iOSアプリ内にWKWebViewを組み込んだ際のブラウザの動作を少々カスタマイズ。WKWebView関係については今後もMEMOをちょくちょく残していくと思います。
WKWebViewConfigurationによる制御
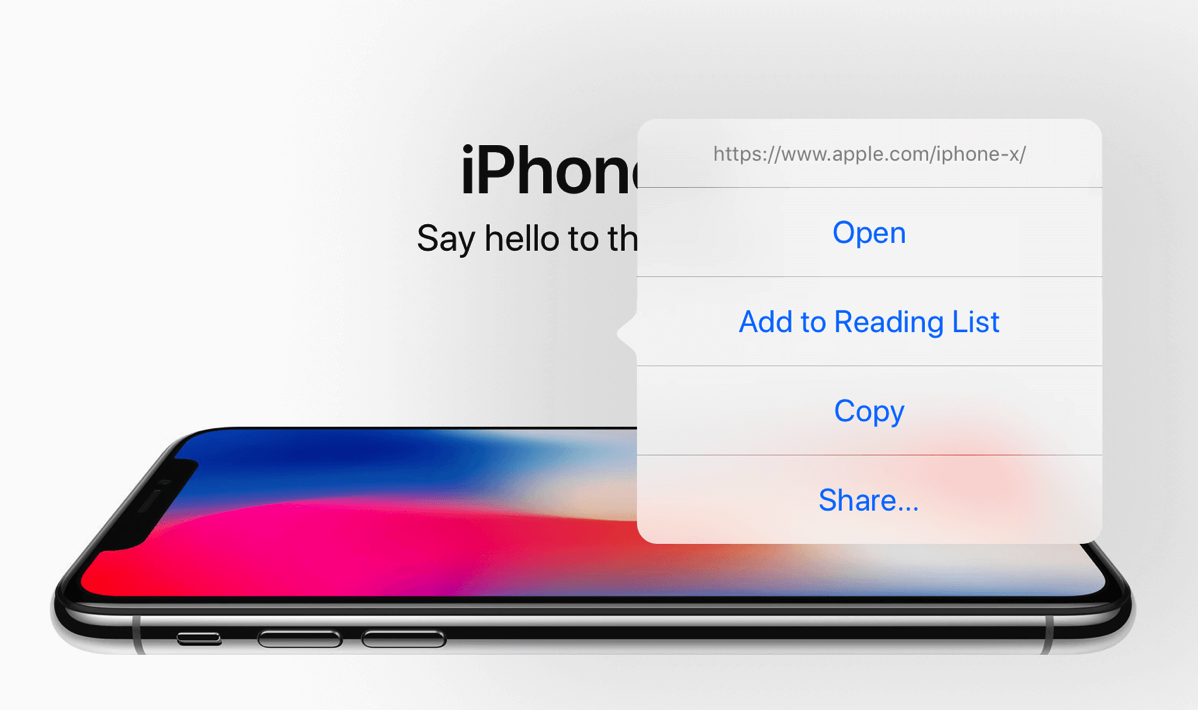
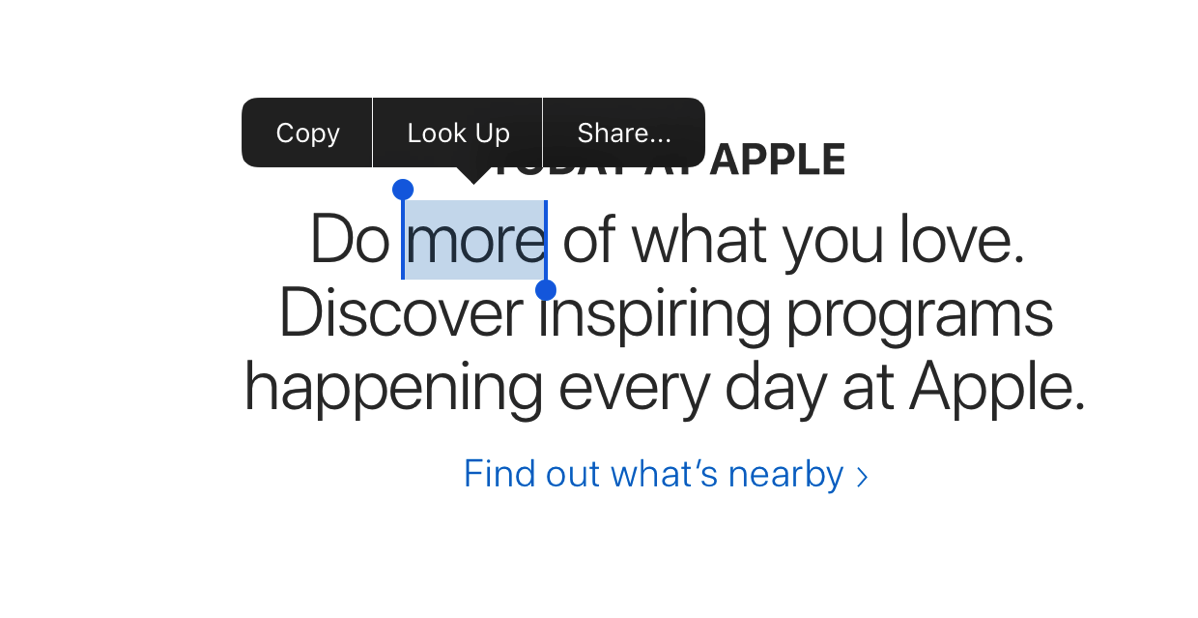
これはiPadでWKWebViewを表示した時の画面ですが、こういうのや

こういうのを出さなくする方法です。

以下のような動作をMEMOしておきます。
- 長押しによるTouchCallout(ポップメニュー)を出さなくする
- テキスト選択をさせない(選択時のメニューも出さない)
- ピンチインによるズームは可能に
- iOS11からのドラッグアンドドロップ動作やそれによる画像の反転を禁止
- スクロールは可能に
- スクロール時のバウンスは禁止
「Making Javascript feel like native iOS with WKWebView」や「UIWebView, WKWebView 等において Drag and Drop を禁止する方法」を参考にさせていただきました。
* viewDidLoadに書いています。wkwvというのがWKWebView!です。
source code by gist.
東京造形大学卒業後、マクロメディア(現アドビ システムズ)に入社。Quality AssuranceやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、CakePHP、Laravel、Unity、ZBrush、Modo、Adobe Substance 3D、Adobe Firefly、Xcode、Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。