今回利用するLaravelのバージョンが 5.5 だったので、ここから先は 5.5 についてMEMOしていきます。インストールについては、
で、「バージョンを指定してプロジェクトを作成する場合」の「Laravel のバージョン5.5のプロジェクトを作成」で作成したプロジェクトを使って、データベース接続してみます。動作環境は、Vagrant上のLaravel Homestead 仮想システム環境です(VirtualBoxで制御)。
データベース(MySQL)接続設定
こちらのチュートリアルが非常にわかりやすかったので、この通りにやってみますが、注意すべき点は、動作環境が仮想システム上であるため、MySQLやlocalhostそのものが、このチュートリアルとは状況が異なります。
まず、mysqlのデータベース設定は、 config/database.php に記述がありますが(mysql記述部分だけ取り出して書くとこんな感じ)、
'mysql' => [
'driver' => 'mysql',
'host' => env('DB_HOST', '127.0.0.1'),
'port' => env('DB_PORT', '3306'),
'database' => env('DB_DATABASE', 'forge'),
'username' => env('DB_USERNAME', 'forge'),
'password' => env('DB_PASSWORD', ''),
'unix_socket' => env('DB_SOCKET', ''),
'charset' => 'utf8mb4',
'collation' => 'utf8mb4_unicode_ci',
'prefix' => '',
'strict' => true,
'engine' => null,
]
このファイルはこのままで、.env というファイルの値に従うように書かれているので、内容を修正するとしたら、 .env の方になります。
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=homestead DB_USERNAME=homestead DB_PASSWORD=secret
ただ、Laravel Homesteadのセットアップを行なったので、Laravel Homestead 仮想システム環境では、上記のdatabaseやユーザ情報のままでいけるはずです。 使われるデータベースもデフォルトの「mysql」です。
仮想システム環境にログイン
このチュートリアルとは若干異なり、ここでは、この先のコマンドは、Macのローカル環境ではなく、仮想システム内で実行する感じになります。そうしないと、下記のテーブル作成などが、Macのローカル上のMySQLにアクセスすることになり、接続しようとするlocalhostなどが意図する場所と異なってしまいます。Macのターミナルで
vagrant ssh
をしてログインし、以下の作業に進みます。
$ vagrant ssh Welcome to Ubuntu 18.04.3 LTS (GNU/Linux 4.15.0-64-generic x86_64) Thanks for using _ _ _ | | | | | | | |__ ___ _ __ ___ ___ ___| |_ ___ __ _ __| | | '_ \ / _ \| '_ ` _ \ / _ \/ __| __/ _ \/ _` |/ _` | | | | | (_) | | | | | | __/\__ \ || __/ (_| | (_| | |_| |_|\___/|_| |_| |_|\___||___/\__\___|\__,_|\__,_| * Homestead v9.2.2 released * Settler v8.2.0 released 0 packages can be updated. 0 updates are security updates. vagrant@laraveltest2:~$ ls code vagrant@laraveltest2:~$ cd code vagrant@laraveltest2:~/code$
ログイン後、codeというディレクトリに移動します。ここがプロジェクトのルートです。(Homestead.yamlで指定されています)ログアウトする場合は、exit を実行すれば通常のターミナルに戻ります。
vagrant@laraveltest2:~/code$ exit Connection to 127.0.0.1 closed.
また、phpファイルの修正は、通常通りMacのエディタでプロジェクトフォルダ内のファイルを修正すればOKです。(上記の例では、「laraveltest2」という名前で仮想システムを実行しています)
テーブル作成
チュートリアルの通り、マイグレーションという機能を使って半自動的にテーブルを作成させます。マイグレーションを作成すると、 database/migrations にphpファイルが作成されますが、homesteadセットアップ後に、サンプル的に「2014_10_12_000000_create_users_table.php」と「2014_10_12_100000_create_password_resets_table.php」が入っていますので、これをひとまず、別の場所に移動しておきます(削除してもいいのですが一応)。
次に、プロジェクトフォルダ直下で、以下のコマンドを実行。「Created Migration:」と結果が表示され、マイグレーション用のファイルが生成されます。
vagrant@laraveltest2:~/code$ php artisan make:migration create_articles_table Created Migration: 2019_11_01_015811_create_articles_table
エディタでこのファイルを修正し、チュートリアルの通り、「title」と「body」を追加します。
public function up()
{
Schema::create('articles', function (Blueprint $table) {
$table->increments('id');
$table->text('title');
$table->text('body');
$table->timestamps();
});
}
マイグレーションを実行し、MySQLのデータベース上にテーブルを作成します。vagrantにログインして実行していますので、仮想システム内のMySQLデータベース「homestead」に「id」「title」「body」とタイムスタンプ用のフィールドが「articles」というテーブルが生成されたことになります。
vagrant@laraveltest2:~/code$ php artisan migrate Migration table created successfully. Migrating: 2019_11_01_015811_create_articles_table Migrated: 2019_11_01_015811_create_articles_table
モデル作成
テーブル「articles」用のモデル「Article」を作成するとのことですが、やはり複数形のテーブル名に対し、その単数形のモデル名ということですかね。
vagrant@laraveltest2:~/code$ php artisan make:model Article Model created successfully.
App/Article.php が生成されましたね。
仮データをスクリプトで入れる(シーディング)
仮データを入れるためのコード、「シーダー」を生成し、実行することで、テスト用のデータを素早くデータベースに入れておくことができるようです。
まずシーダー生成
vagrant@laraveltest2:~/code$ php artisan make:seeder ArticlesTableSeeder Seeder created successfully.
database/seeds/ArticlesTableSeeder.php が生成されます。
シーダーの内容修正と実行
このファイルにシーダーを実行した際に行われる処理を書き込みます。これもこちらの通りに書いてみます。runが実行されるとfor文によりtitleとbodyの挿入が10回繰り返されるような処理です。これもファイルの修正は、通常のMacのエディタでArticlesTableSeeder.phpを編集すればOKです。 use App\Article; を追記して、
public function run()
{
//
for ($i = 1; $i <= 10;$i++) {
$article = new Article;
$article->title = '記事タイトル' . $i;
$article->body = '記事本文' . $i;
$article->save();
}
}
ファイルを保存したら、vagrant環境で実行します。
In ArticlesTableSeeder.php line 16: Class 'Article' not found
と出たら、use App\Article; の記述を忘れてないかご確認を。
仮データの確認
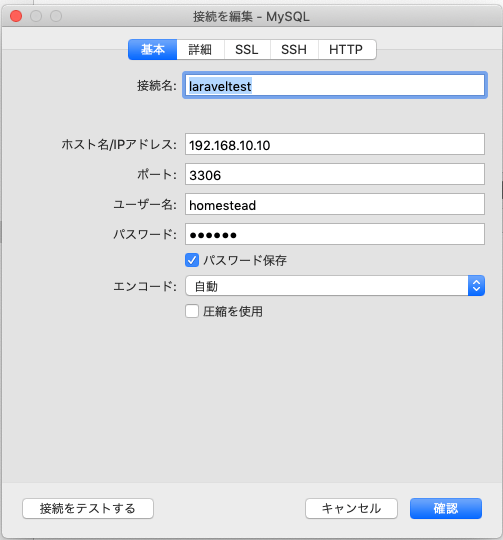
シーダーによって、正しく仮データが挿入されたかを確認してみます。Navicatでの接続設定はこんな感じです。

「SSH」タブでsshトンネルをかますのかと思ったら、このままでいけました。パスワードはデフォルトの「secret」です。これは、 .env にもデフォルトで書かれています。
接続後、「homestead」というデータベースに「articles」テーブルが作られ、10アイテムの「記事タイトルx」というアイテムが入っていることが確認できます。
JSONでデータベースの値を返す
通常、この後は、HTMLによるViewの作り方の流れに入るのですが、その辺は、上記のチュートリアルの通りにやるとして、このMEMOでは、JSON型で値を返すところまでにしておきます。
コントローラーの作成
ArticleControllerを作成します。 ログインしてなかったら vagrant ssh でログインし、
vagrant@laraveltest2:~/code$ php artisan make:controller ArticleController Controller created successfully.
で、app/Http/Controllers/ArticleController.php を作成します。 use App\Article; を追記し、index() メソッドを作っておきます。all() で全てを取得し、そっくりそのまま return する記述にしておきます。
public function index() {
$articles = Article::all();
return $articles;
}
チュートリアルでは、ここで view( ) で ビューを指定してHTML指定を含む「見え方」をどうするかを指定する感じなのですが、今回はJSONでそのまま返すことを前提としているので、そっくりそのまま return ということをしています。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Article;
class ArticleController extends Controller
{
//
public function index() {
$articles = Article::all();
// return view('article.index', ['articles' => $articles]);
return $articles;
}
}
ルーティングの設定
ルーティングは、 routes/wab.php に追記します。
Route::get('/hoge', 'ArticleController@index');
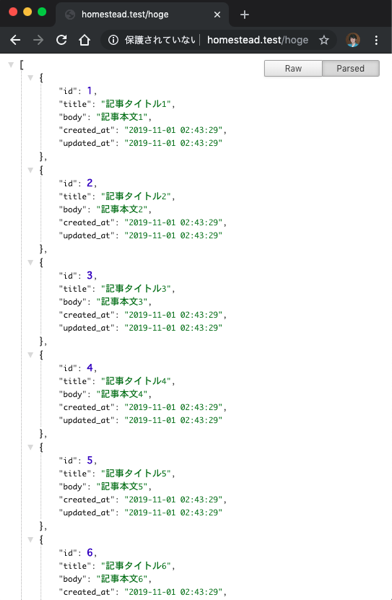
とりあえず、これで、「http://homestead.test/hoge」というURLを叩くと、MySQLのarticlesテーブルにあるデータを全部JSONで返すことができました。(なんども書きますが、今回はMVCのVは省いています)

この後のMEMOで、これに対して新規データを入れたり、値を更新したり、削除したりといった動作(CRUD)を行い、他のテーブルとのリレーショナルな関係をモデリングすることをやってみようと思います。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。