポジトリを検索することになるようです。


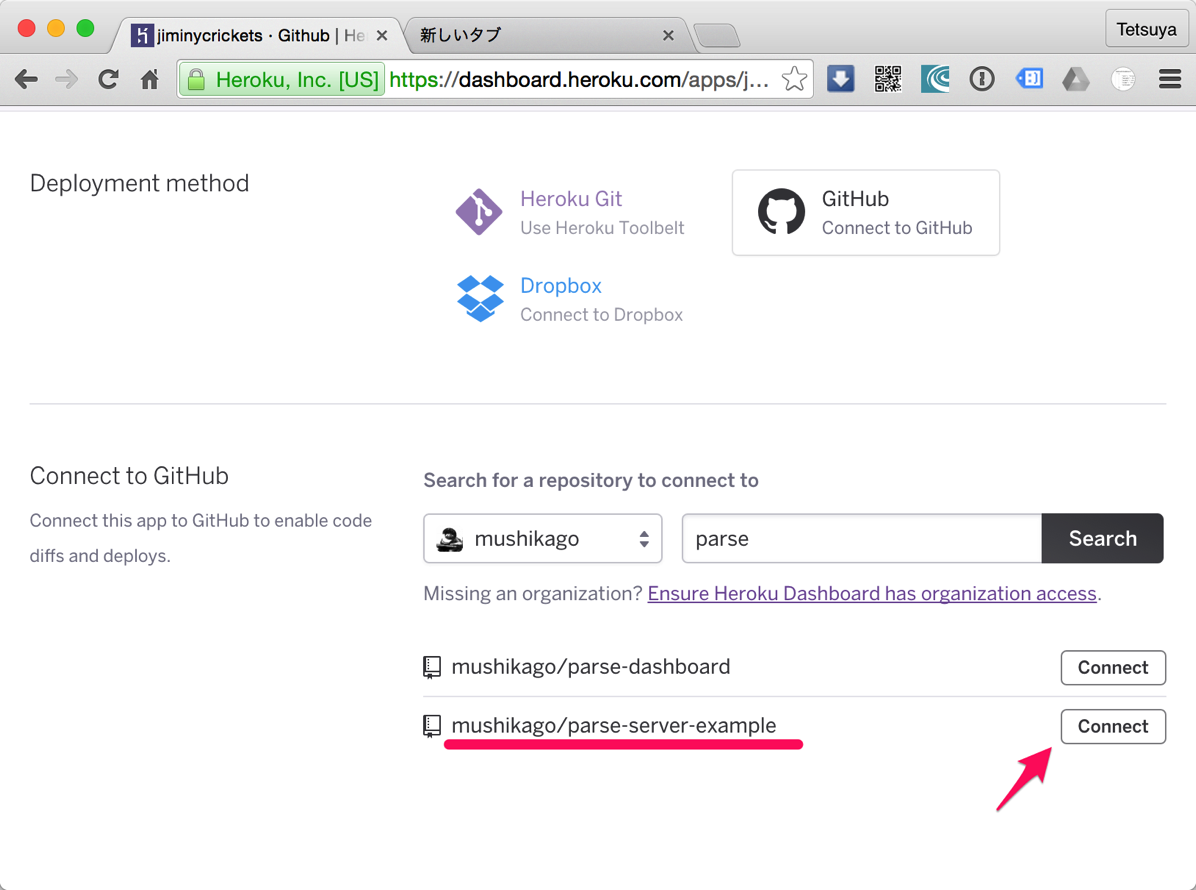
それから、「Search for a repository to connect to」の検索窓に「parse」と入れると、自分のGitHubアカウントにぶらさがっている「parse-server-example」が検索結果に出てきます。「connect」を押します。

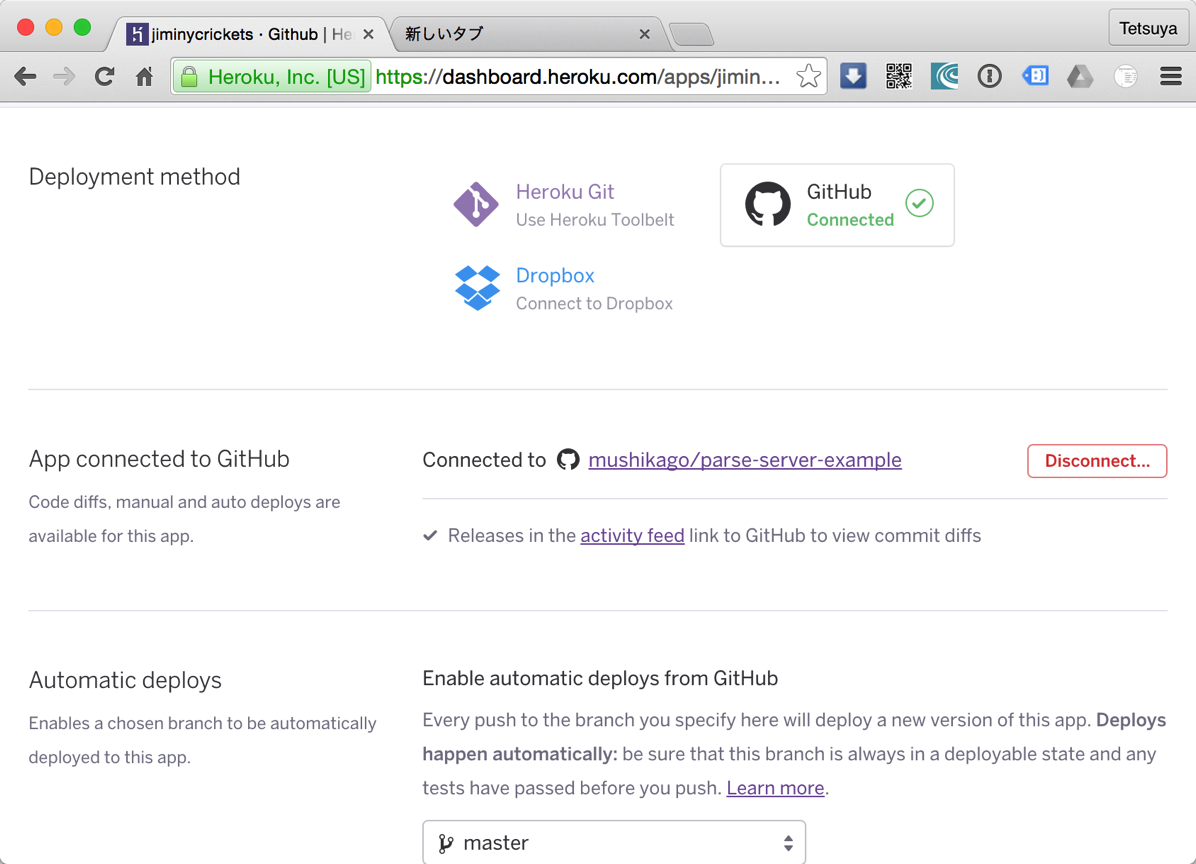
無事に接続されたら、

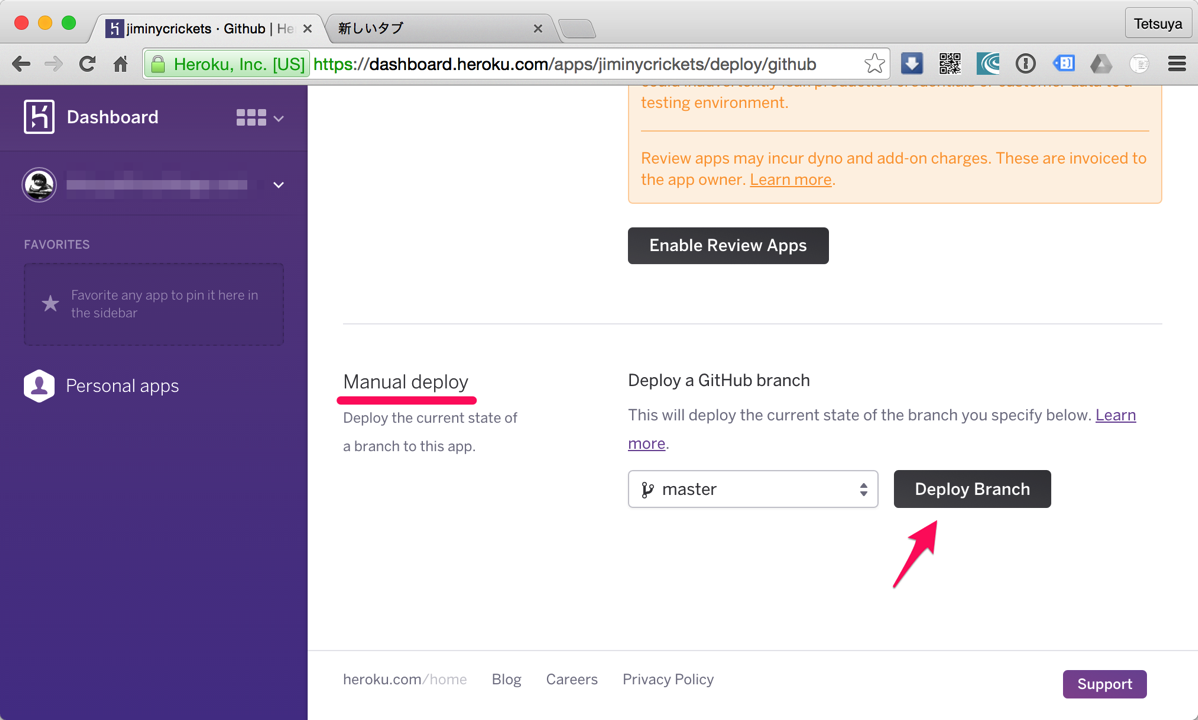
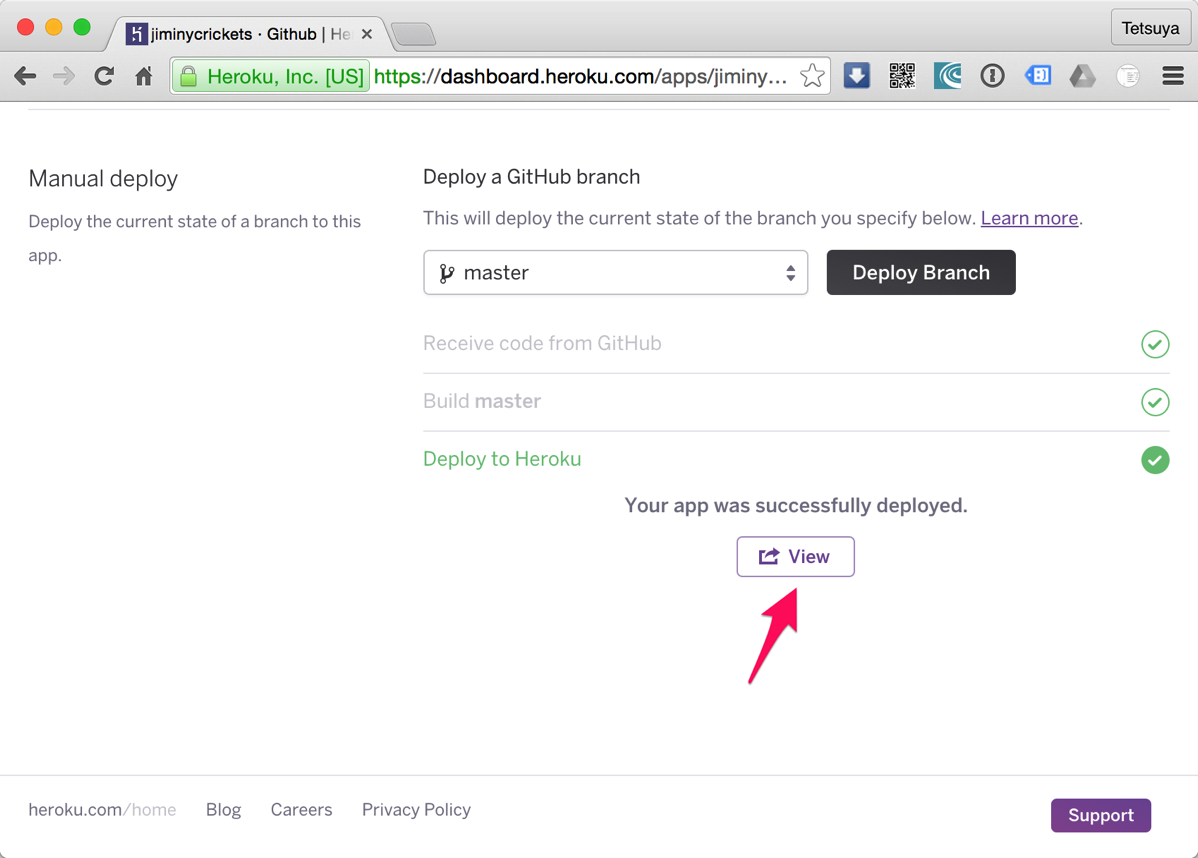
「Manual deploy」にある「Deploy a GitHub branch」欄の「Deploy Branch」を押します。

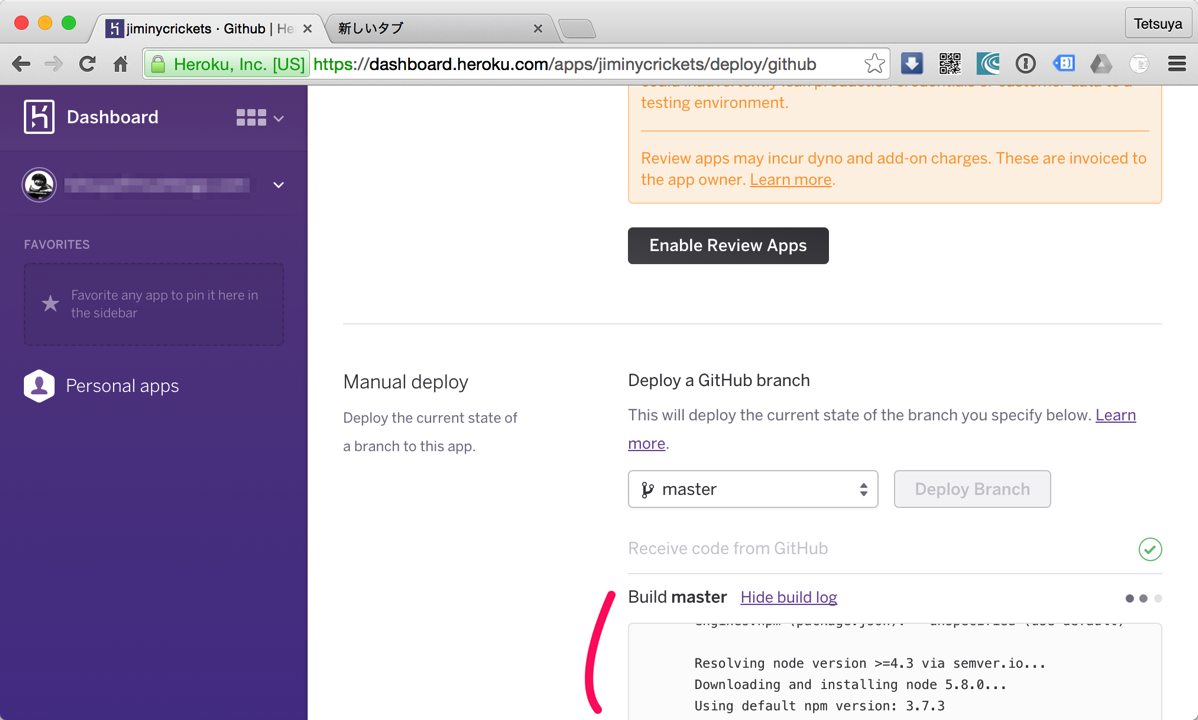
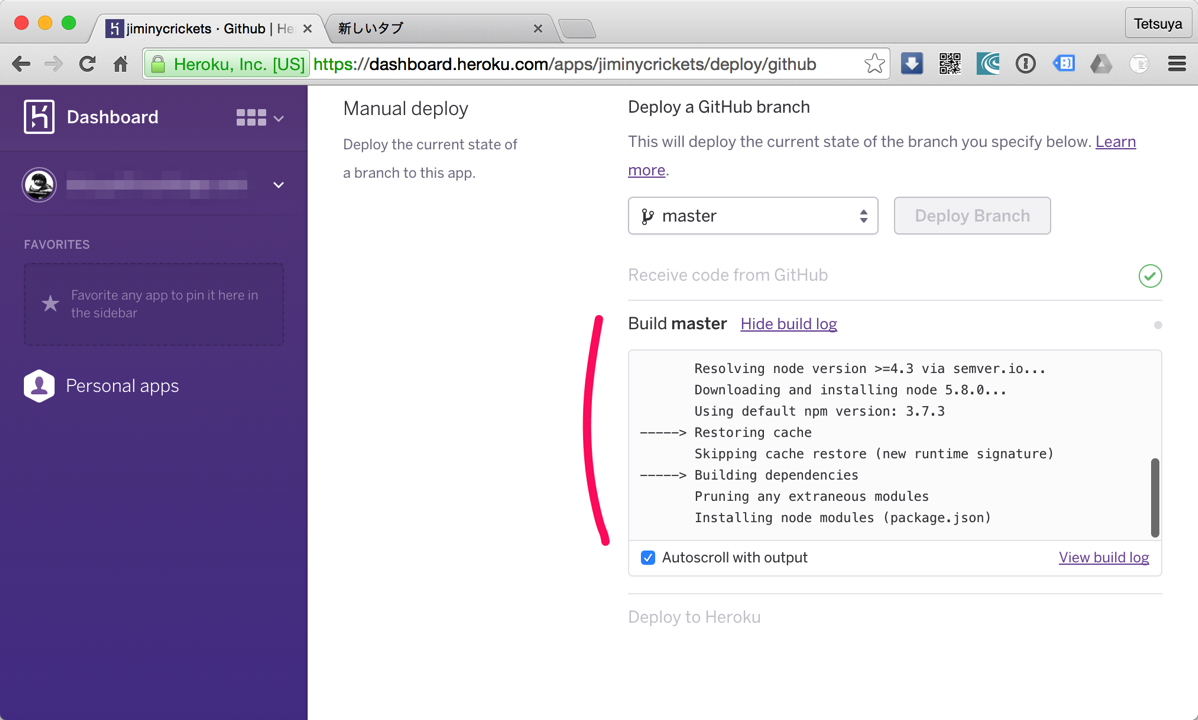
デプロイが始まります。


デプロイが成功すると「Your app was successfully deployed.」と表示されます。

「View」を押すと、「https://xxxxx.herokuapp.com」が開き、「I dream of being a web site.」と素朴な夢が表示されます。

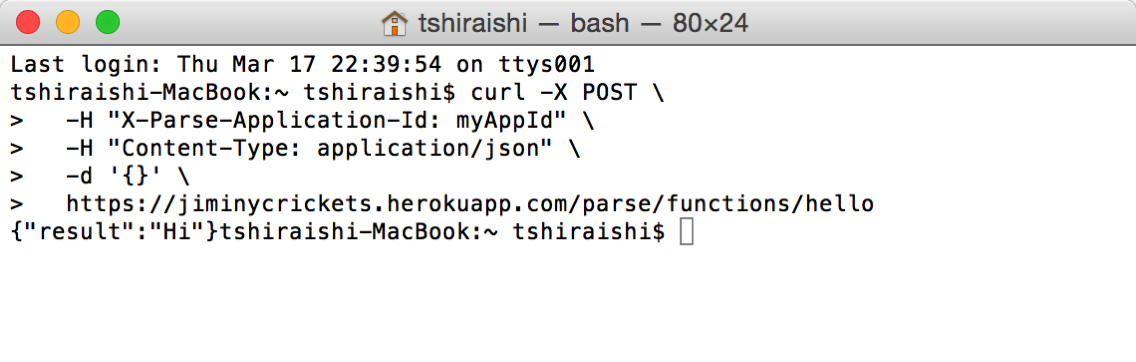
ターミナルから以下のようなcurlを投げると「{“result”:”Hi”}」と返ってきて正常に動作していることを確認できます。(「jiminycrickets」という部分はHerokuアプリ名です)

動作確認とParse Dashboardからの接続
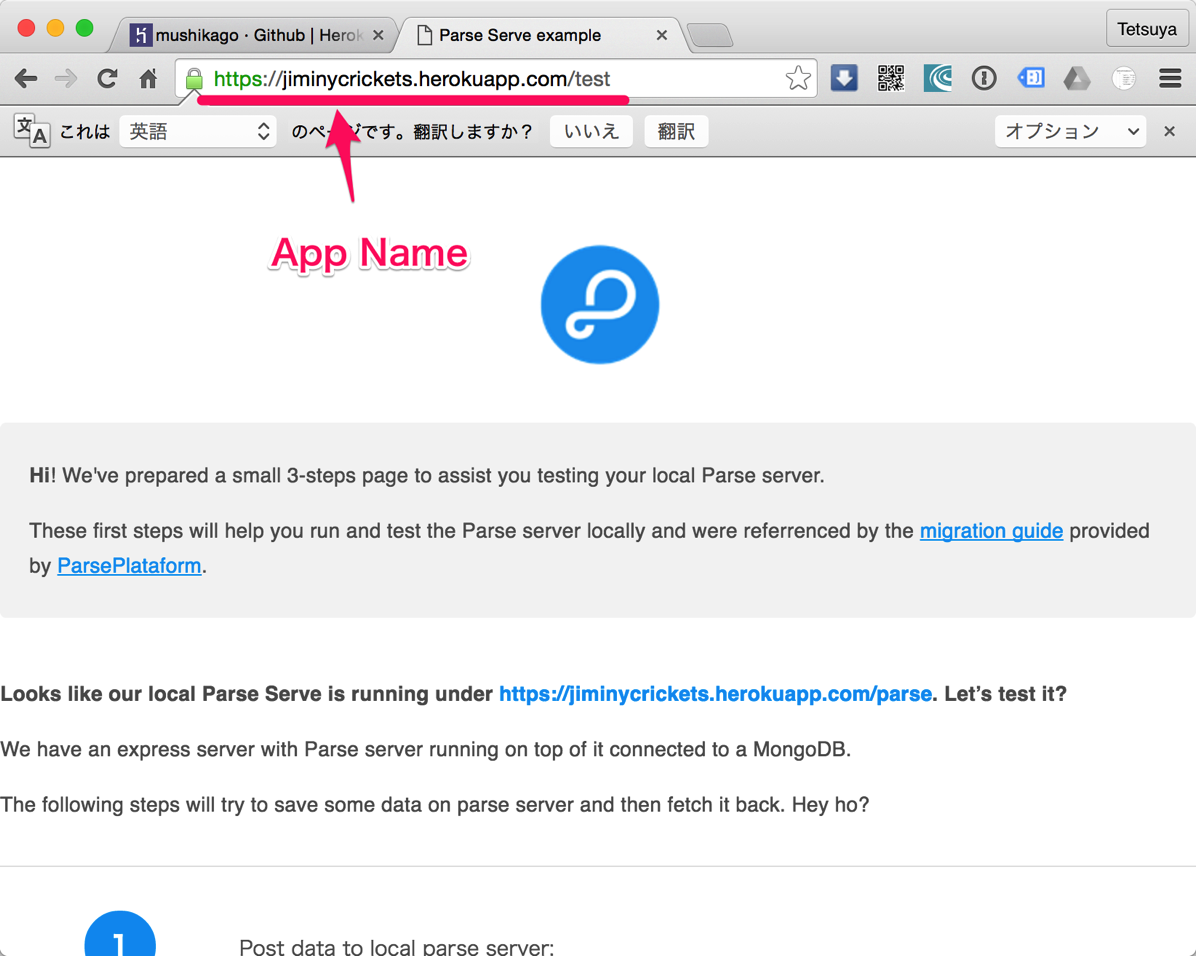
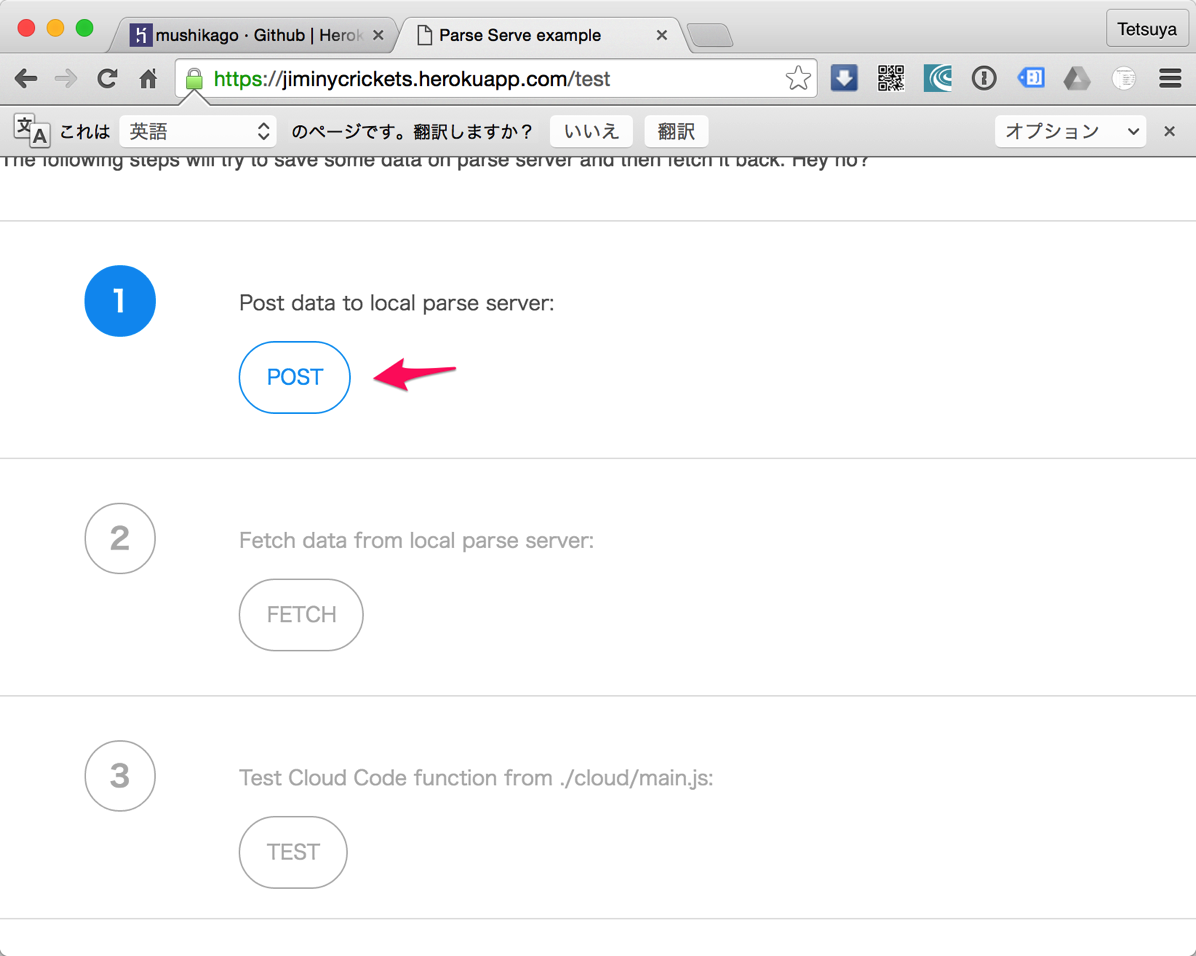
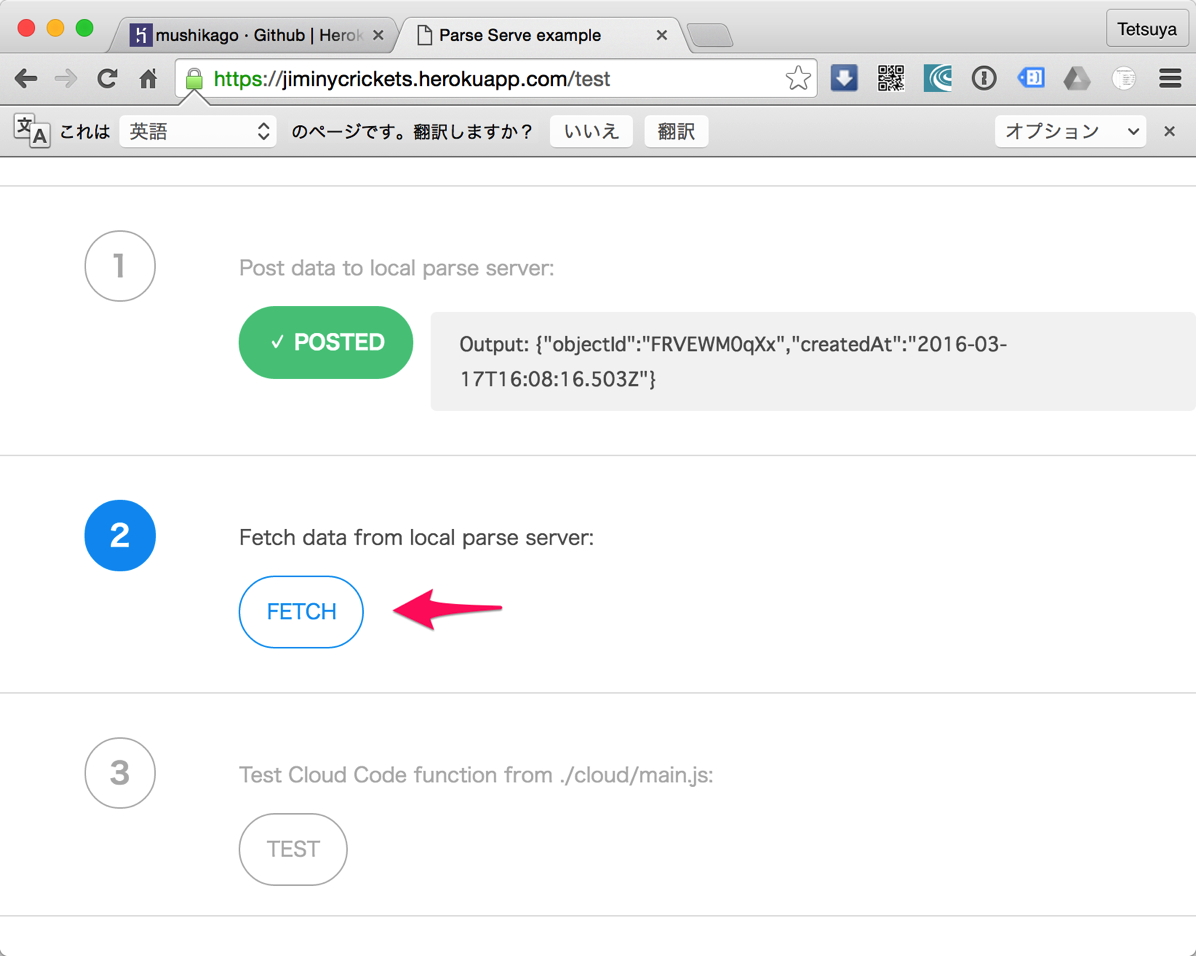
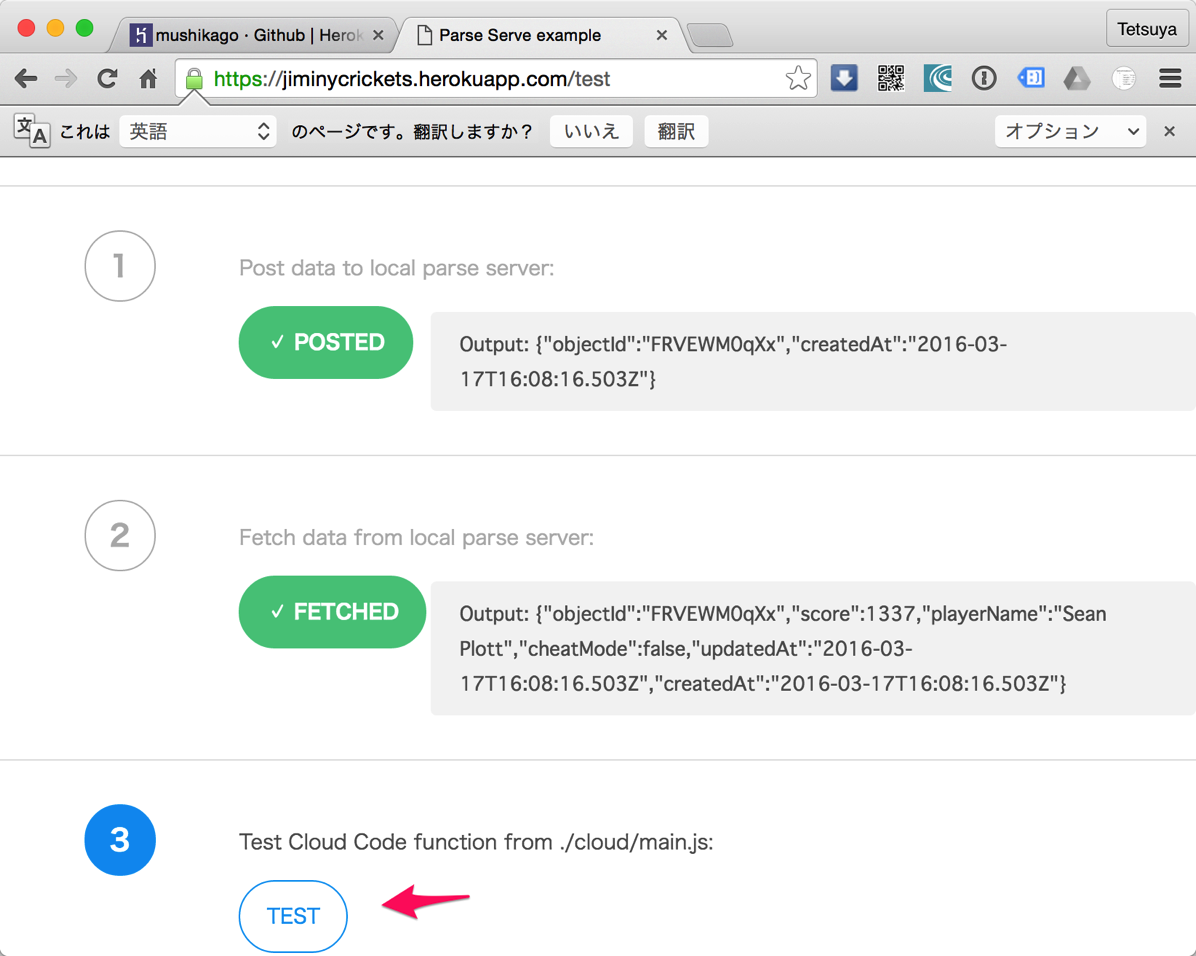
さて、セットアップをすませた、こちらのサンプルは、「https://xxxx.herokuapp.com/test」にアクセスするとこんなページが現れます。

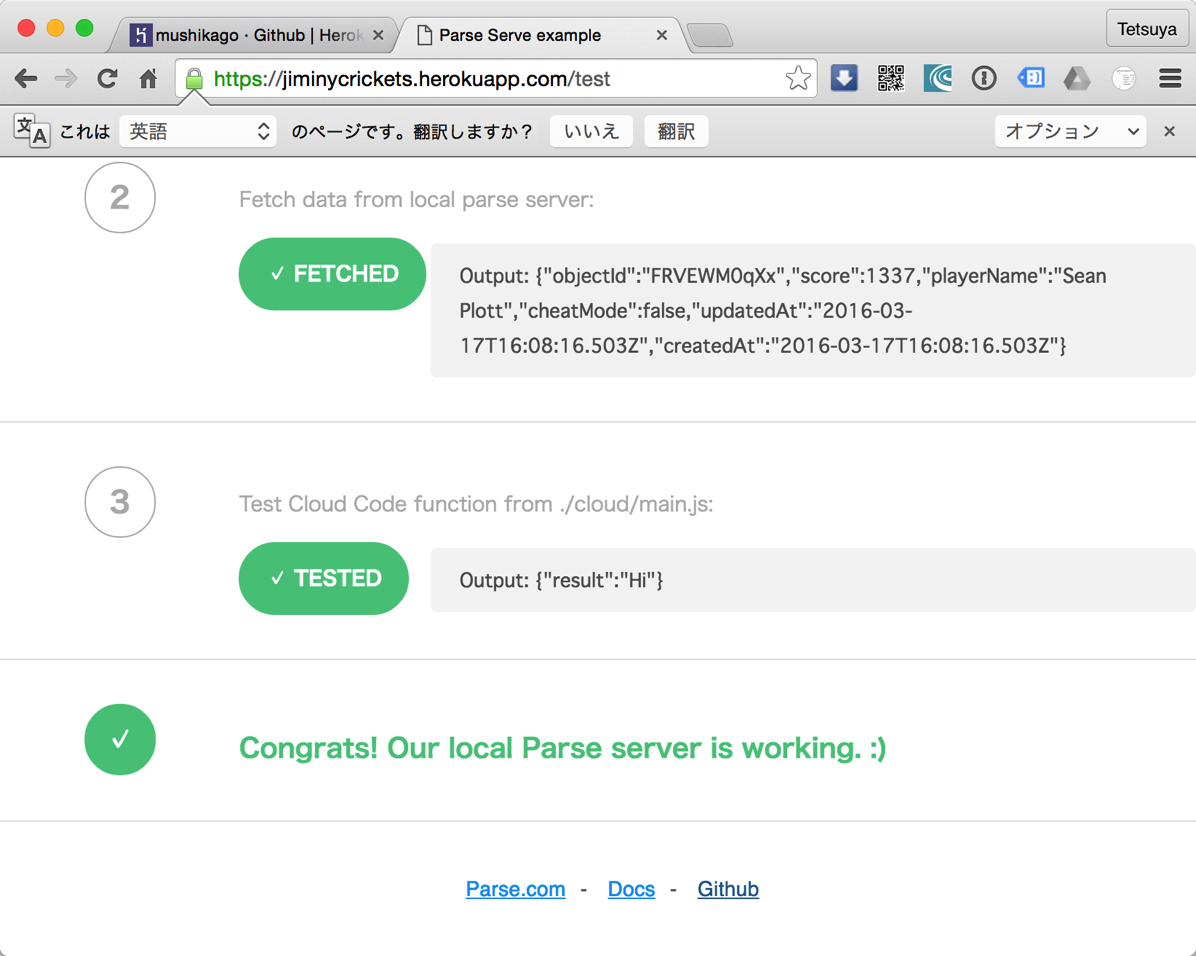
1、2、3と順番にテストボタンを押してみましょう。




「Congrats!」と出たら成功です。しっかりParse Serverも動いているということでしょう!
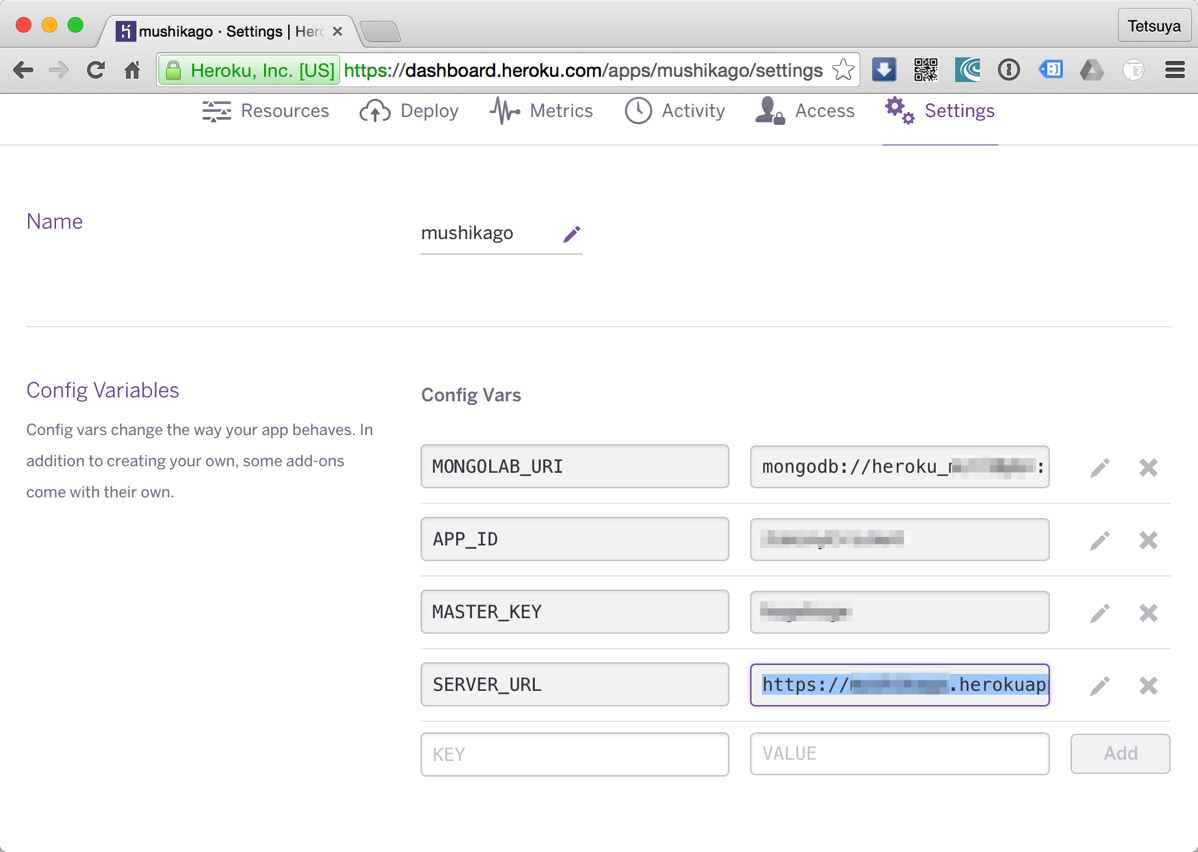
Herokuの「Config Vars」というものを使って管理画面上で定義した変数をHerokuアプリ内で利用できるようです。この仕組みを使って、このexampleのindex.js内で定義している「APP_ID」「MASTER_KEY」「SERVER_URL」などをダッシュボードからカスタマイズしてみようと思います。(MASTER_KEY等をここでカスタマイズすることでParse Dashboardから接続できるようになりました)
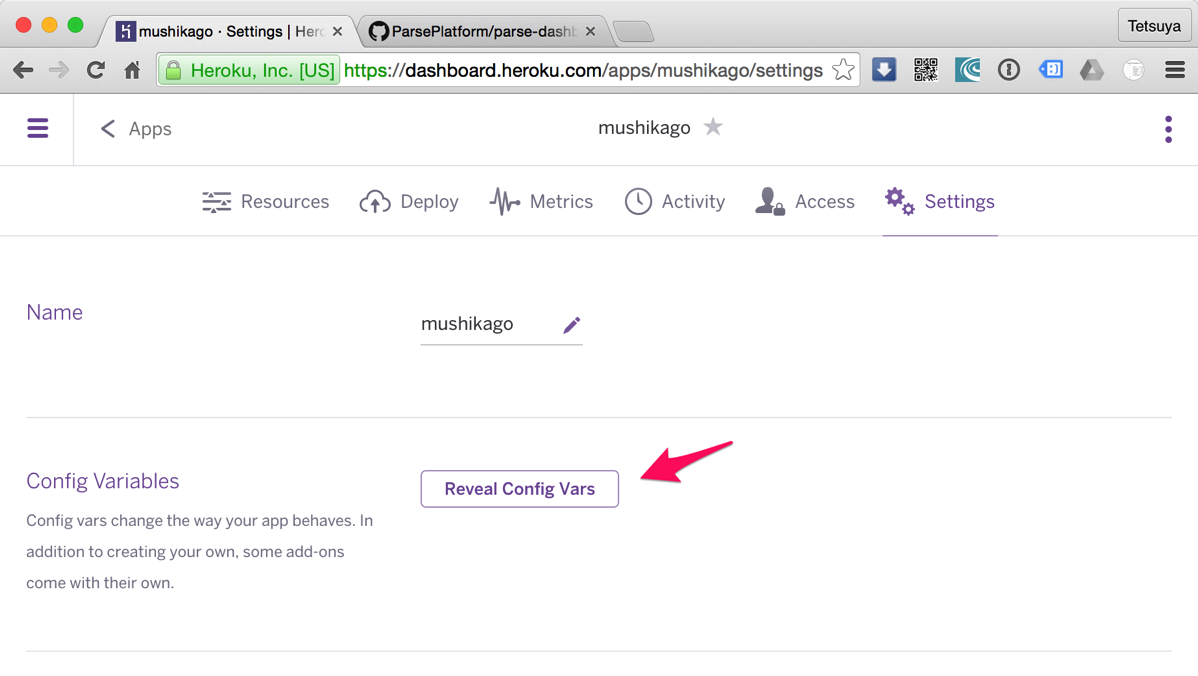
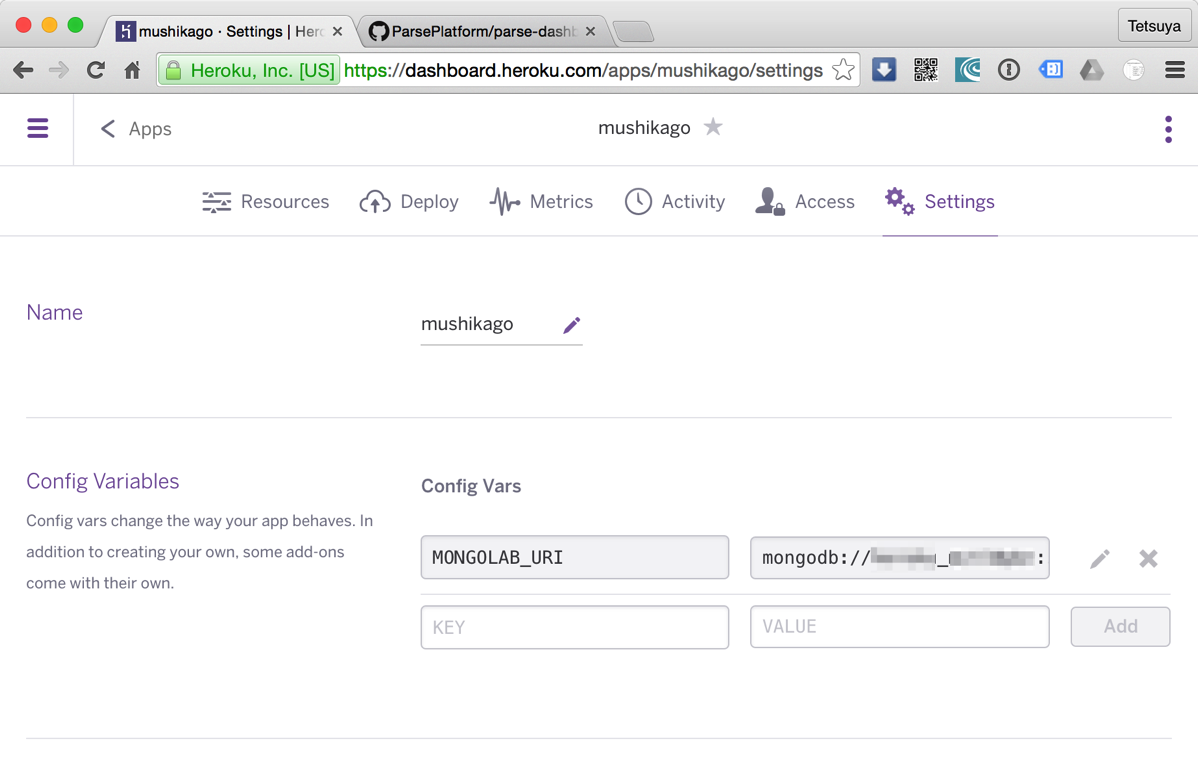
Herokuダッシュボードの「Settings」タブにある「Reveal Config Vars」をクリック。

「MONGOLAB_URI」は自動的に作られます。

index.js内の「process.env.XXXX_XXXX」というところに代入される感じですね。代入しないと「||」の右側がデフォルトとして使われる感じのようです。

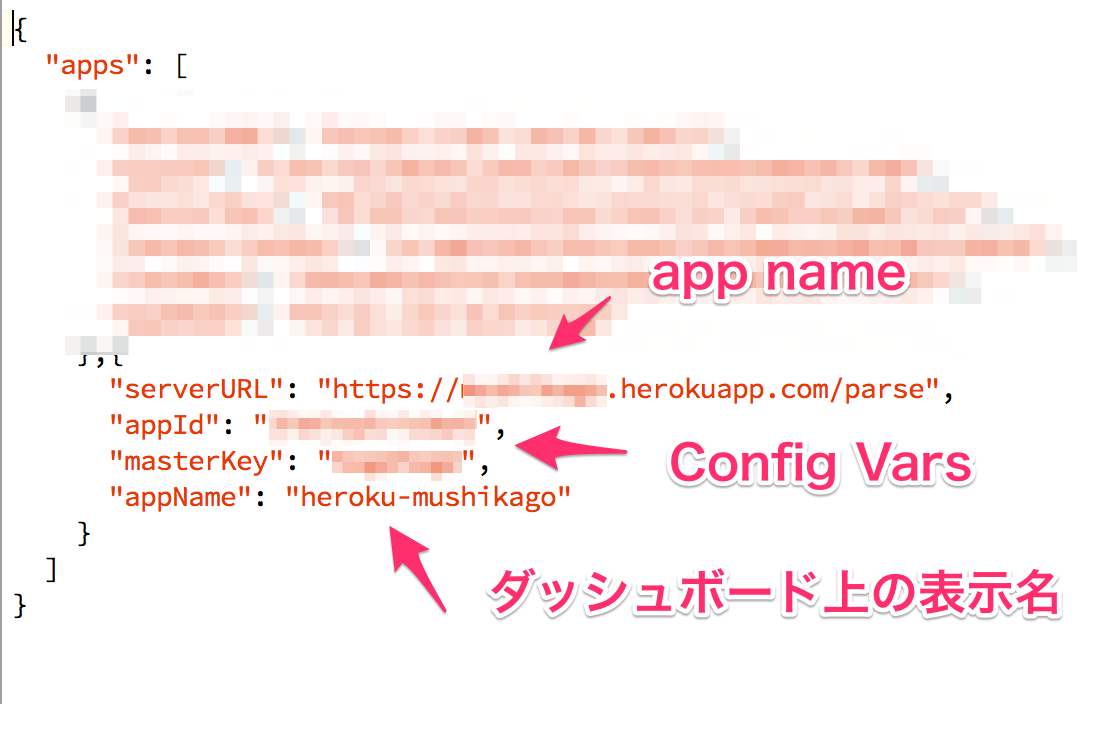
さて、こうしてHeroku上に設定した自作のParse Serverへ、localhostに表示した自作Parse Dashboardからアクセスできるかを試してみようと思います。冒頭で作成したParse Dashboardのクローン内にある「Parse-Dashboard」フォルダ内の「parse-dashboard-config.json」を再度開き、二つ目のParseアプリとしてJSON形式でアプリ情報を書き込みます。「appID」と「masterKey」はHerokuダッシュボードのSettings「Config Vars」で設定した任意の文字列です。

さてつながるか。localhostにセットアップしたParse Dashboardをリロードしてみます。するとエラーなく二つ目のアプリが表示されました!

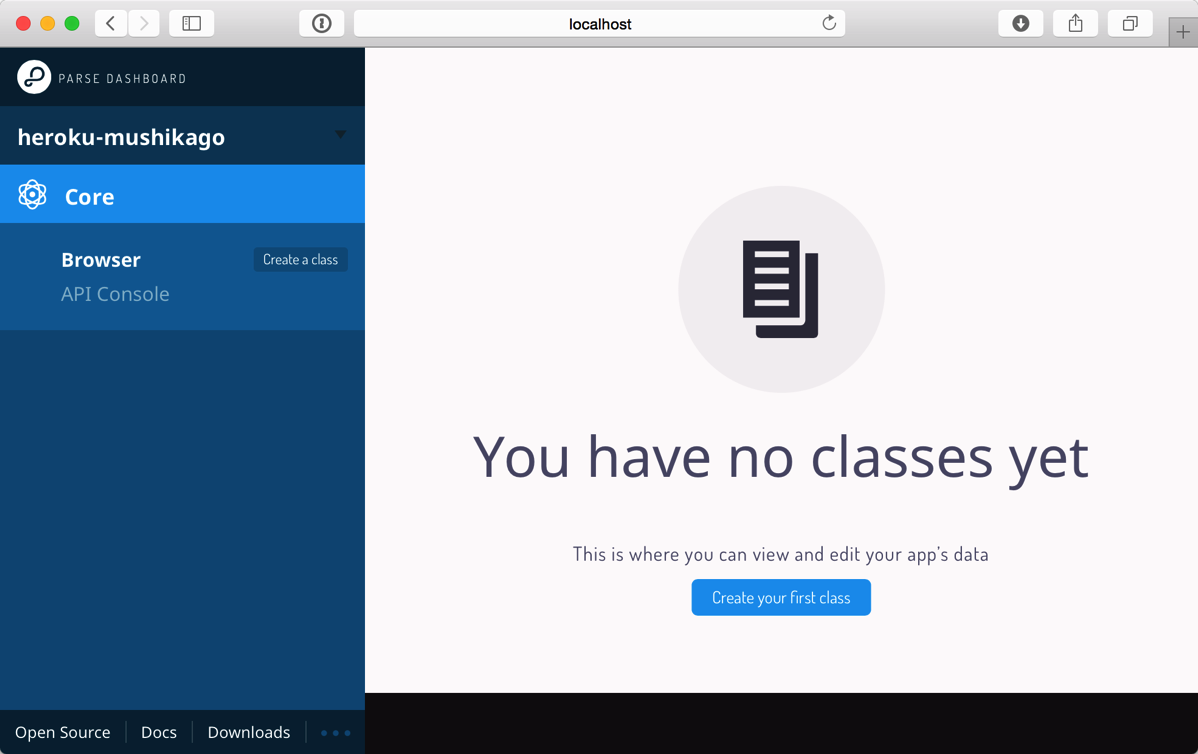
選択すると、まだ何もないけどブラウズできてうまくいったようです。

とりあえず、ここまでMEMOしておきました。が、重要なのはこれがしっかり使えるのか、とか、既存のParse.comのデータを持ってこれるのか、とか課題はいろいろとあると思います。
引き続き、何かわかったら、Parse Server系の情報もMEMOしていこうと思います。
追記:「Parse Server + Heroku : Facebook / Twitter ログインを試す」を追加しました。
東京造形大学卒業後、マクロメディア(現アドビ システムズ)に入社。Quality AssuranceやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、CakePHP、Laravel、Unity、ZBrush、Modo、Adobe Substance 3D、Adobe Firefly、Xcode、Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。







