DigitalOcean で CakePHP4をセットアップするまでの流れをMEMOしておきます。DigitalOceanの「Apps」でやる流れです。LaravelなどはSample AppにあるもののCakePHPがなかったので、GitHub経由でやってみます。ローカルはMac環境、gitやcomposer、GitHubアカウント、DigitalOceanアカウントは既にある前提でのMEMOです。ここでは重要ではありませんが、IDEはphpstormを使っています。
CakePHP新規プロジェクト作成
ターミナルで任意のディレクトリにて、CakePHPの新規プロジェクトを作成します。composerを使って作ります。以下のコマンド群で即座に作成でき、ローカル環境でブラウザで動かすところまで一瞬ですね。下記の「ocean-cake4」は任意の名称です。この後、いろんなところでこの名称(任意の名前)で作ります。
composer create-project --prefer-dist cakephp/app:"4.*" ocean-cake4 cd ocean-cake4 bin/cake server -p 8765
ブラウザで http://localhost:8765/ を確認するとローカルで動作していることが確認できます。
phpstormなどで開いてまずはこのローカル環境でいろいろ作っていくことになると思います。

GitHubにリポジトリを作成
この後、DigitalOceanでアプリのソースとしてGitHubから取得する形となるため、GitHub上にこのCakePHPプロジェクト用のリポジトリを作っておく流れです。最初はパブリックで作りますが、後半でプライベートリポジトリにします。(GitHubのプライベートは数が多くなると有料なので普段はBitBucketを使ってますが。。)
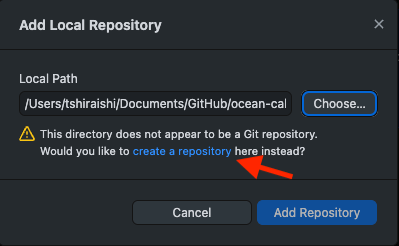
GitHub DeskTopで File > Add Local Repository で上記のディレクトリを指定。ここを押してCreate a New Repository します。

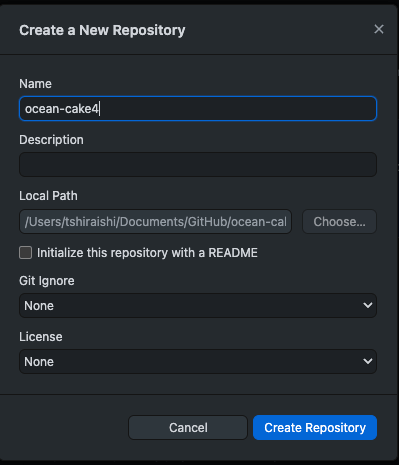
他のオプションは未記入で。

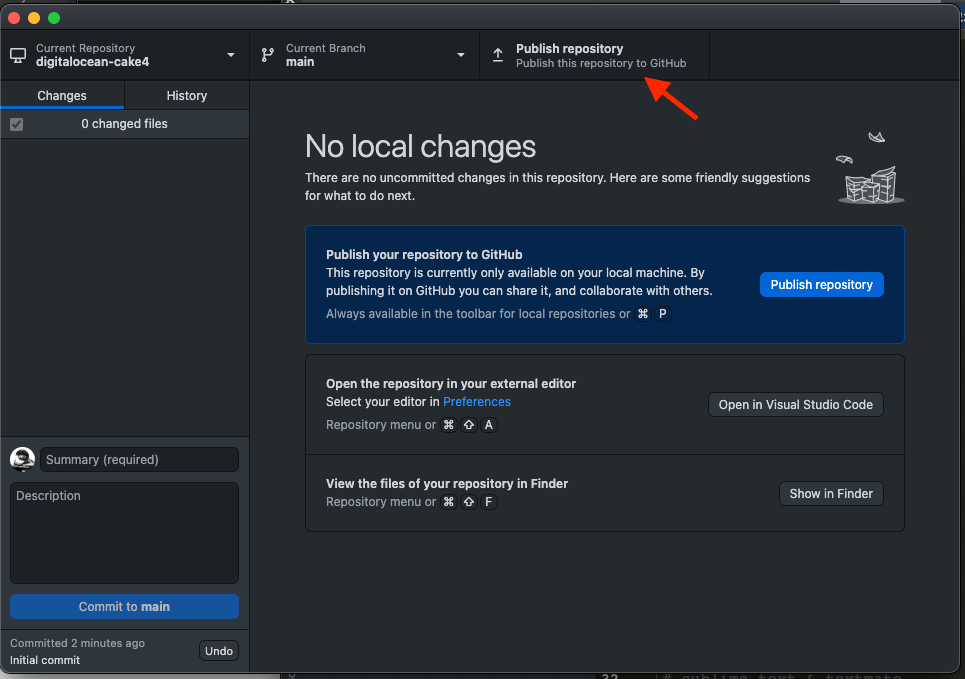
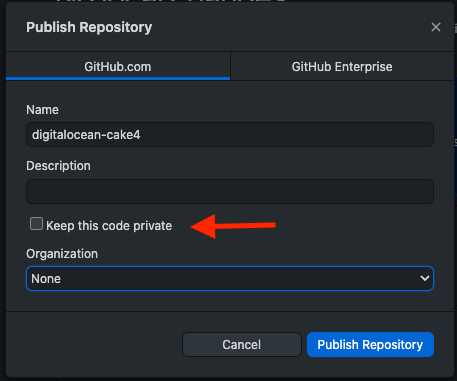
Publish repository して、自分のGitHubアカウント上にリポジトリを作成します。

ここ、最初からprivateにしておいてもOKですが、現段階ではpublicでもOK。(古いスクショのままでdigitalocean-cake4となってますが、上記の流れではocean-cake4ね)

DigitalOcean上に新規Appを作成
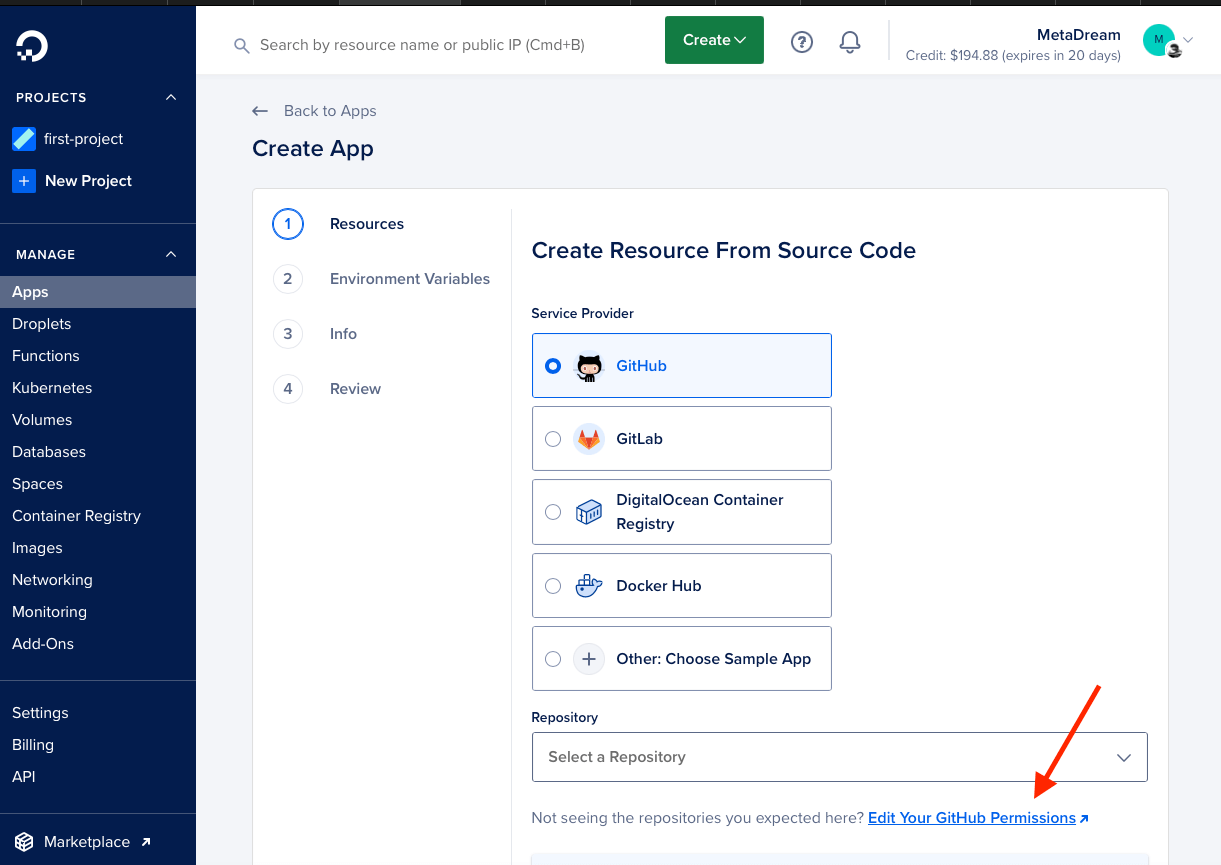
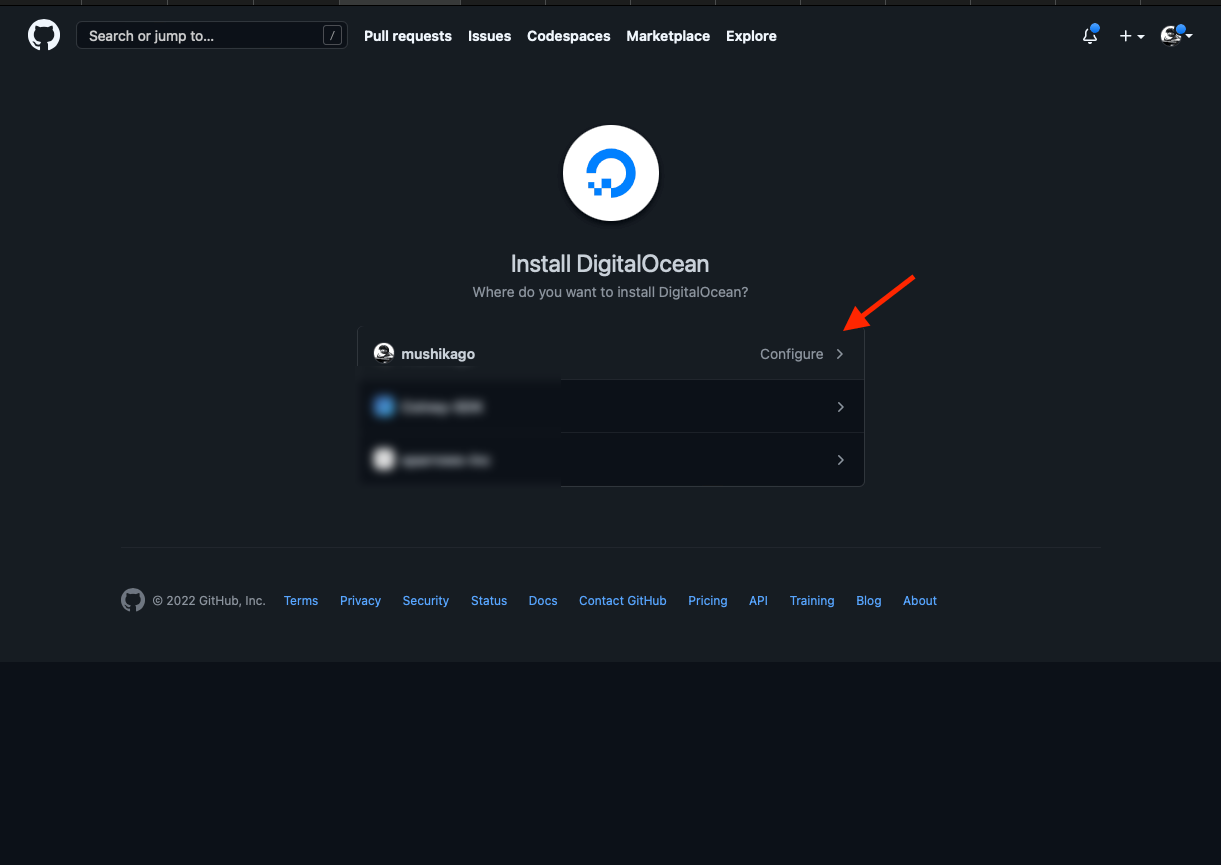
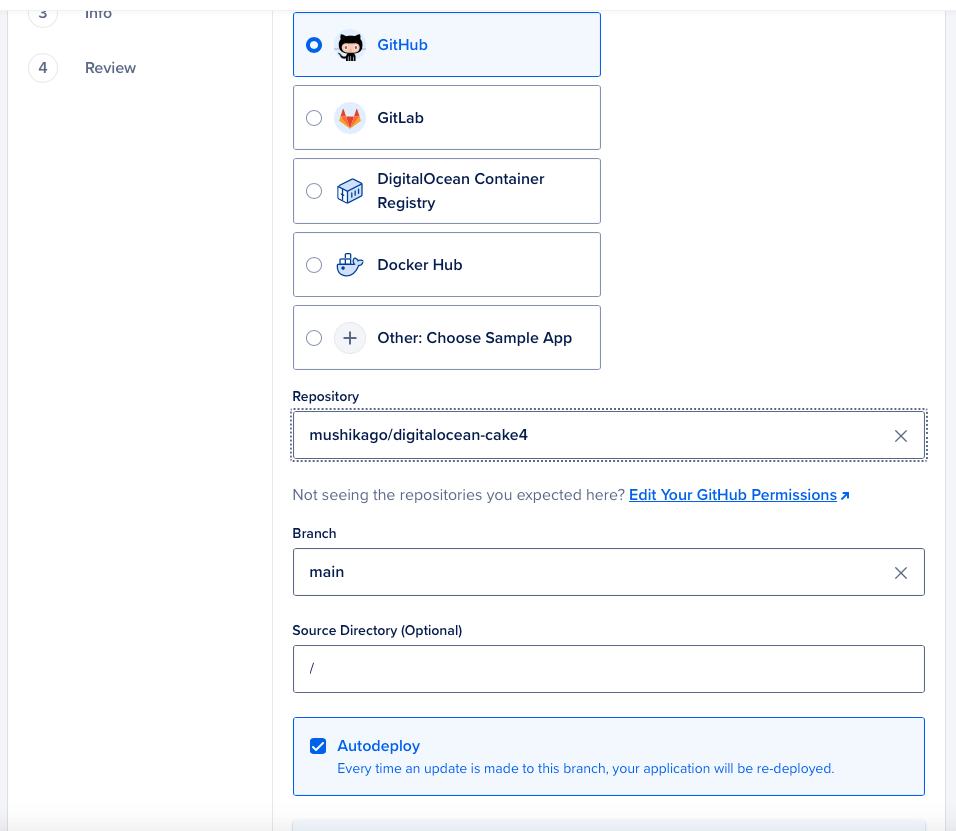
DigitalOceanアカウントを作成し、Apps から「Create App」を押すとソースのサービスプロバイダを選択するところから始まりますが、ここで先ほどのソースからアプリを作りたいわけです。自分のGitHubアカウントから取得できるように許可する必要があるので、「Edit Your GitHub Permissions」を選択して、一時的にGitHubへ移動します。


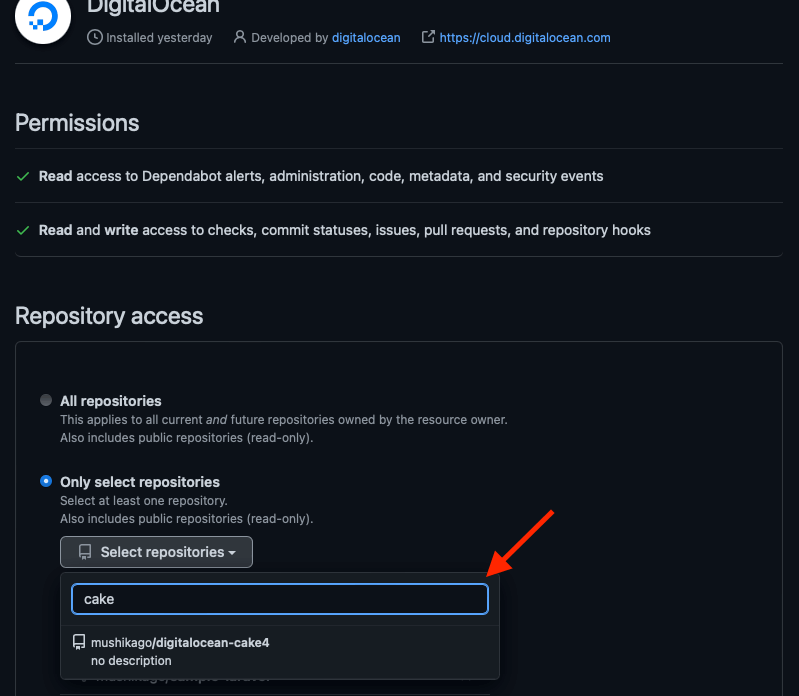
とりあえず、先ほど作ったリポジトリだけ許可する形にしときます。

許可後、DigitalOceanサイトに戻ると、選択できるようになっているので、そのリポジトリをソースとしてアプリを作ります。「Autodeploy」をオンにしておくと、リポジトリが新しくなるごとに自動でサイトの方も最新の状態にリビルドされます。

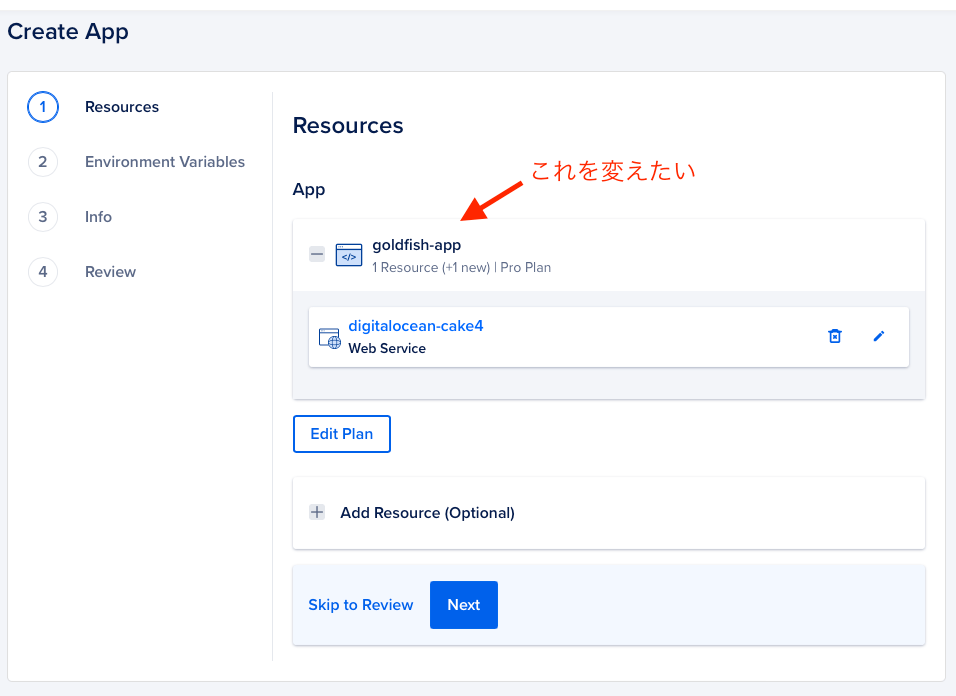
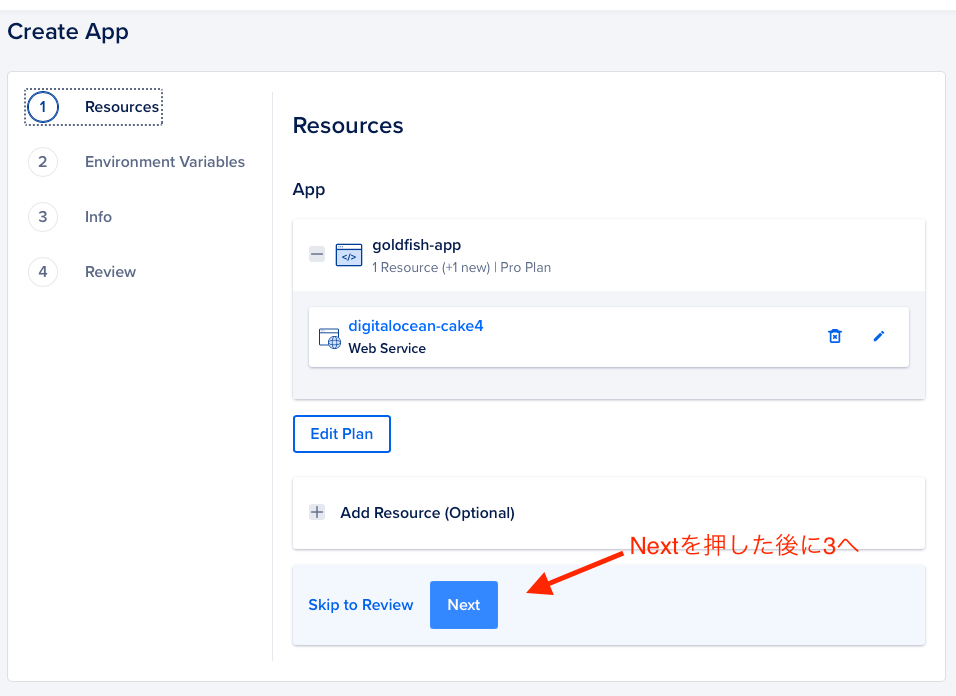
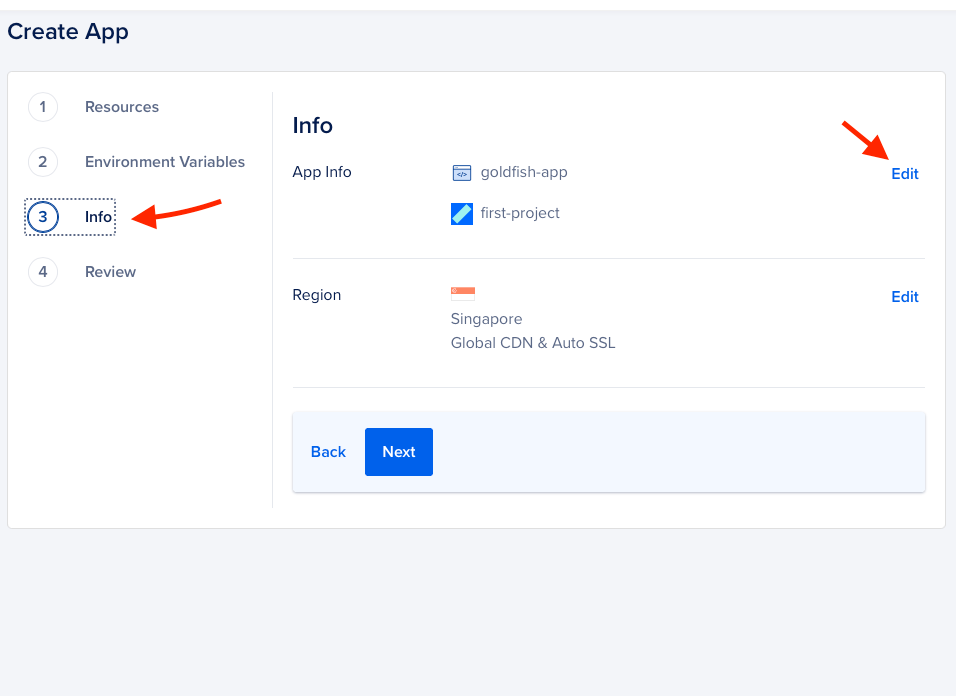
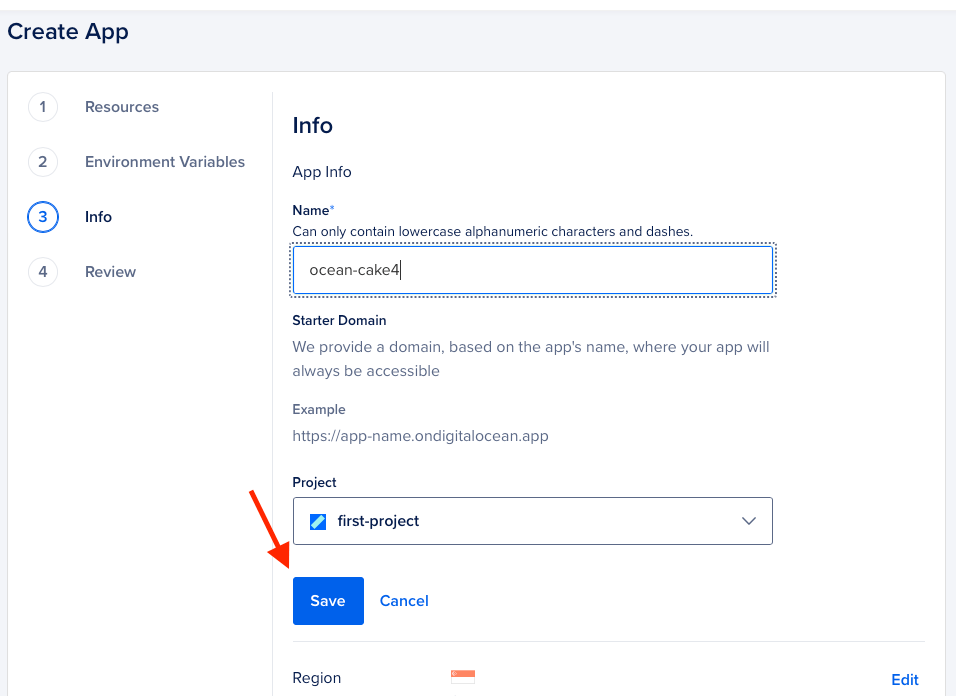
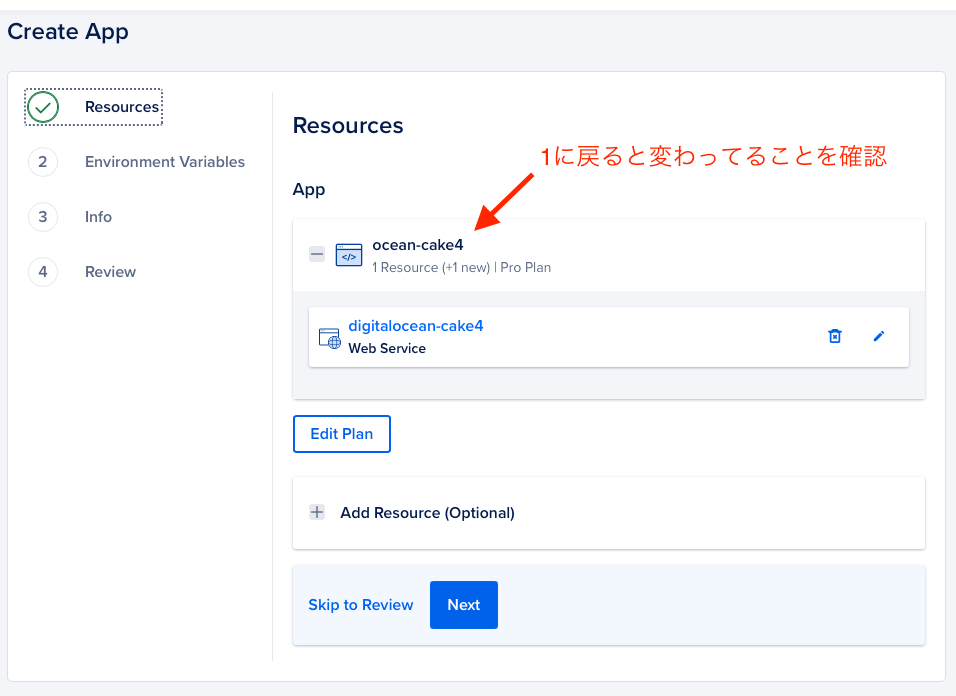
アプリを作成する過程で、アプリ名がオーシャンなだけに海にちなんだ名前で適当に名付けられるのですが、この名称が後でサブドメインに使われる様になるため、一応自分で名付け直しておきます。そこで、ちょいバグっぽい動きがあり、ステップ3でカスタマイズした名前にしても、1の「Resources」に反映されないことが起こります。ステップ3で何度かSaveすることでステップ1のアプリ名が変更されるので、ステップ1が変更されることを確認してから最後まで行きましょう。





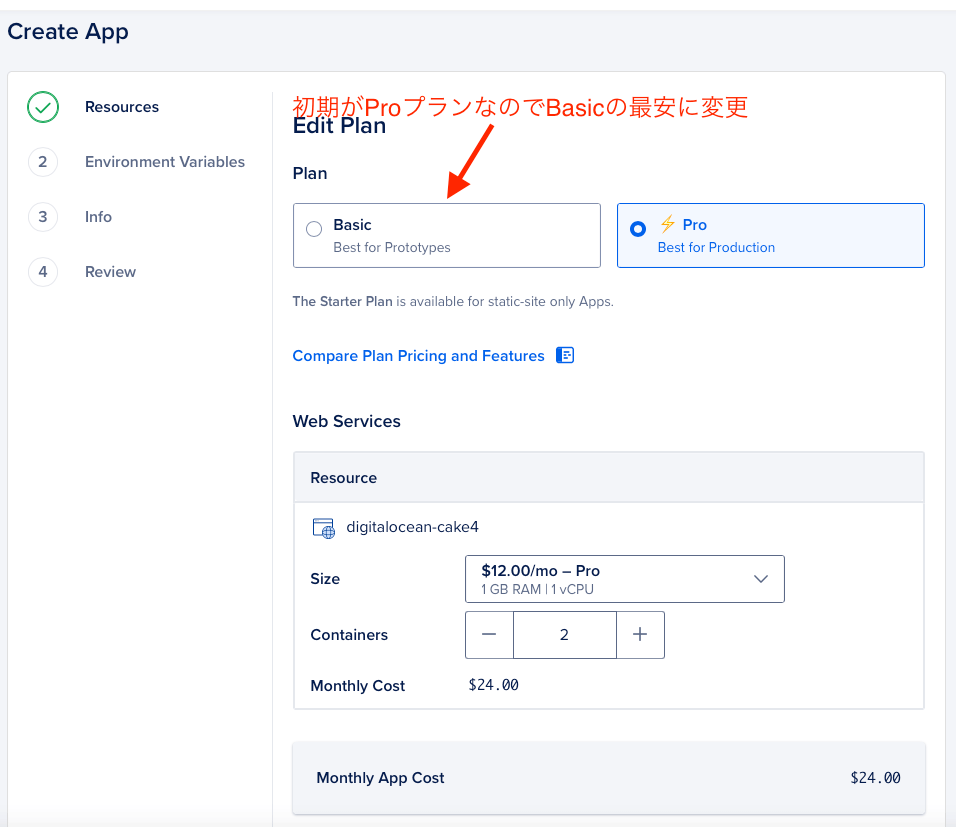
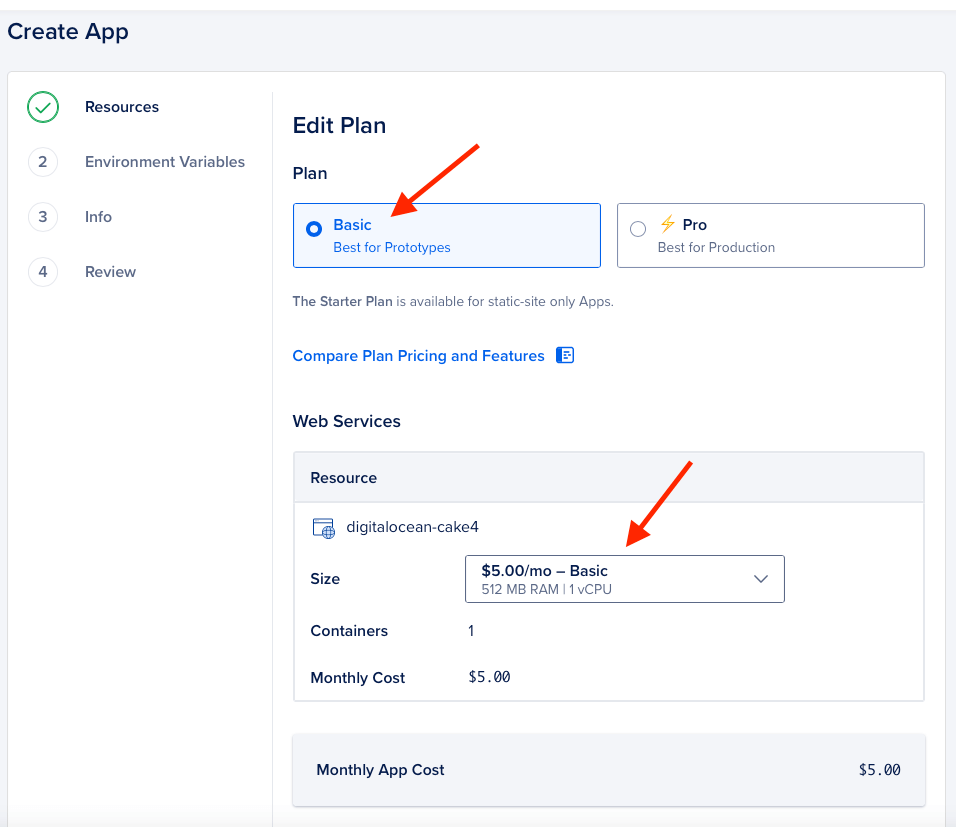
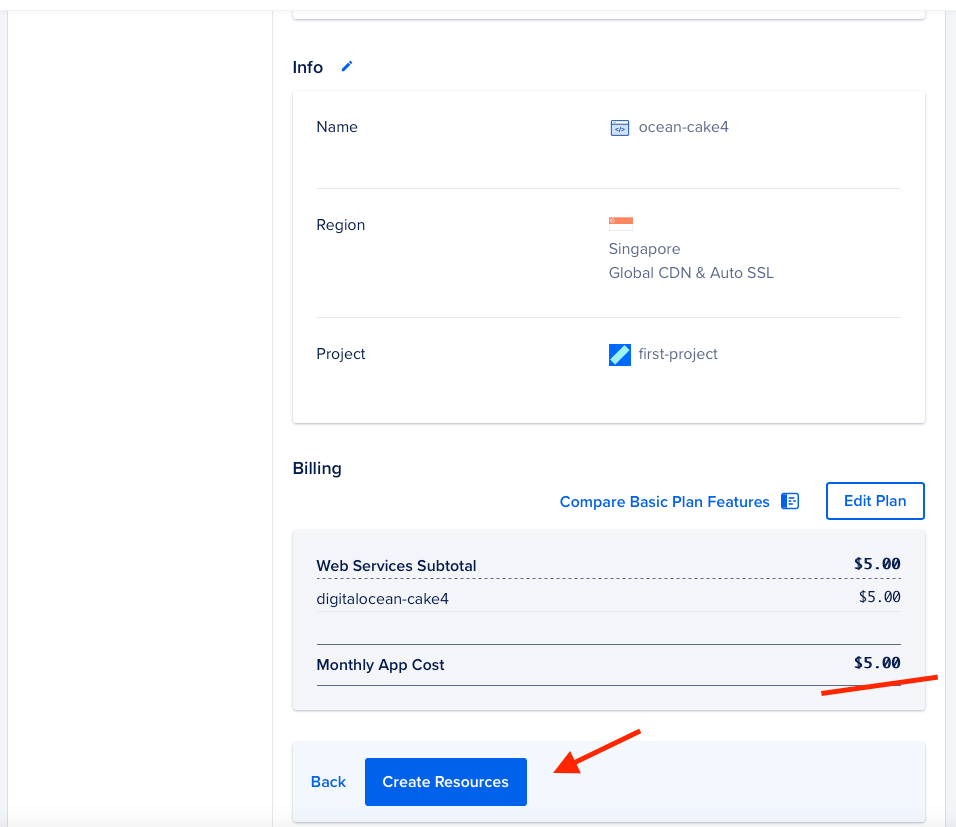
あと、プランですが、最安でも$5/月なので、それに変更しておきます。アカウント作ったばかりの時は、クーポンが数万円分もらえるので、その範囲でいろいろ試しましょう。このプラン、デフォルトで$12/月に設定されているので、最安のBasicの$5に変更しておきます。


最後にBillingが$5になっていることを確認したら「Create Resources」

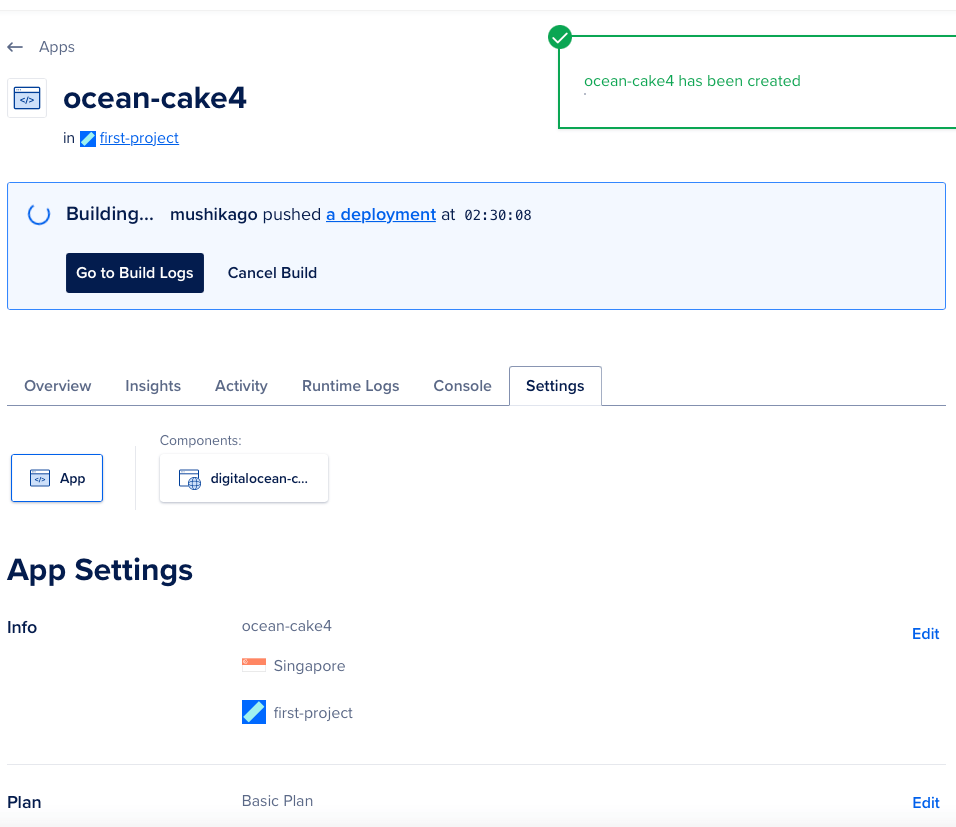
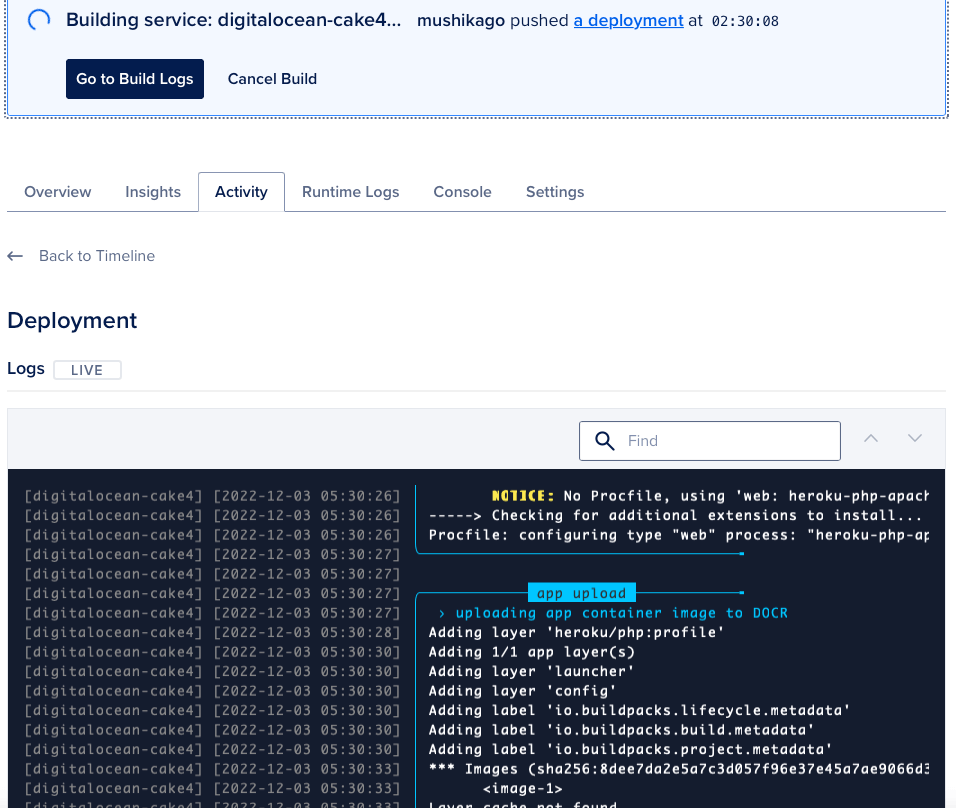
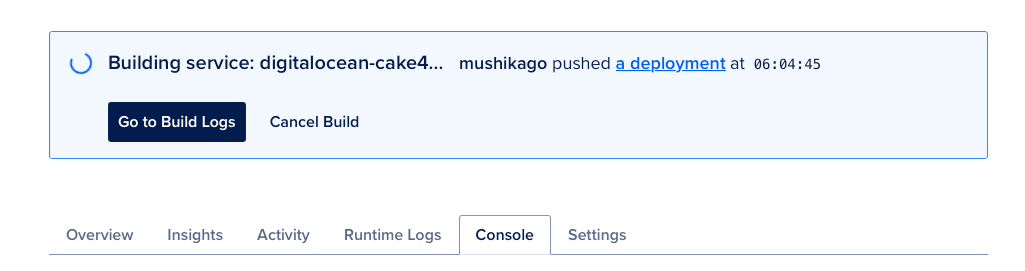
いきなり、GitHubのソースをもとにビルドが始まります。


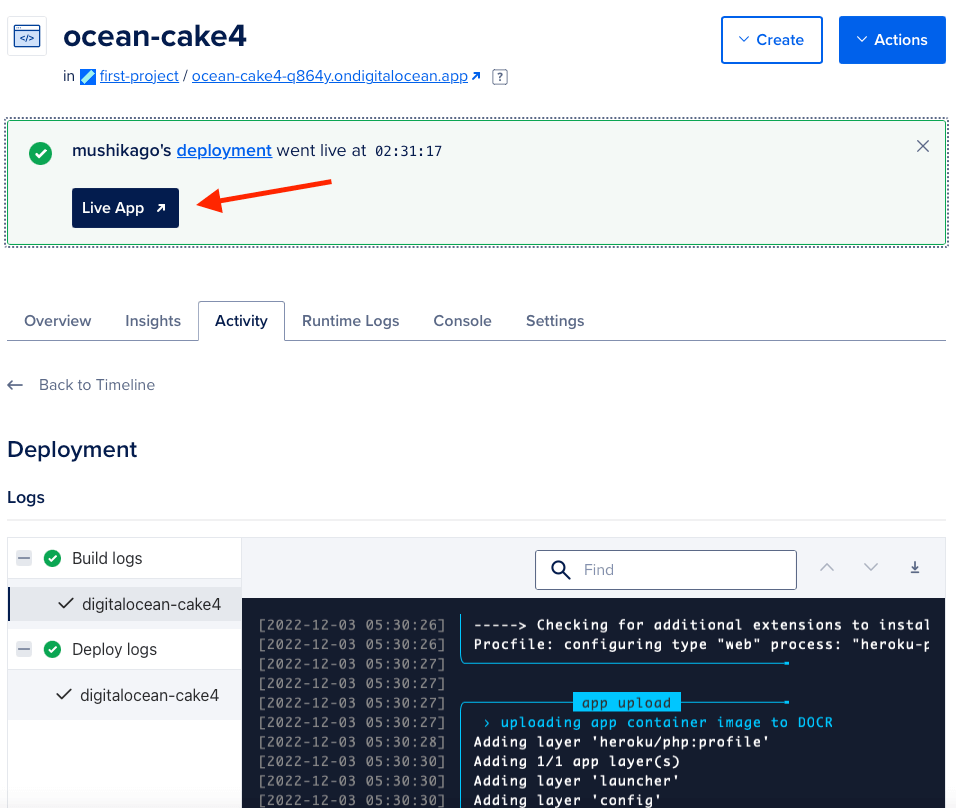
数分かけてビルドが終わると、「Live App」と表示され実際のWebアプリをブラウザで確認できます。

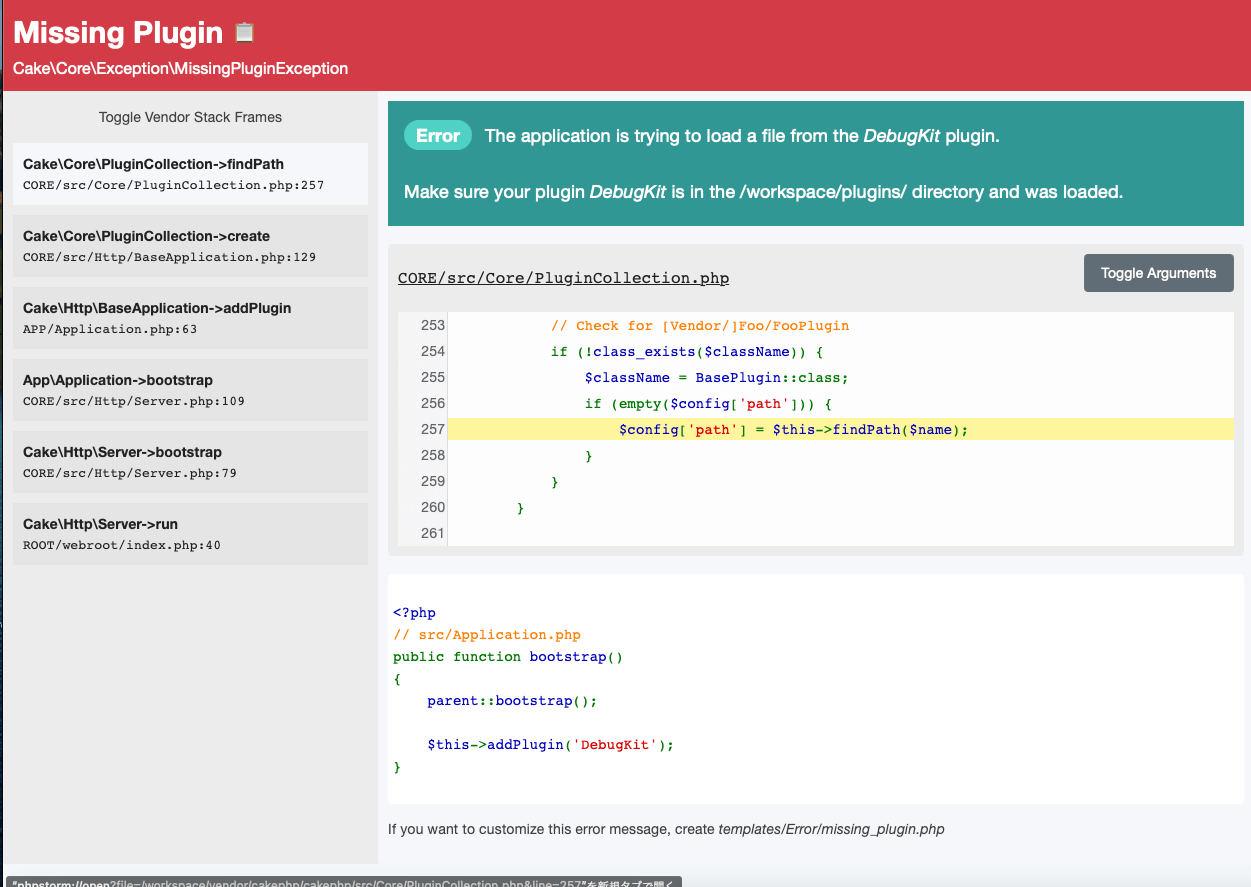
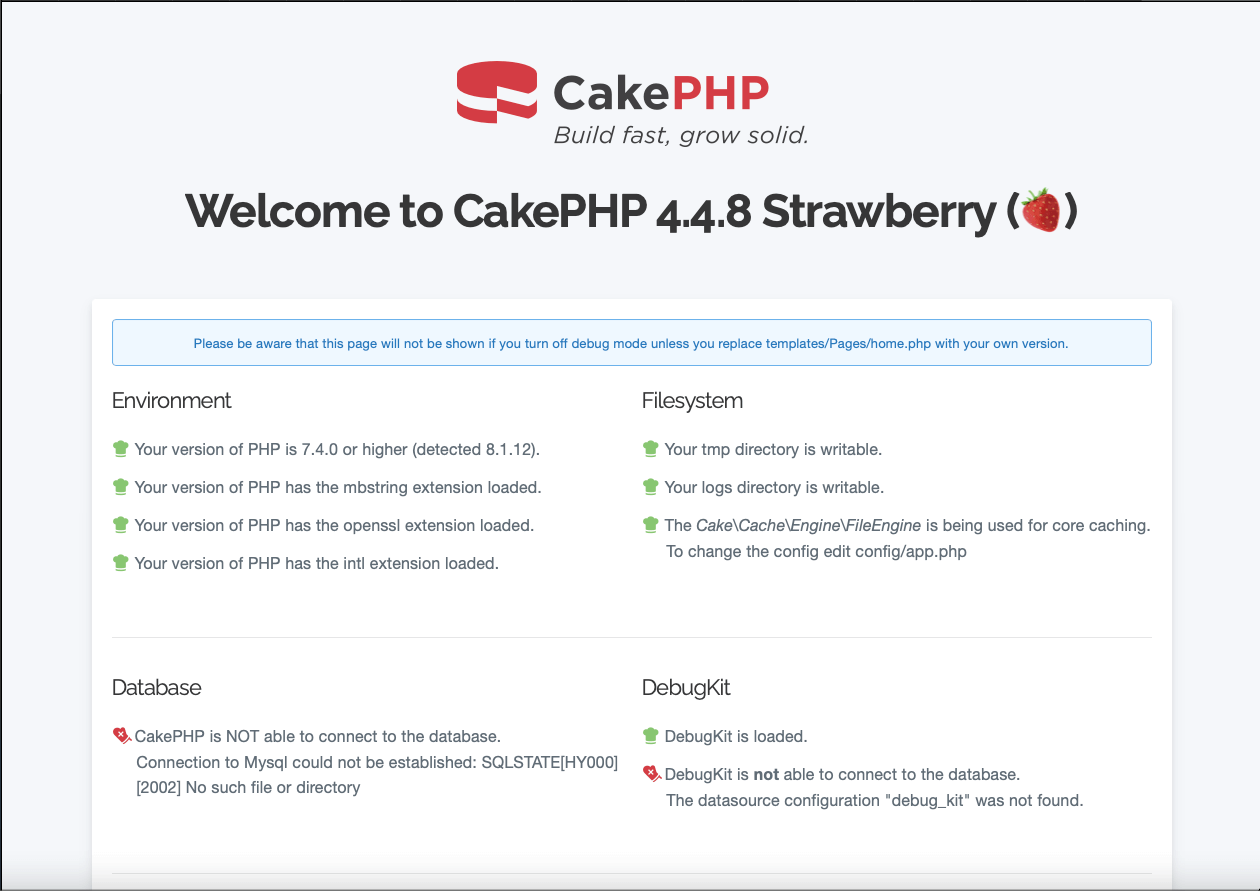
このステップで、立ち上がってくれれば、さほどMEMOする必要もないくらいスピーディにCakePHP4アプリが立ち上げられたのですが、そうもいかなかったので。エラー表示となりDebugKitがないよ、的なエラー表示となりました。

DebugKitがないというエラーを対処
なぜこんなエラーとなってしまうのか、いろいろ調べてて、やっと辿り着いたのが、こちらの対処法。DigitalOceanのビルドは、Herokuとほぼ変わらんとみて、この動きをしているのだと思います。
これの解決方法の最後の方にある
もしくは、composer.jsonのDebugKitの設定を”cakephp/debug_kit”: “^3.17.0”,
“require-dev”から”require”に移動させて絶対インストールするようにしておく。
これで良さそう。つまり「DigitalOceanのAppsは本番環境として使う場所」という前提なんでしょうね。そして、「Console」というタブにあるブラウザ内で動くコンソールですが、vi などを使って、ここのcomposer.jsonなどを書き換えても無駄で、ビルドすると、常にGitHubからソースを取ってきて、その情報でビルドされる動きです。
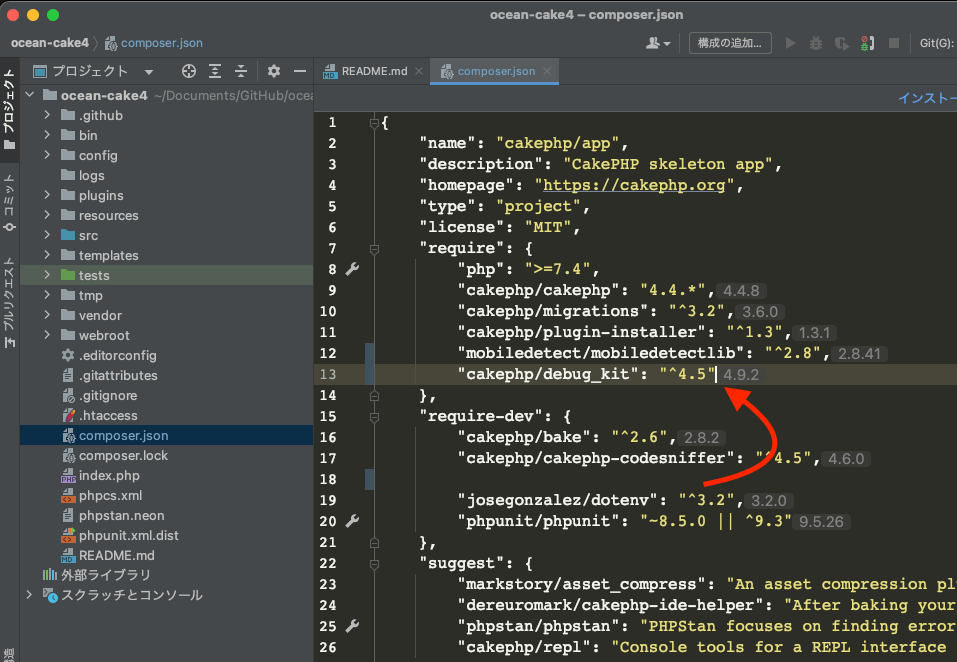
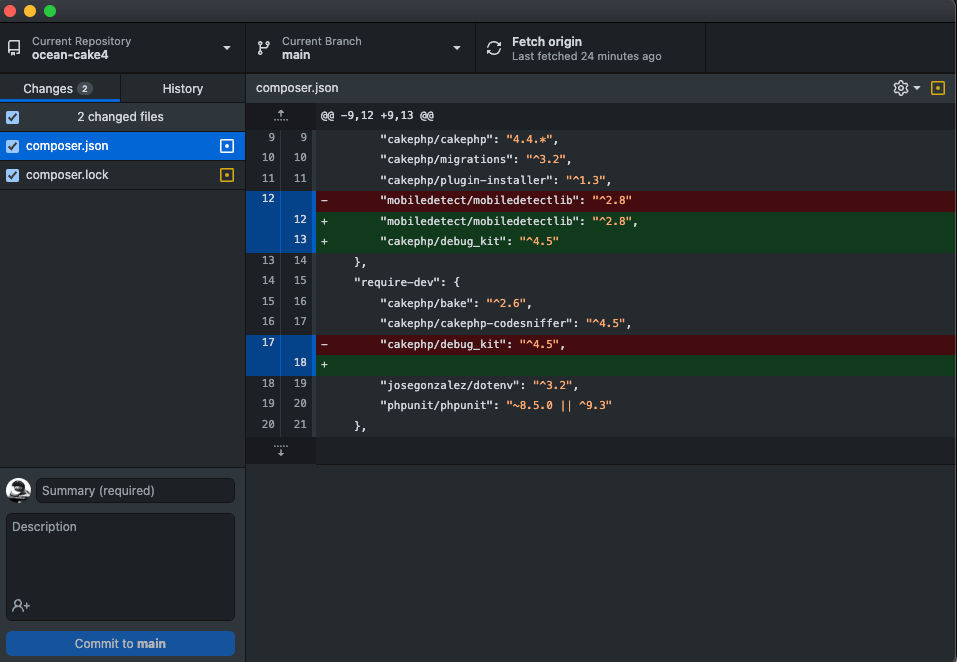
なので、ここは、phpstormでローカル環境のcomposer.jsonを書き換え、"cakephp/debug_kit": "^4.5” の行を「require-dev」から「require」の方へ移動します。

で、DigitalOceanでは、これだけでは足りないようで、この後、Macのローカル環境で、
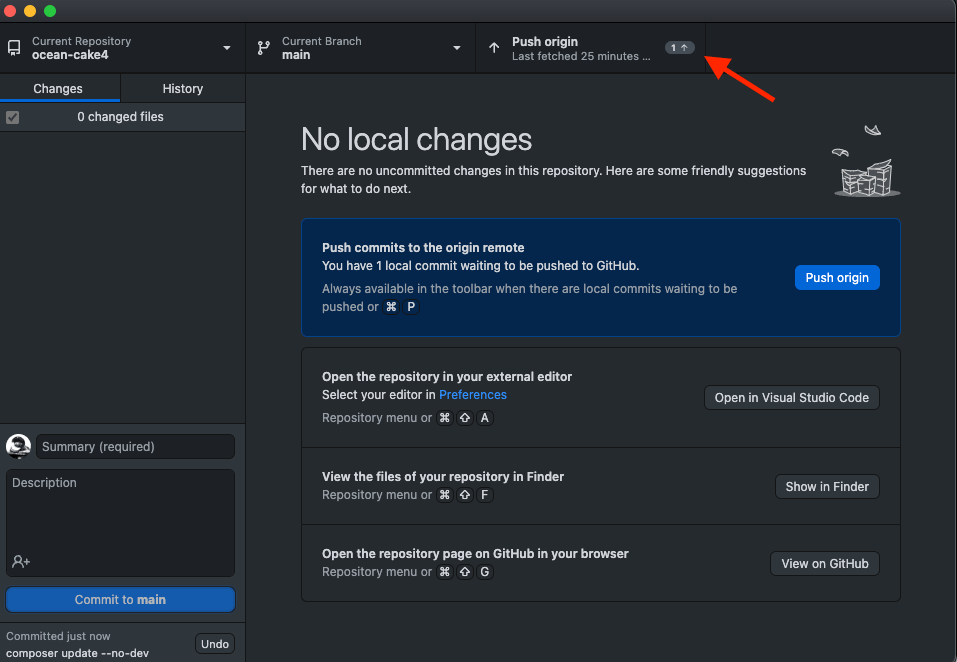
composer update --no-dev
をやって( --no-dev は本番環境向けとしてですが、あえてこれをつけて)、composer.lock をもGitHubリモートリポジトリに更新をかけておくと、DigitalOceanのビルドでもうまく行きます。


Pushすると、DigitalOceanのアプリが自動的に反応して、リビルドが始まります。

これでようやくデフォルトのCakePHP4のhome.ctpが見れました。

Database接続はどうするか
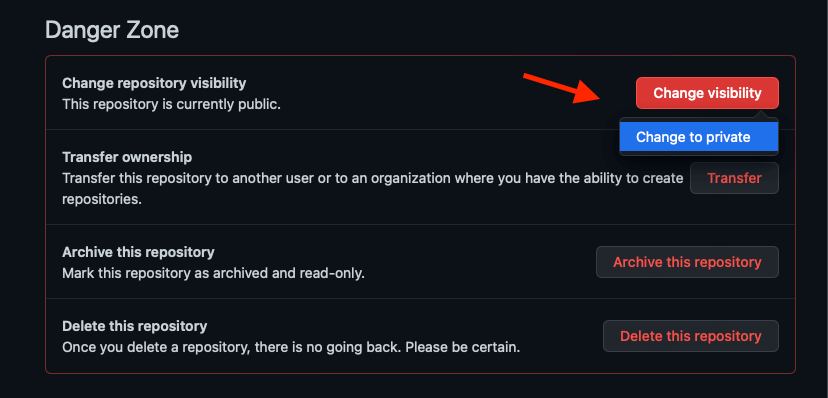
苦肉の策ですが、とりあえずMEMOしときます。本来であれば、gitignoreされているapp_local.php をSSHで入って直接サーバー上のものを書き換え、リビルドされてもその情報が生きる、というのが理想だと思ったのですが、まず、前述したようにConsoleのブラウザ内コンソールで、vi がまともに動いてくれない(バグる)。そして、sshで、この領域に入る方法があるのかないのか「よくわからない」ということで、あまり良くないですが、app_local.php をgitignoreから外して、これをGitHubにpushしちゃうことにします。なので、リポジトリはパブリックのままにはせず、プライベートに変更する、ということです。
GitHubの対象リポジトリのSettingの下の方にDanger Zoneがあって、そこで変更できます。

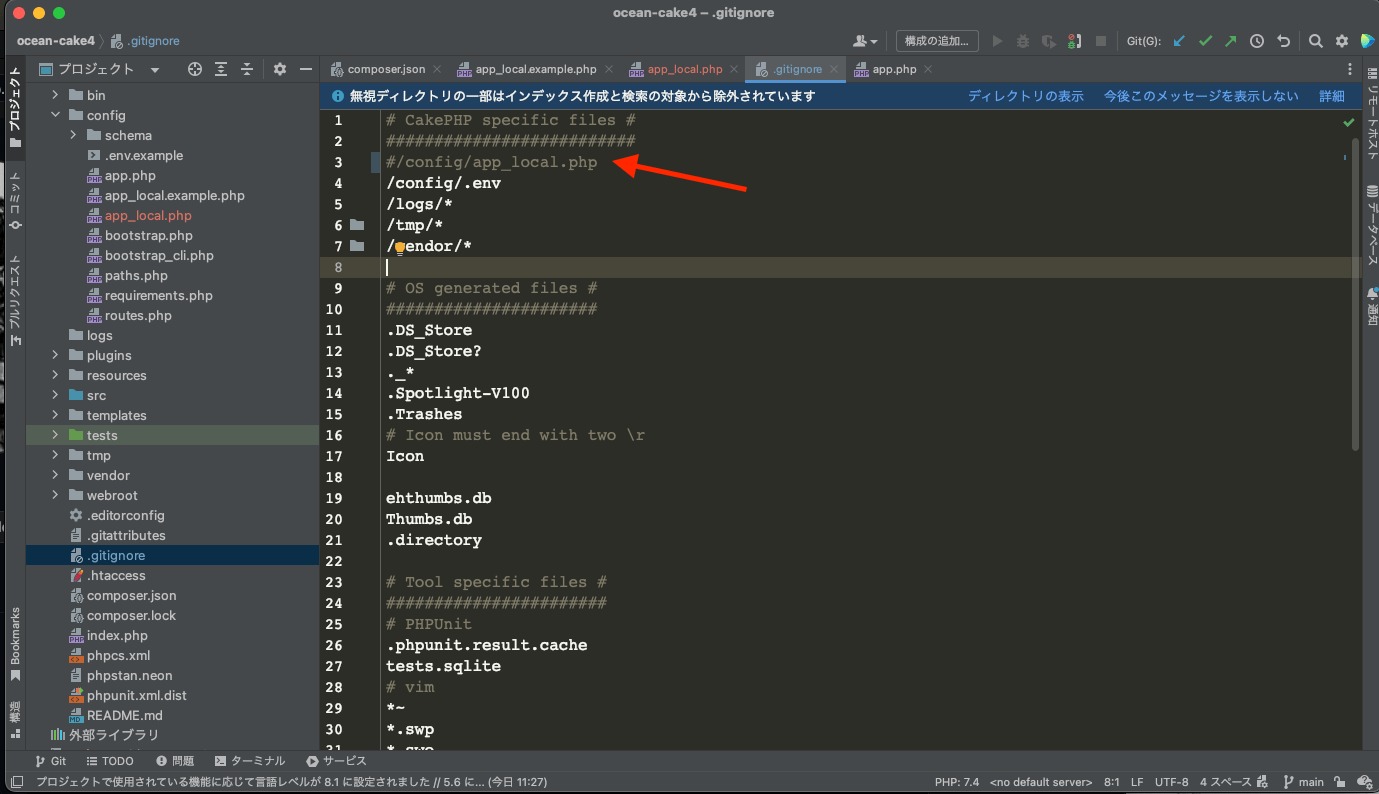
.gitignoreファイルの中でデフォルトで無視ファイルとされていた箇所をコメントアウトして、無視しないようにします。

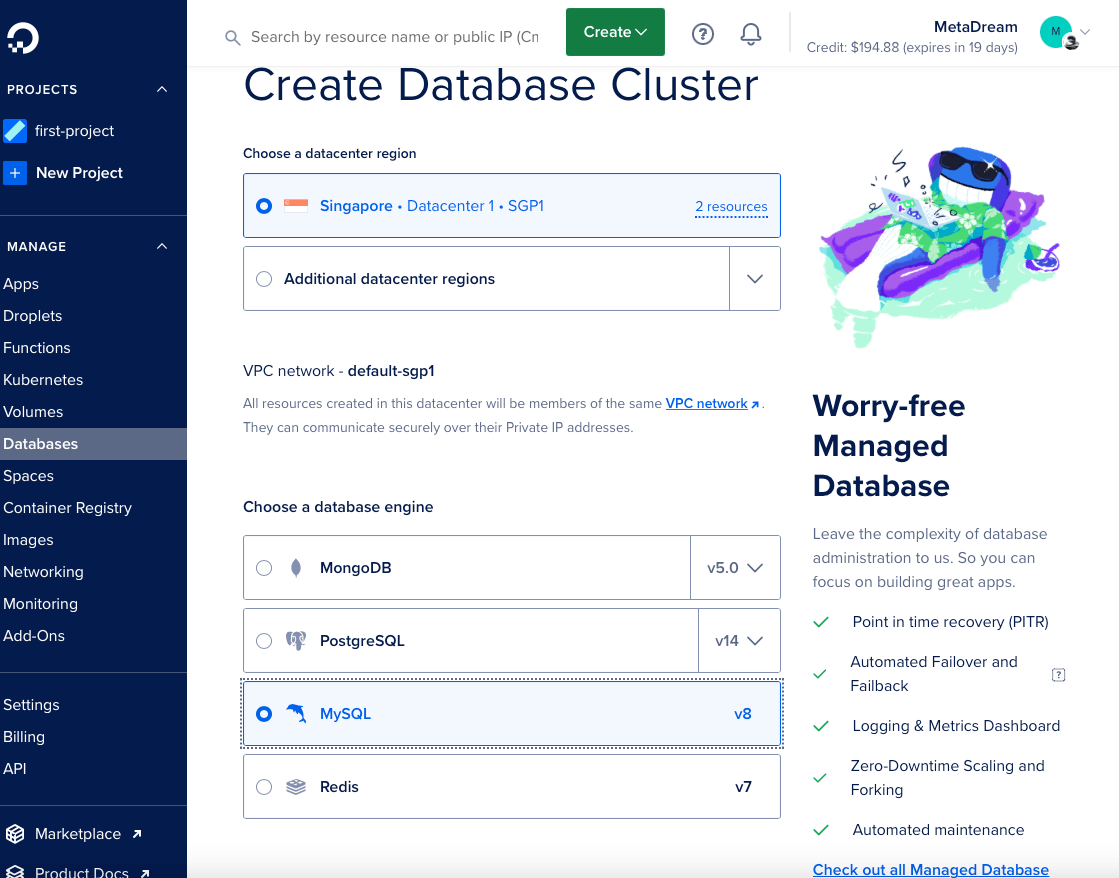
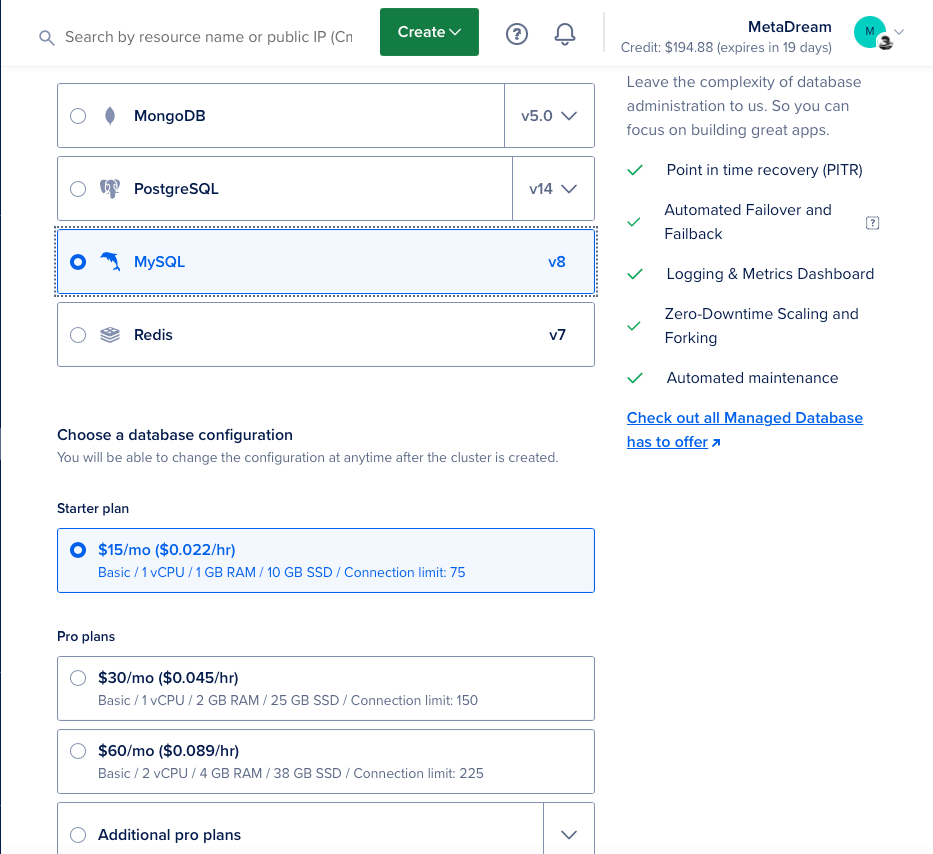
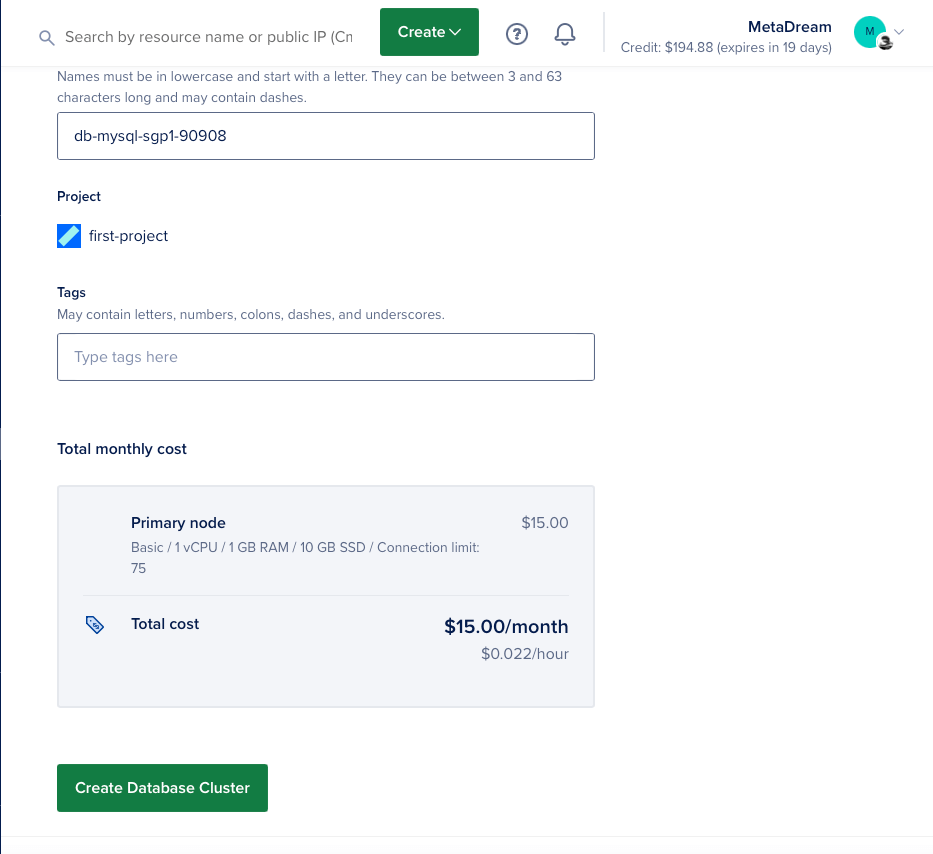
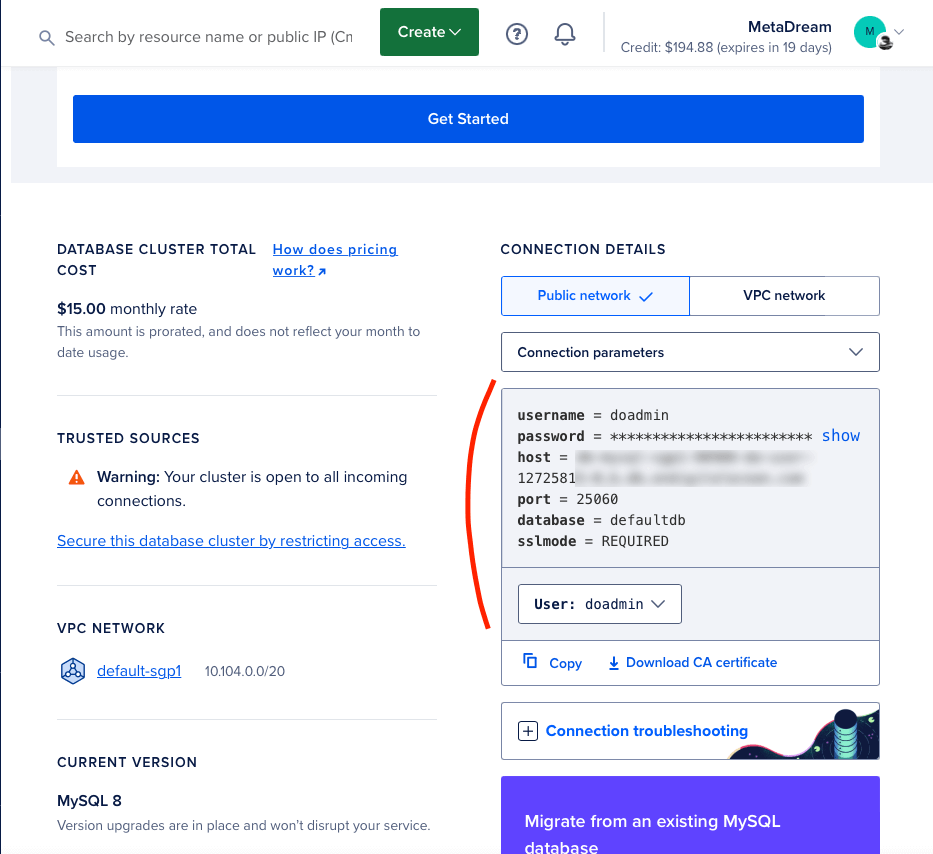
DigitalOceanで、新しくデータベースを作成します。(ここは外部のMySQLでも良いと思いますが)




作成すると、MySQL接続に必要な情報が出てくるので、これをCakePHPのapp_local.phpに記述。port欄がデフォルトでないですが、文字列で 'port' => '25060’, のように書けばOK。

再度、同様にpushすると自動リビルドされるので、リビルド後にサイトへアクセスしてみると、Database欄が緑になりました。

とりあえず、ここまでのMEMOですが、果たして、DigitalOceanでCakePHP4を使うのに向いてるかどうかは今後またMEMOしていきたいと思います。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。

