GoogleとLEGOが組んで面白そうなものを公開したので、とりあえずどんなものかやってみました。
ブラウザ内でレゴを使って作品を作り、マップ上に配置した作品を共有するというようなものですね。
Google Chromeを起動して、「Build with Chrome」を開きます。Safariじゃダメです、軽く笑われます「Build プロジェクトの高度なウェブ テクノロジーに対応していないようです」(Safariでは、環境設定詳細>「メニューバーに”開発”メニューを表示」後、「開発>WebGLを有効にする」で一応いけます)。とりあえずログインせずに作り始められます。位置情報取得の許可だけはしました。「作品をつくる つくる」をクリック。
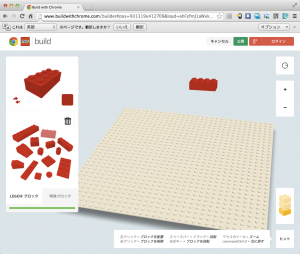
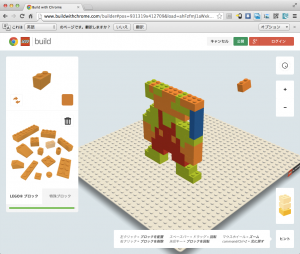
さすがレゴ、なんの説明なしに感覚的に作っていけますね。
何を作るかも自由です。答えはありません、オープンエンド方式なのです。さぁ、自由を与えられた時に、あなたは何を作りますか?!
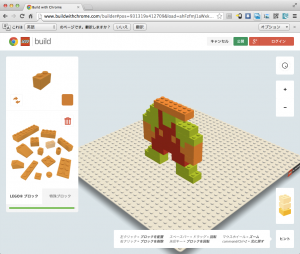
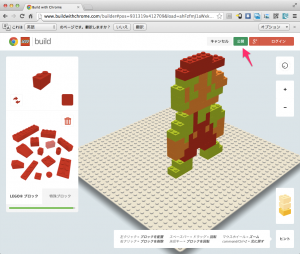
当然、マリオですよね。
下が空間になってて乗せられないってときは、土台を作ってから、積んだ後に土台を消すとかでいけますね。他に方法あるかもですが。
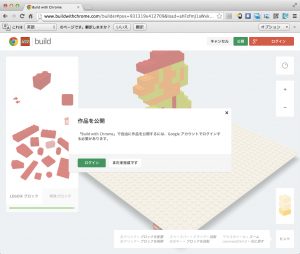
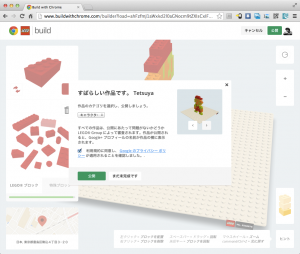
作品ができたら、公開してみましょう。
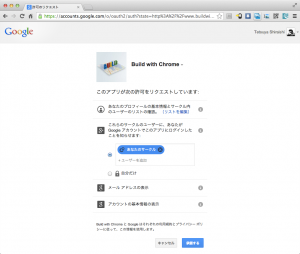
ここでGoogleにログインする必要が出てきますね。
「Build with Chrome」というアプリを認証する事になります。
本気かわかりませんが、褒められます。
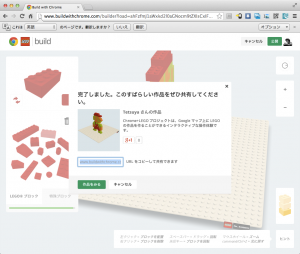
共有してみましょう。Google+以外用にもURLを発行してくれますね。
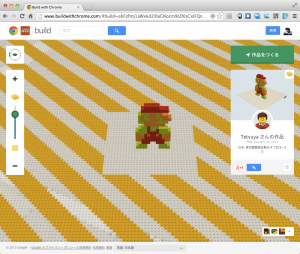
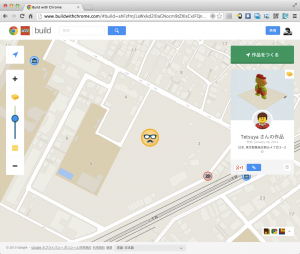
なんか勝手な区画が与えられて、自分の作品がGoogleマップ上に配置されたようです。
「MUSHIKAGO CARDS(旧虫カゴトップページ)」みたいな感じです。
与えられた地域が納得いきませんが、これは自由な場所には配置できないのかな?
5、6歳以上のお子様でも楽しめそうですね!ぜひ、お試しを!
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。