iOS9からURLスキームに置き換わるのではないかと言われていた Universal Links を試してみようと思います。ユーザが特定のURLを叩く事でアプリがインストールされている環境ではそのアプリを起動し、インストールされていない環境ではそのままランディング的なWebページを開くといった事ができるようになるようです。結論を先に書くと、「挙動があいまいで、現時点ではまだURLスキームの代わりにはならないかな」という感じでした。
ただ、セットアップはこんな感じでいいんだろうというところまでできたので、MEMOを残しておきます。
アップル公式のデモはこちらです。

いくつかセットアップに関する情報がある中、こちらのサイトの情報がシンプルだったので、その通りに試してみました。
Universal Linksの設定(サーバ 側とアプリ側)
まず、これを試すためには HTTPS サーバが必要になるのだと思われます。上記の動画やサイトの情報によると「apple-app-site-association」(拡張子なしなので注意)というファイル名のJSON形式のファイルをHTTPSサーバにアップロードする、ということですので、まずはHTTPSでサイトルートにアクセスできるサーバを用意します。(「HTTPS」と特筆していないサイトもありましたが・・)
この環境作りをいかに安く仕上げるか、はこちら↓をご参考までに。
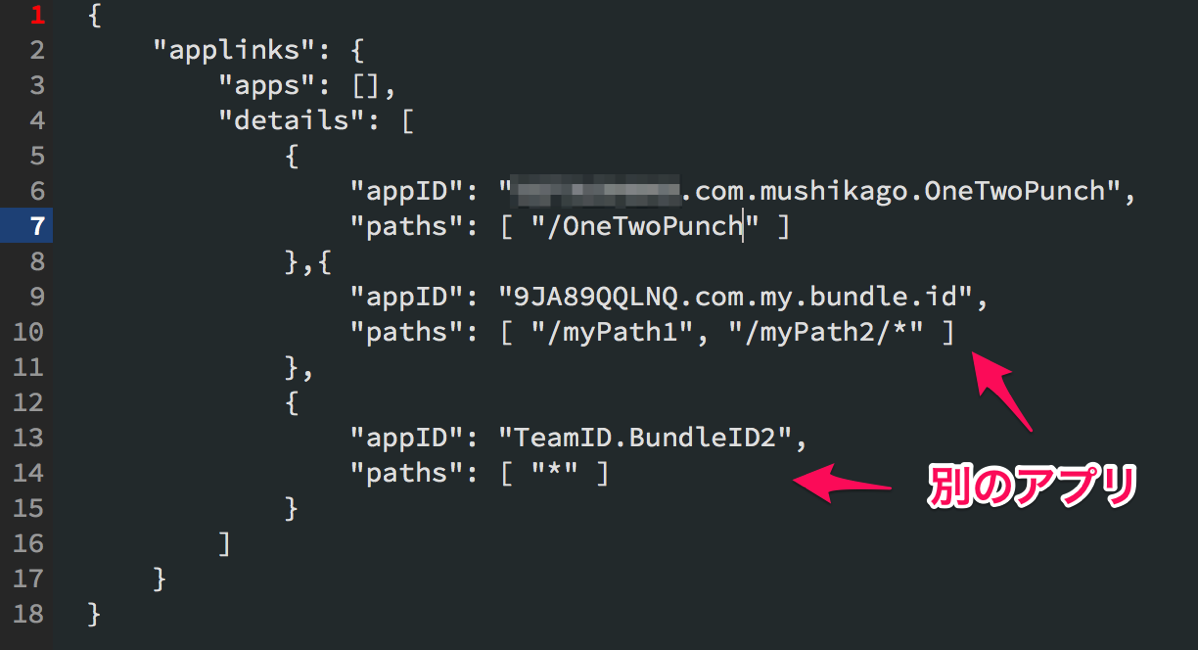
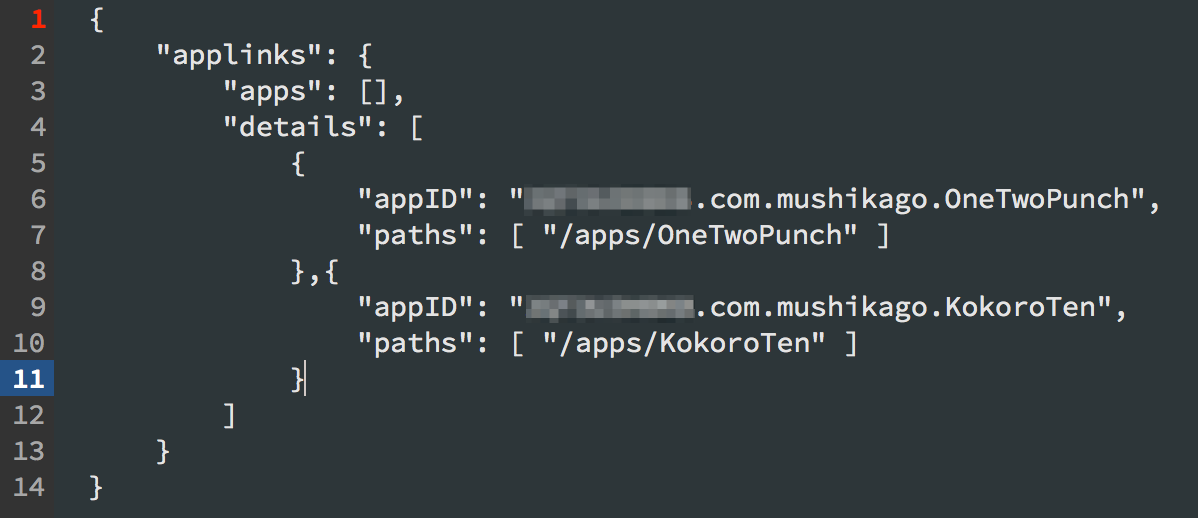
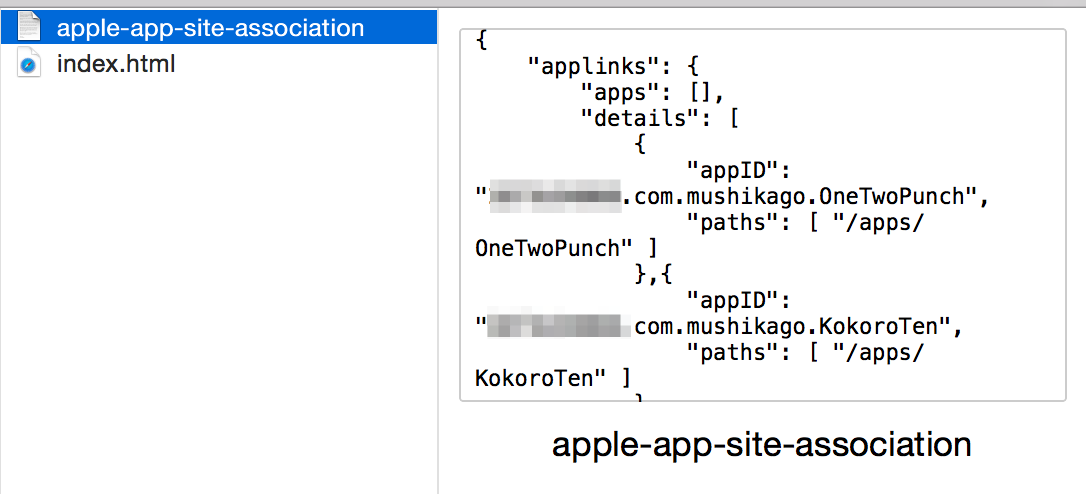
サーバを用意したら、次に前述の「apple-app-site-association」ファイルを用意します。テキストエディタで、拡張子なしのこのファイルを用意したら、その中身に↓このように記述します。JSON形式になっていますね。
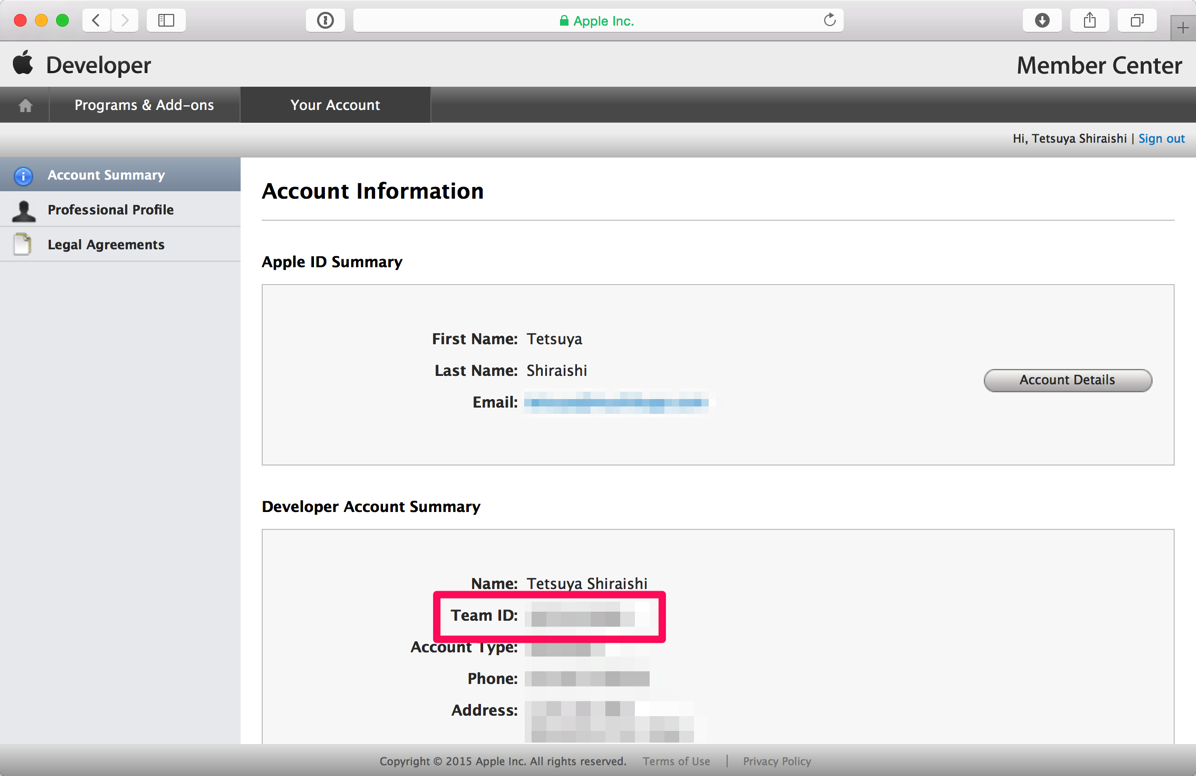
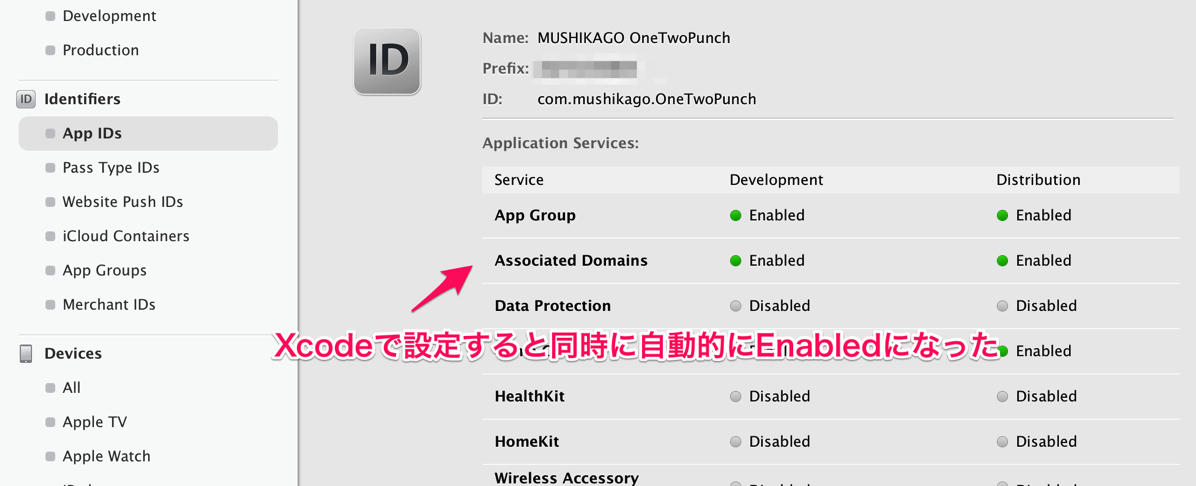
各アプリの「appID」は、ログインした状態で↓ここを見ると「Team ID」とあるので、その文字列と

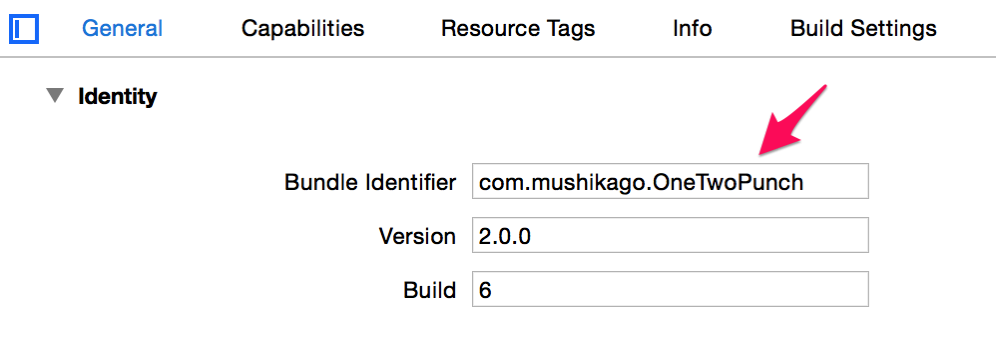
各アプリに設定した「Bundle Identifier」をピリオドでつないだ文字列です。

「apps」というのは空でも必要らしく、何も入っていない配列の状態「[]」を書いておきましょう。「details」も配列で、ここに複数のアプリの情報を設定しておけます。

各アプリの「appID」に先ほど調べたTeamID.BundleIDの文字列を入れましょう。「paths」は、サイトルートからのパスです。実際にこのURLが存在していなくても動作はします(下の方にある実験動画ではURLが存在しないためNot Foundが表示されています)。URLは、僕はひとつだけにしましたが、複数設定できるようですね。

内容を書き終えたら保存し、その「apple-app-site-association」をHTTPSサーバのサイトルートにアップロードします。

これでサーバ側の設定はOKのようです。次にアプリ側の設定です。
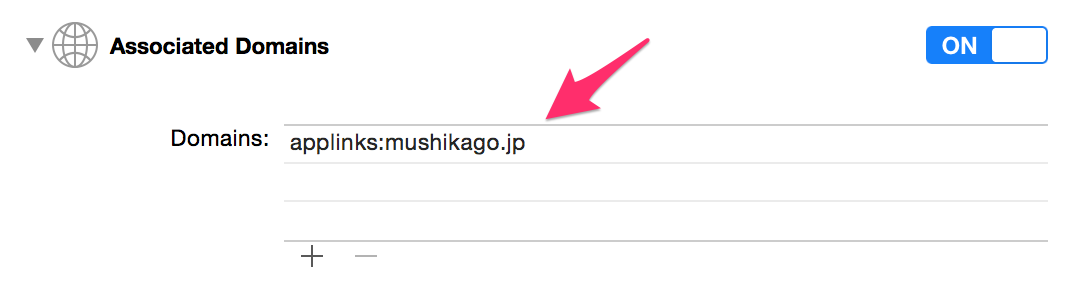
Capabilitiesの「Associated Domains」をONにします。Domains欄に例えば「applinks:mushikago.jp」のように記述します。「applinks:」の後は、「https://」をつけて、上記の「apple-app-site-association」にアクセスできるドメインです。上記の例では、「https://mushikago.jp/apple-app-site-association」でJSONが表示されるはずです。

ここを設定すると、即座にiOSメンバーセンターのそのアプリのAppIDにおいても「Associated Domains」が反映されてONになります。

これで設定はOKなはずです。問題は挙動ですね。これはOSのバージョンによっても細かく挙動が変化しているのか、ネットの情報とも食い違ったりと、現時点ではあいまいな気がします。現行のiOS9.2での挙動をいくつか書いておきます。
iOS9.2でのUniversal Linksの挙動
の「Universal Links Still Don’t Work Everywhere」にあるように、すべての状況において動作するわけではないようですね。僕が現時点で試した状況をMEMOしておきます。何かまだ設定の余地があるかもしれませんが、その辺は分かり次第追記していきます。
Safariのアドレス欄に直接URLを書いてアクセス
SafariのURLに直接入力してURLを叩いてもアプリが起動するのかと思いましたが、そうではないようですね。Webページが開いて、一見何事もないかのようなのですが、下に引っ張ると、そのアプリがインストールされている環境では、スマートバナーのようなものが出てきます。そこにある「開く」を押すと、対象のアプリが起動しました。起動したアプリでは、珍しい状態ですが、画面上部左側に「Safariに戻る」があり(これは普通)、右側にそのアプリに紐付いたリンク先へのボタンが現れます(これ珍しい)。
UniversalLink from mushikago on Vimeo.
openURL(url) でアプリ内から開く
UIApplication.sharedApplication().openURL(url)とアプリ内に記述することで、Safariにそのurlを開かせることができますが、これの挙動がわかりづらいです。おそらく初期状態では、通常どおりWebページが表示されます。が、上記と同様に下に引っ張ってスマートバナーによって、一度「開く」を行うと、次回、同様の操作を行った場合に、こんどはアプリが起動してくれるようになります。起動したアプリは右上にやはりそのアプリに紐付けられたURLへのリンクが現れ、それを押すとWebサイトへもアクセスできるようになります。つまり、通常Webサイトを開くところを、インストールしたアプリを間に挟んでいるような感じです。
右上のリンクからWebページを開いた後も、左側には大元の起動アプリへの戻るボタンがあります。そして、それを押して戻った場合、次にopenURLすると、初期状態と同様に、こんどはWebページが開くようになります。
ややこしい、、、ですが、「ユーザが選択した状態を記憶して、次もその操作と同じように開く」といった感じですかね。
openURL from mushikago on Vimeo.
メッセージアプリやSafariで送られてきたURLを叩く
これらの挙動は、上記のUIApplication.sharedApplication().openURL(url)の挙動と同じようです。
FacebookアプリやTwitterアプリなどでURLを叩く
これらのアプリでは、アプリ内のブラウザにて一度、通常どおりWebページが開きます。ところがこれらにアプリには通常、「Safariで開く」的なボタンが用意されていますね。Safariで開いた際に、上記openURLと同様の挙動になりました。
SFSafariViewControllerでの挙動
これも他と同様かと思いきや、SFSafariViewControllerについてる「Safariで開く」ボタン(Safariアイコン)では、アプリを起動することはできないようです。起動したSafariから元のアプリの戻るボタンがなく、これもちょっと特殊な感じです。
以上、とりあえずはここまで。この他の挙動も気がつき次第、MEMOしていこうと思います。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。







