パンダがいるので一度使ったら忘れないTinyPNG。驚くほど小さくなったファイルサイズの割にキレイな画像を仕上げてくれます。(グラデーションの多いものとか、画像によっては使えない場合もありますが)
サイトを開いて、ドラッグ&ドロップでPNGを置くだけという手軽さもいいですね。複数のPNGをまとめて置いちゃいましょう。
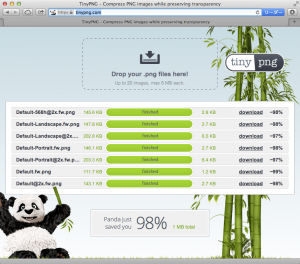
圧縮後は、パンダがバンザイして喜んでくれますが、これがカワイイという声は僕の周りでは聞いた事がありません。
その後は地味ですが、「download」のリンクを押してひとつひとつゲット。
アプリのスプラッシュスクリーンを編集しやすくFireworks PNGで作っておいて、その「.fw.png」をそのままTinyPNGでコンパクトにするっていうのも、ものによってはいいですね。
そしてよく見ると「TinyPNG API now Available」という文字が。
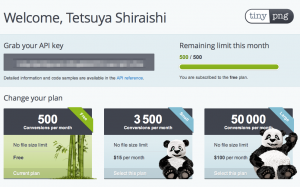
メアドとフルネームを入れると登録でき、メールに送られてくるリンク先へ行くと登録完了。Developer用にこのAPIが用意されています。
月に変換する量によってプランもいくつかあり、500回/月以下であれば無料。
まだ試していませんが、サンプルもいくつかあり、面白そうです。
https://tinypng.com/developers/reference
- Node.js
- PHP with fopen
- PHP with curl
- Python 3
- Ruby
- C# with .NET
また時間あるときにでも、これをアプリに組み込むとかやってみたい。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。