基調講演二日目は、HTML5、Flash的な話が中心でした。
ここまで名前がほとんど出てこなかったFlashは、さすが、最終的にはデモ栄えしまくりの映像・体験で盛り上げてくれました。
最初の最初は買収したばかりの旧Nitobi「PhoneGap」。PhoneGapはつまりDreamweaverで作ったWebアプリをネイティブアプリとしてパッケージするようなもの。これについては、本日、ADC記事で短いチュートリアルも公開されたので、そっちを見てみるのが早そうです。
Dreamweaver CS5.5 を使って Web アプリケーションをモバイルアプリケーションにパッケージ
その後、事例がいくつか。その中でもさらっとしか紹介されなかったけど、Machinariumは本当に好き。
そう、あのAmanita Designの作品ですね。買うべし!
AIR 3のCaptive runtime、ANE(ネイティブエクステンション。姉と呼ばれたりする)やら Flash Builder 4.6やらEdgeやら。
お初でないので、さほどインパクトのない時間が流れます。
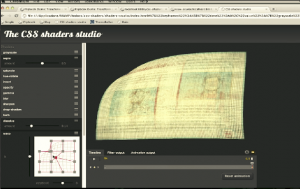
で、まず目を覚ますほどのデモとしてコレ。僕的には、今回最も魅力的なものだった気がします、「CSS Shader」。
CSSとPixelbenderを組み合わせたようなやつ。なんですか、この動きは!動画動かしたまま、あるいは、フォーム入力したまま、ペラペラと紙がめくられていく動き。この技術については、今後も追っていくべし。
その後、Angry BirdとかFlashPlayer11系のデモが続きます。
Starlingフレームワークで2Dアニメーションが高速に動くものとか見せつけてくれました。
そしてやはりトリとしては、Stage 3D系のデモ。
もう観慣れちゃいました。
と思いきや、Flash Player 11が正式公開されたことで、実体験できちゃうわけです。
(「Unreal EngineがFlashにキタ!」とも盛り上がる。)
Epic Gamesのデモは、これは異次元もの。
まず、とにかく普通に
そして、 Nissan Juke website へ行って体験してみましょう。エライことになっています。
http://www.nissan-stagejuk3d.com/
基調講演2日目で紹介されたデモやサンプルは、ここにまとめられています。
http://max.adobe.com/news/2011/keynote_day2.html
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。






コメント
今みたら、Android版のFlash Player 11とAIRランタイム3.0がリリースされてました。
CSS Shaderの動きがこちらの記事内の動画で見られます。
http://www.adobe.com/devnet/html5/articles/css-shaders.html
[…] http://mushikago.com/i/?p=444 […]