Webアプリケーションなどがリリースされ、公開された本番環境のまま、特定のディレクトリ以下のJSやCSS、特定のHTMLだけの開発をサッと行いたいような場合に便利。「Charles」のMac環境での設定のMEMOです。
ブラウザを使って、対象とするURLを叩き、そのHTMLからリンクされる「/js」や「/css」以下のファイルへのアクセスを、そのMacだけの話ですが、一時的にローカルのJSファイル、CSSファイルに入れ替えて、ブラウザで表示してくれるようになります。その状態でデバッグしながら開発を進めて、一定の開発を終え、バグのない状態を確認した上で、githubへプッシュし公開する、といった具合です。
同一の環境をlocalhostに構築したり、staging環境での開発がすんなりいかないような場合に使えます。
ただ、PHPやPyhonなどサーバーサイドの開発には向いてないです。jsやcssのようにサーバーのファイルとローカルのファイルが全く同じようなクライアントサイドの開発のケースに向いてます。
CharlesでMap Localの設定
Map RemoteとMap Localがあるのですが、ここではMap Localのことだけ書いておきます。Map Remoteは、本番サーバーへのアクセスの一部のリンクファイルを開発サーバーに置き換えるような場合に使えると思います。ここでは自分のMac内にあるローカルファイルに置き換える設定を書いておきます。また、本番サーバーは「https」とします。

からMac版をダウンロードし、インストール。
SSLプロキシのための設定
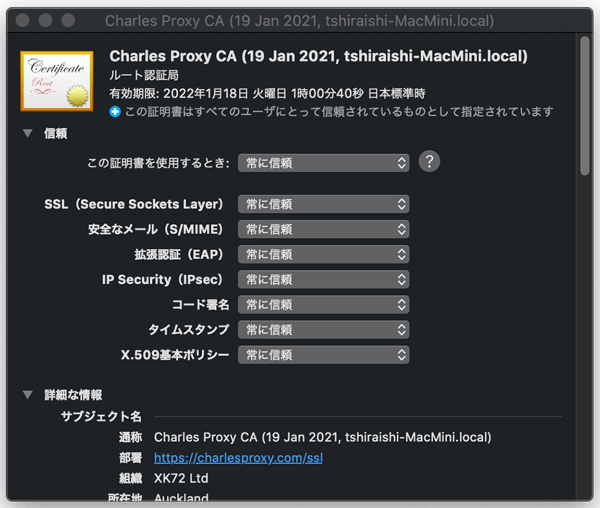
Help > SSL Proxying > Install Charles Root Certificate を選んで、証明書をキーチェーンにインストールします。キーチェーンアクセスで「Charles Proxy CA (19 Jan 2021, tshiraishi-MacMini.local)」が追加されます。
それをダブルクリックして「この証明書を使用するとき」を「常に信頼」にしておきます。

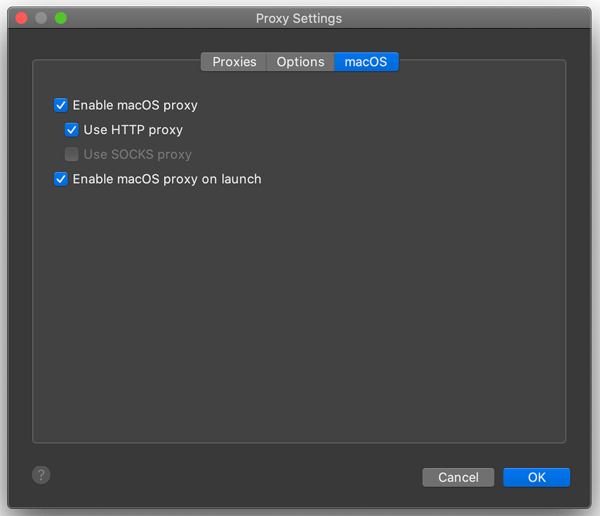
CharlesのProxy > Proxy Settings を開き、macOSタブでenable macOS proxyにチェック。

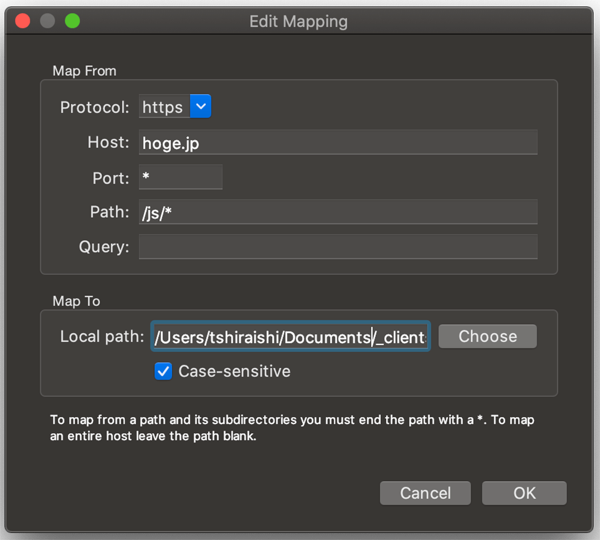
Map Localの設定
Tool > MapLocal を開きます。Addを押して追加。「*」を使って、そのディレクトリ以下への全てのファイルへのアクセスを指定できます。特定の単一ファイルも指定できます。

これでうまくいけば、ブラウザを使ってMappingで指定したドメイン/パスへアクセスした場合に、指定のローカルのファイルに置き換えてブラウザ上で表示してくれるようになるため、公開された環境/データベースのまま開発をすることができるようになり便利です。
東京造形大学卒業後、マクロメディア(現アドビ システムズ)に入社。Quality AssuranceやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、CakePHP、Laravel、Unity、ZBrush、Modo、Adobe Substance 3D、Adobe Firefly、Xcode、Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。
