Unity uGUIを試す
UnityのuGUIの研究として、まずは基本的なこととして画像とボタンを配置してみます。なかなか癖があって最初は位置調整が自由にコントロールできませんが、あまり深く考えすぎない程度に簡単にやってみます。画像を中央に、ボタンを下から少し上のところに配置する、くらいの操作をやってみます。
Unityを起動して、新規プロジェクトを作成するところから。Unityは現在Version5.4.1p1でやっています。

新規プロジェクト作成から画像を配置してみる
まっさらな状態のプロジェクトが開かれます。

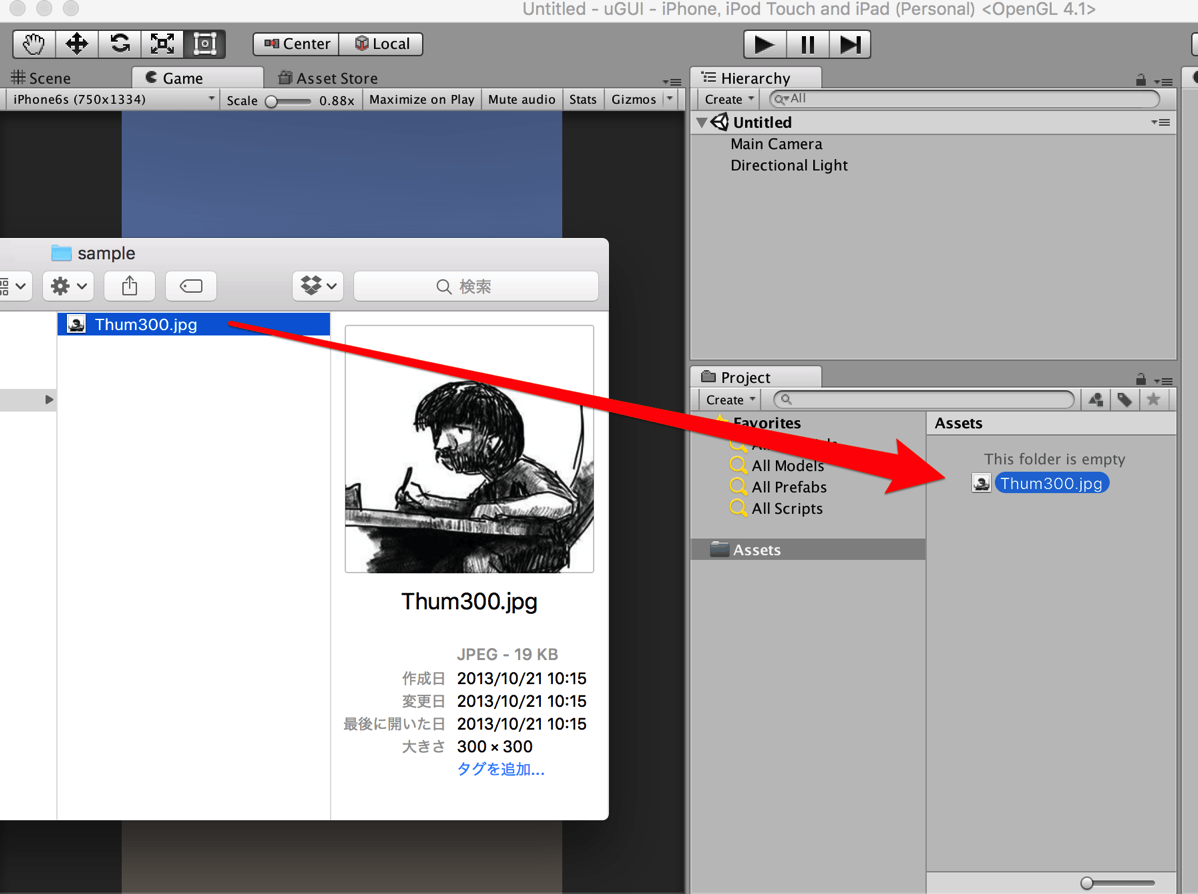
画像を配置したいのですが、ファインダーから直接Projectパネルにドラッグするか、

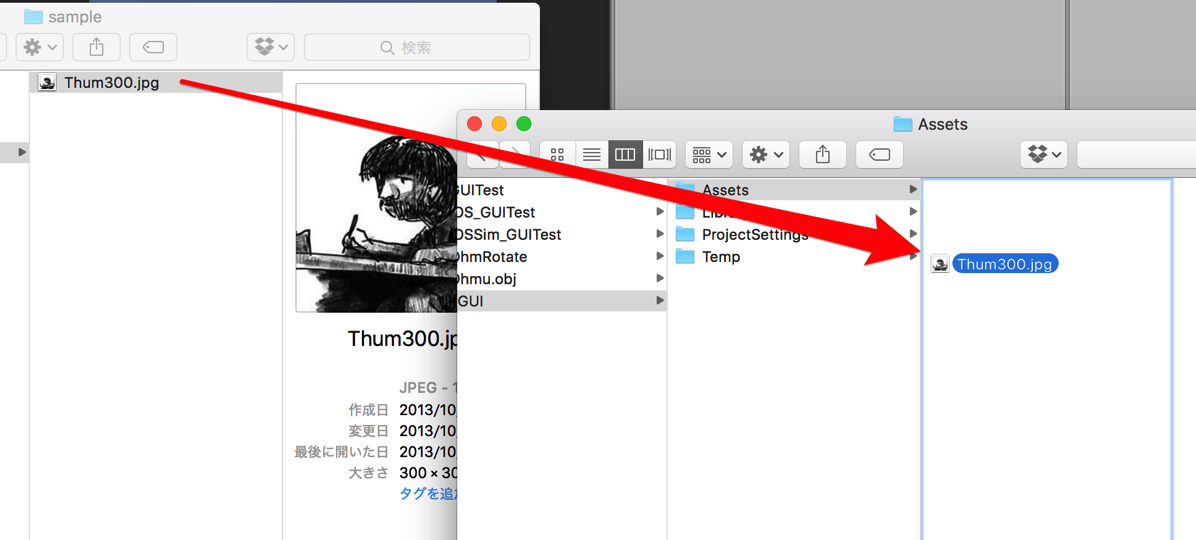
ファインダーで、Assetsフォルダ内に素材を入れて、Unityに戻ると即座に認識されます。

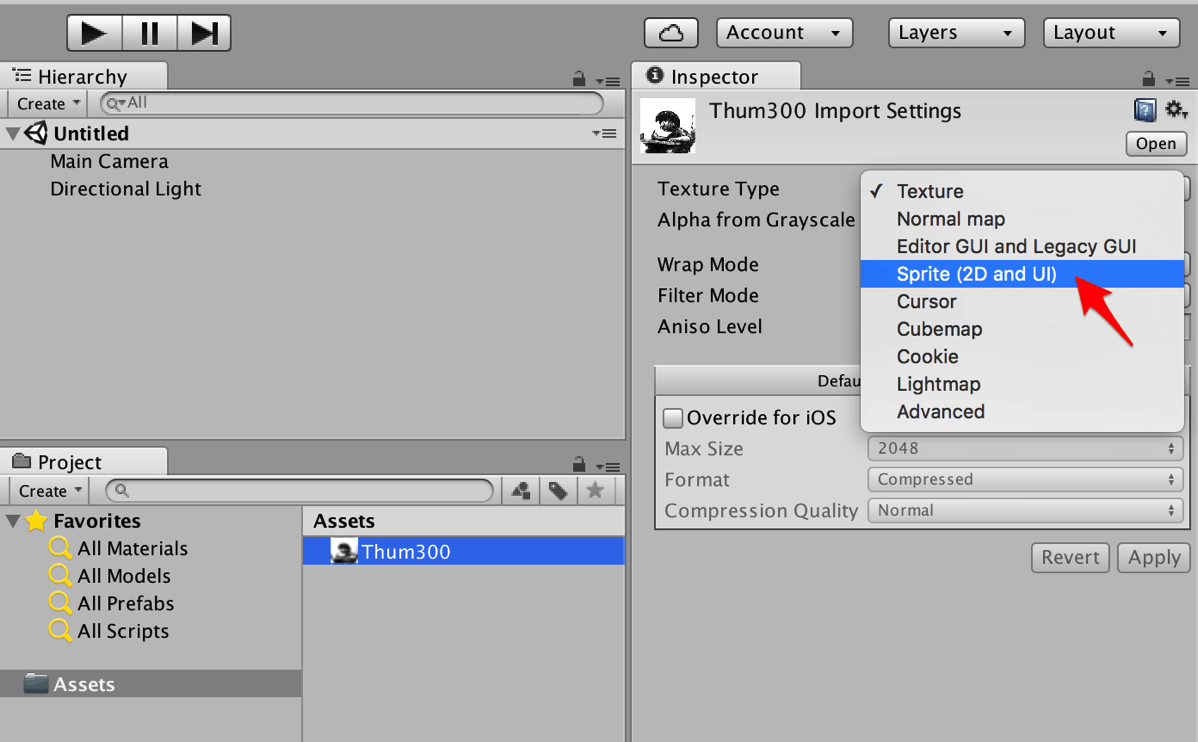
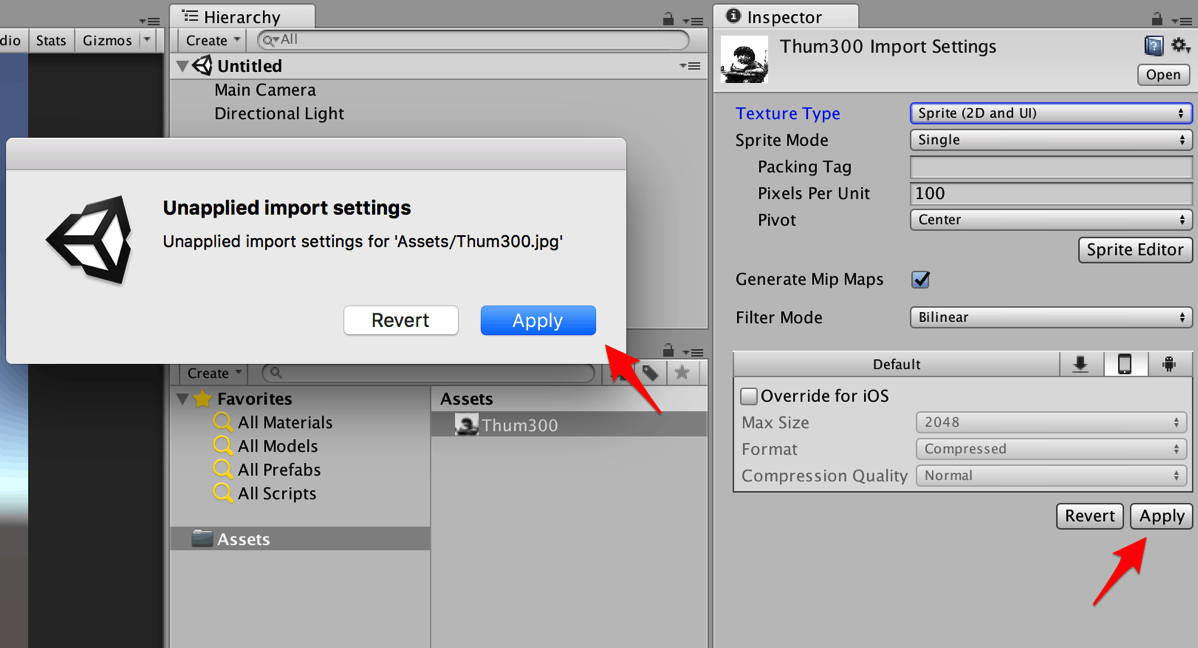
読み込まれた画像アセットをuGUIで扱うために、Texture Typeを「Sprite (2D and UI)」にします。

「Apply」を押して適用します。適用し忘れて他の場所をクリックすると、Applyしてないよ、とダイアログで知らせてくれます。

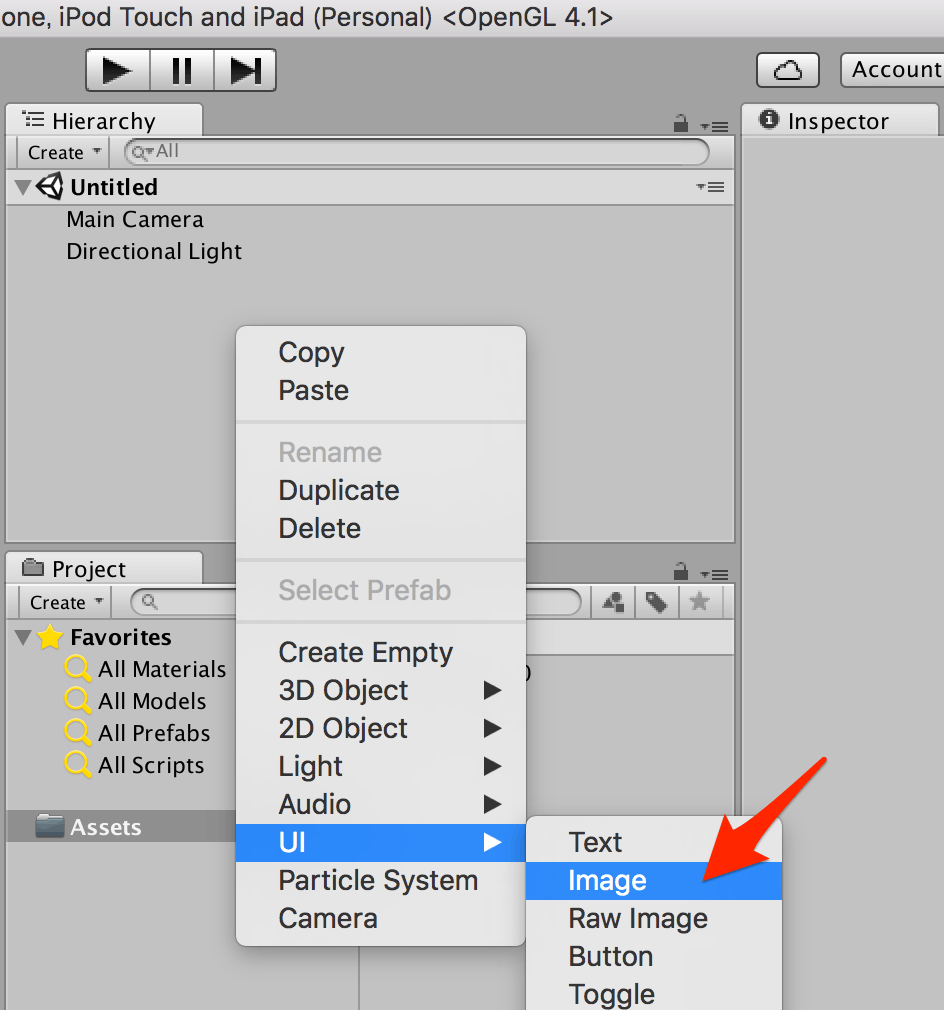
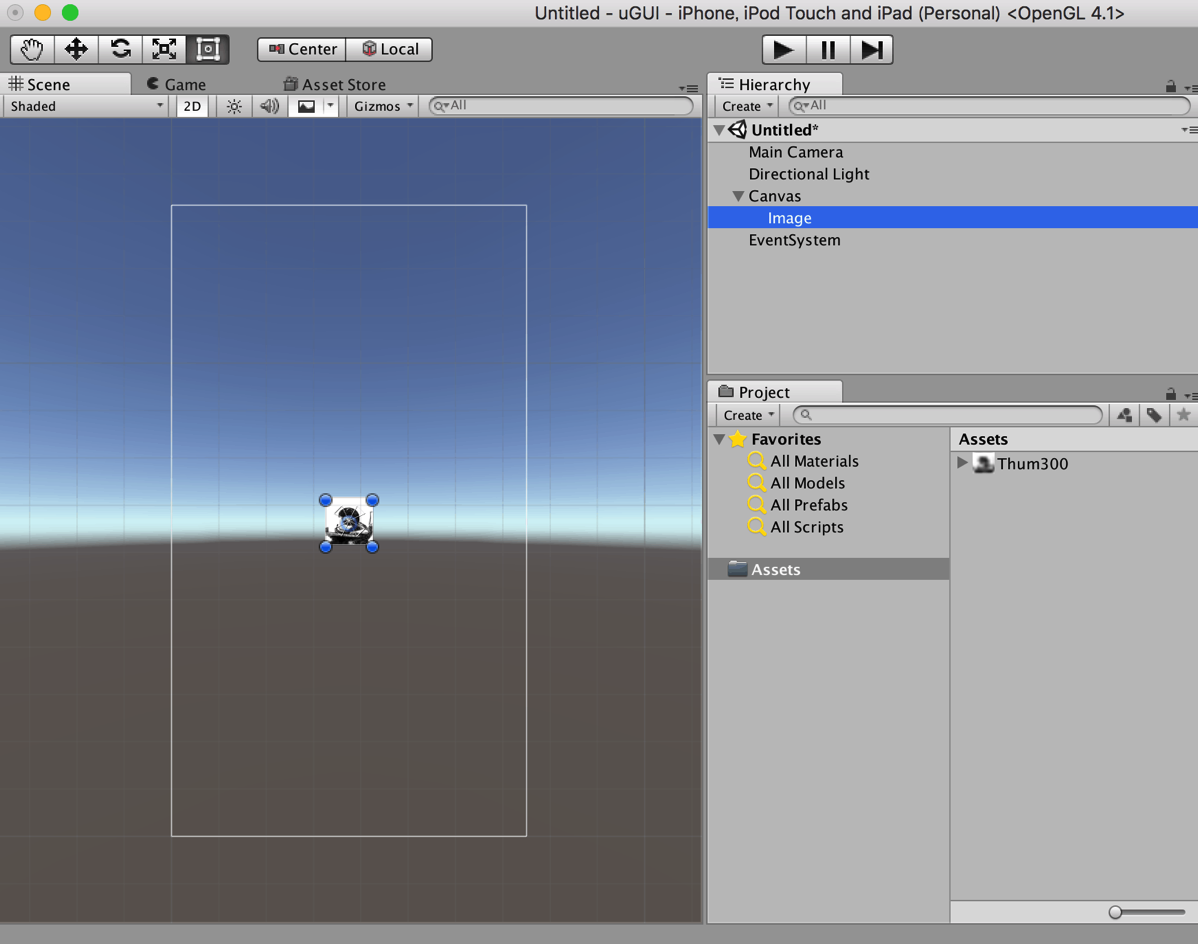
Hierarchy(ヒエラルキー)のシーン上で、コンテキストメニューを出して、UI>Image を挿入します。

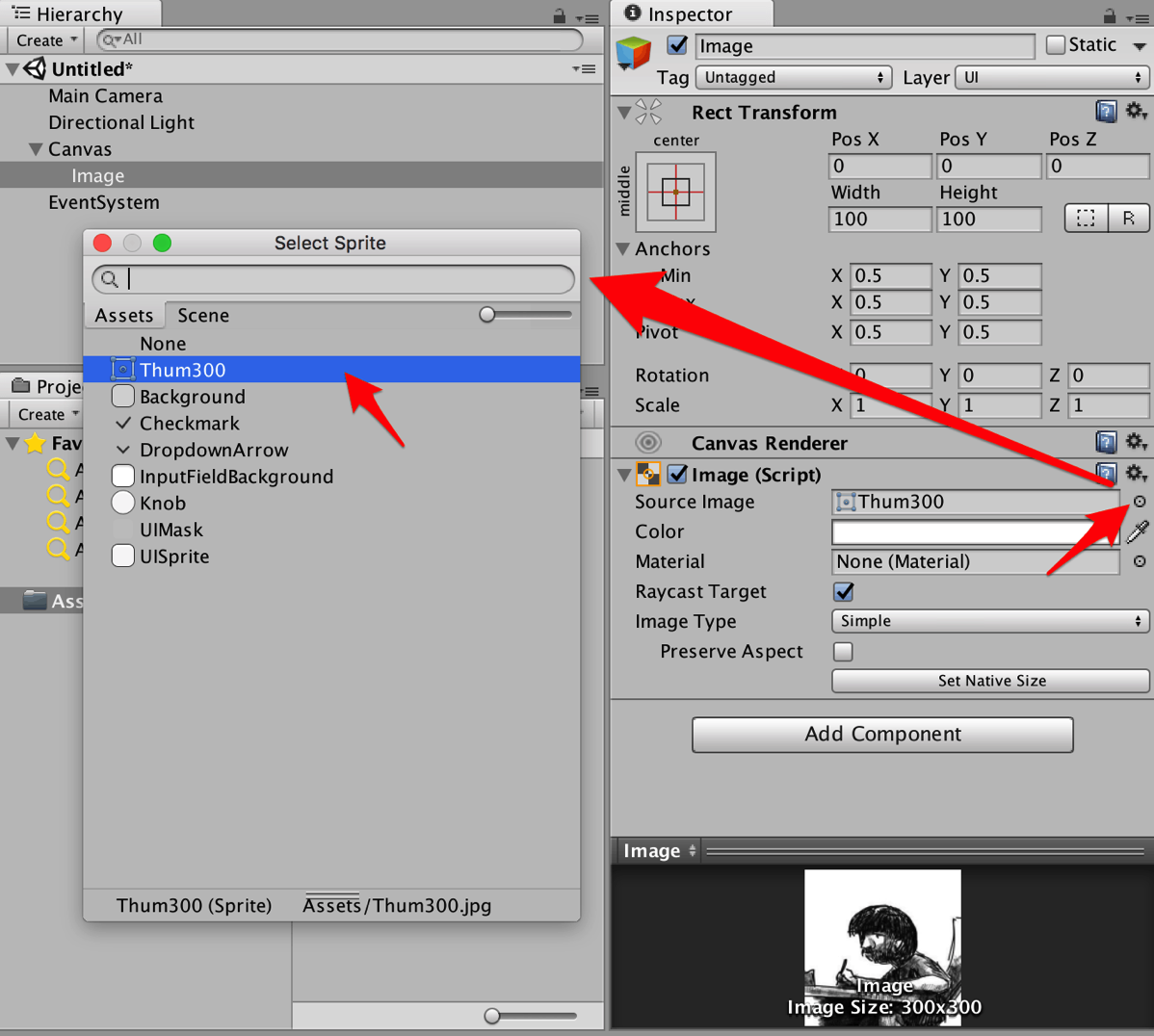
すると、自動的にCanvasも追加され、Canvas内にImageが内包されている状態になります。そのImageを選択してInspectorを見ると、Imageコンポーネントを持つゲームオブジェクトである事がわかります。Imageコンポーネントの「Source Image」というプロパティ右横にある◎を押すと、Select Spriteパネルが開き、先ほど読み込んだ画像スプライトを選択することができます。

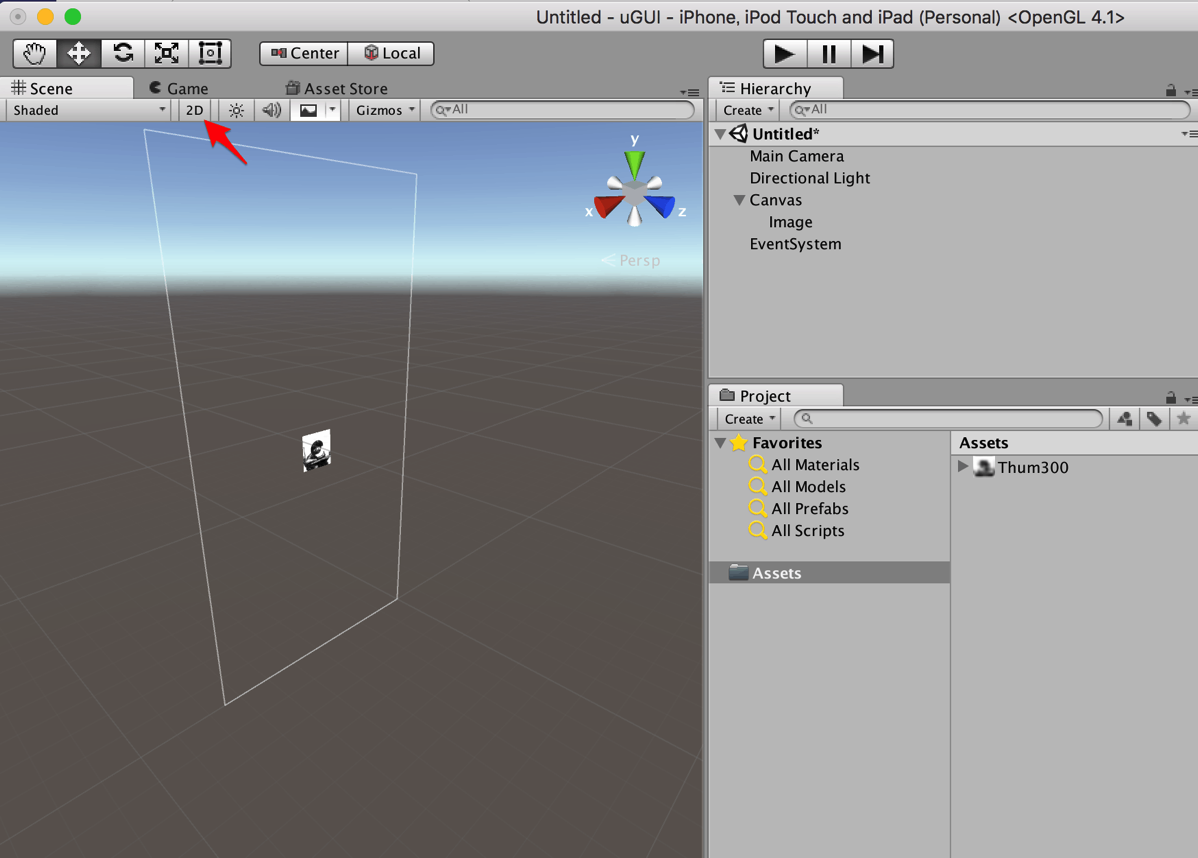
Sceneにある「2D」を押すと、uGUIを正面から見た2D表示で見る事ができます。


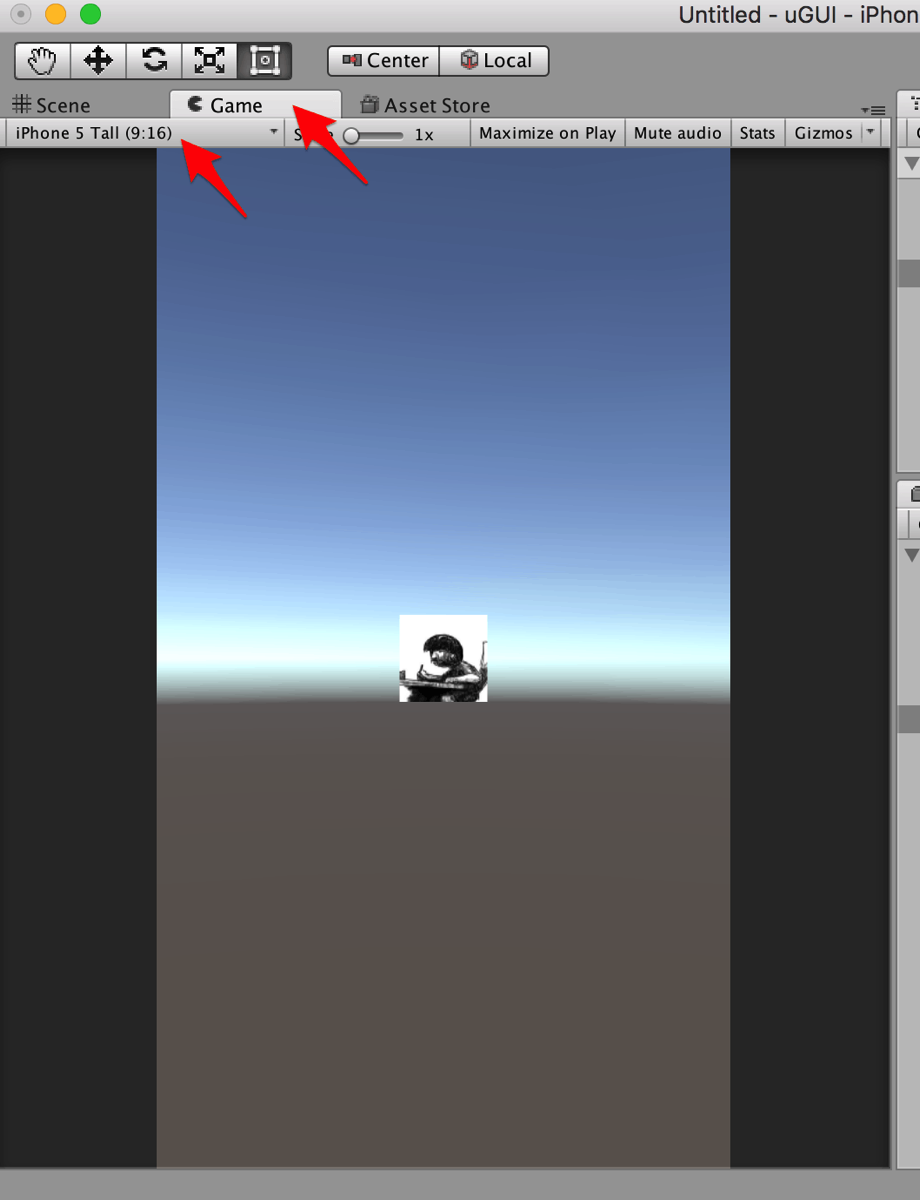
Gameパネルにして、縦横サイズのプリセットを選択するとそのデバイスの矩形で表示を確認することができます。(最初に最もターゲットとしたいデバイスの矩形を選んでおくといいかも)

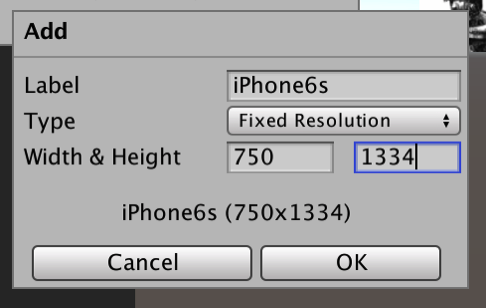
プリセットは、一番したの「+」を押して、新たに独自の矩形情報を追加しておくことができます。

ややこしいRect Transformの値をいじってみる
なかなかややこしい、ですが、この値を変更することで、意図するように配置できるようになったら、だいぶUnityが扱いやすくなってくると思います。
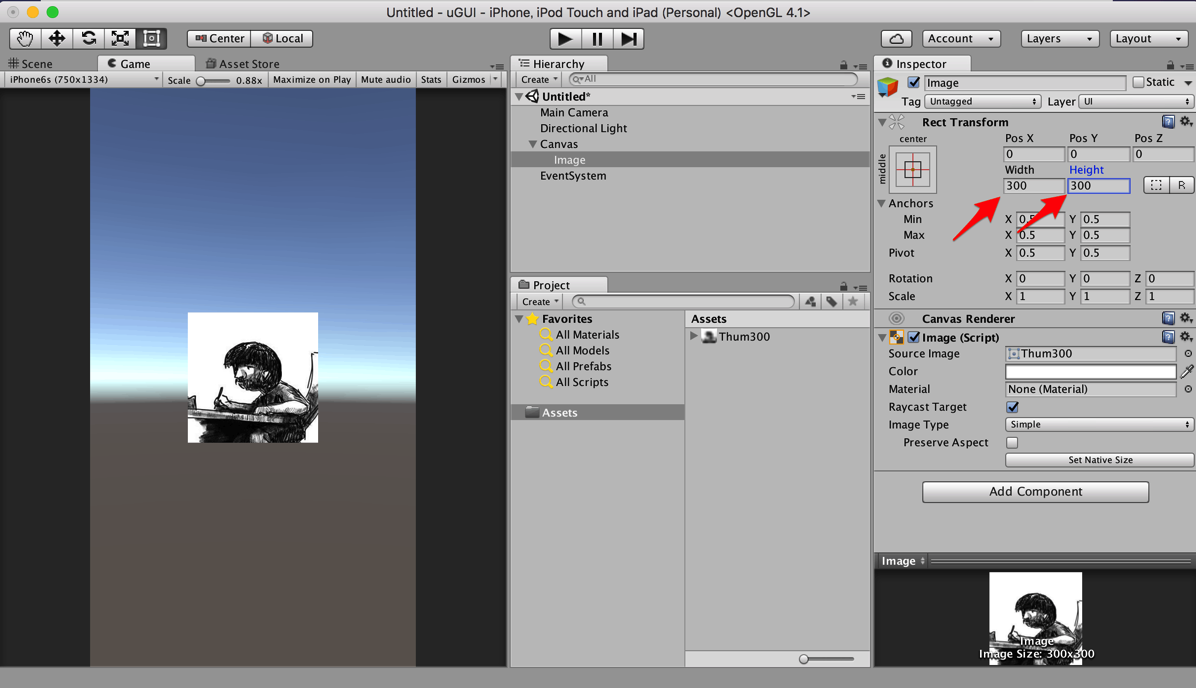
まず、画像を300×300にしてみます。アンカープリセットが「center – middle」の状態でPosXとPosYを0,0に。これで300×0300が画面中央に配置されますね。

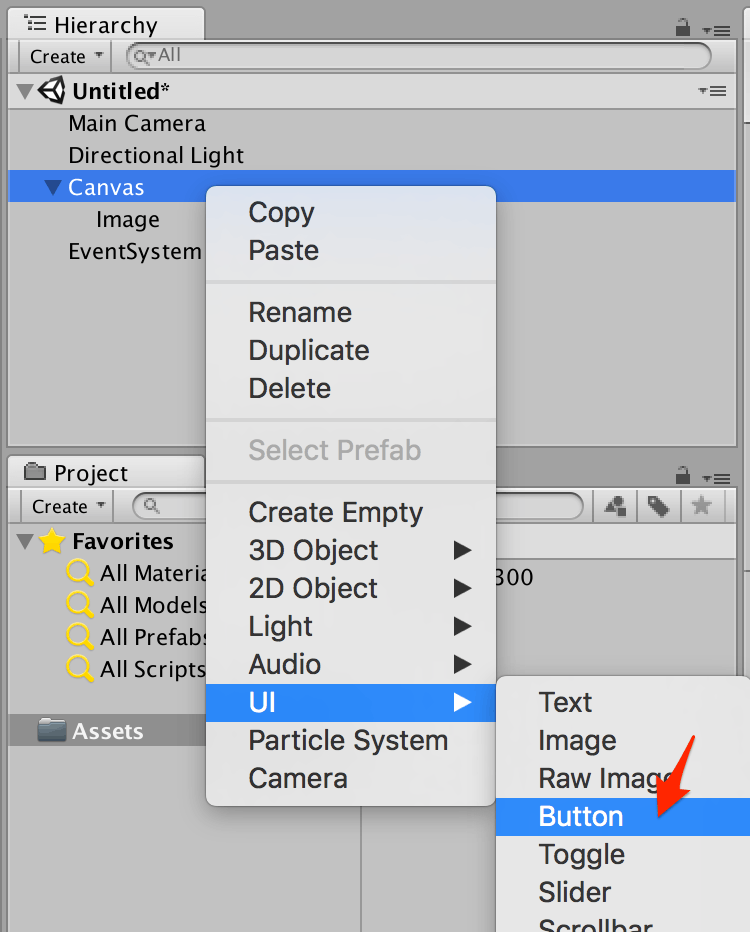
Canvasにもう一つ別のオブジェクトとしてButtonを追加してみます。Canvas上でコンテキストメニューを出して、UI>Buttonを選びます。

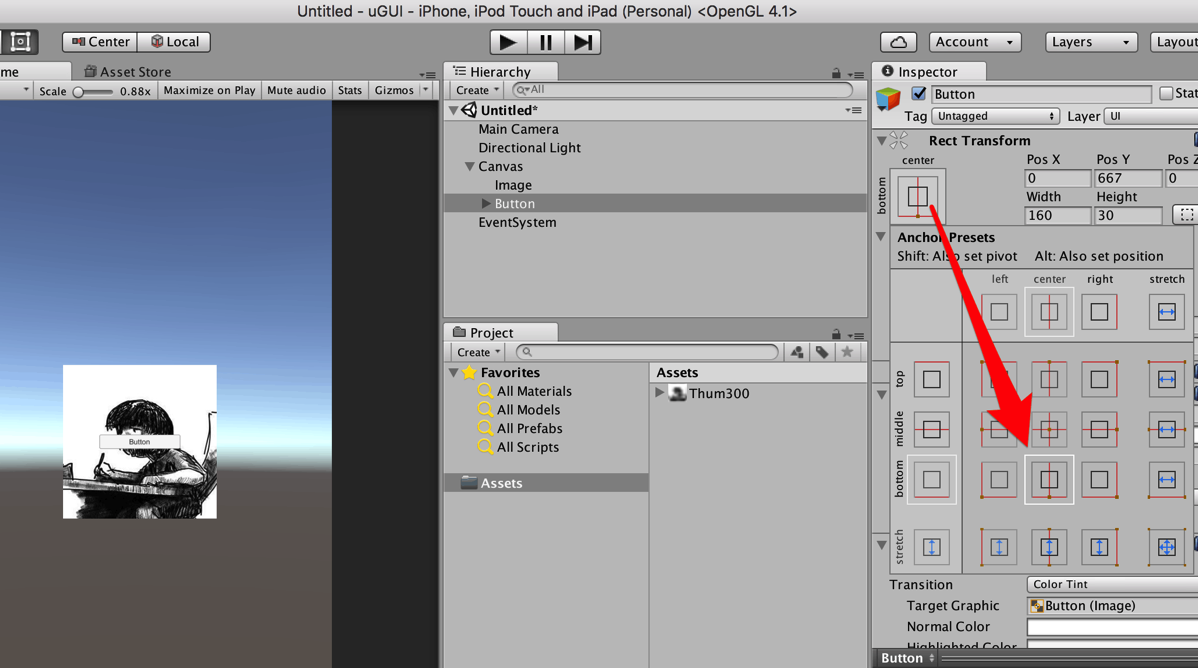
特に何も考えずに追加した場合、ヒエラルキー上で下にあるものほど手前に見えてる事がわかります。このボタンを画面下の方に位置させたいので、アンカープリセットを「center – bottom」にしてみます。

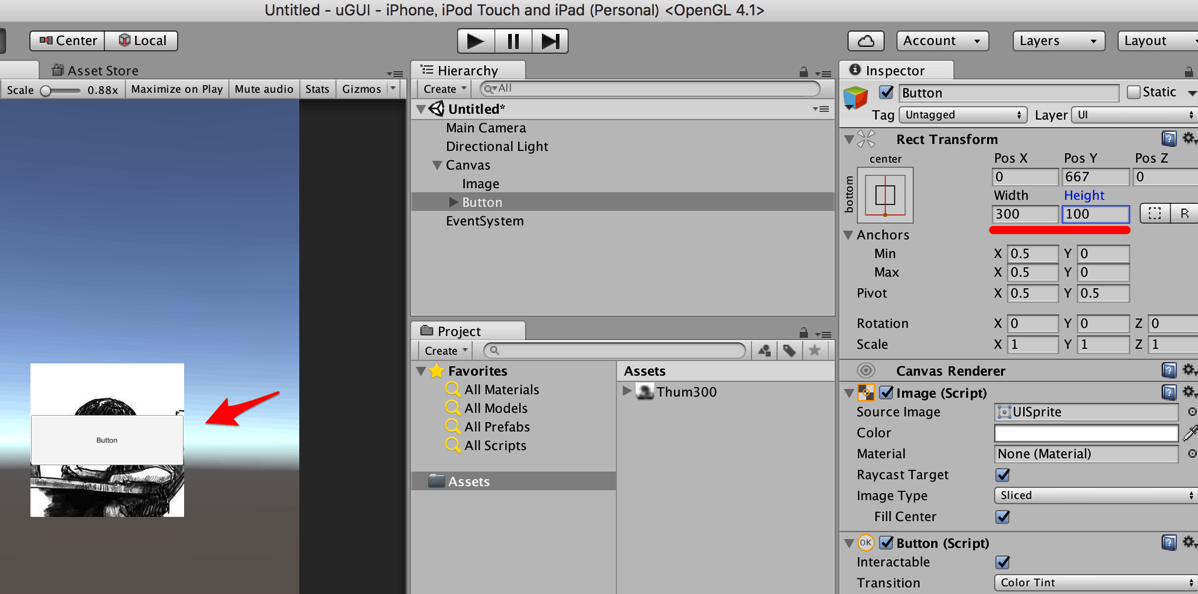
ボタンの位置は変わらずにPosYが、そのアンカープリセットの場合の位置として「667」になったことがわかります。このボタンを少し大きくWidthとHeightを「300,100」にしてみます。

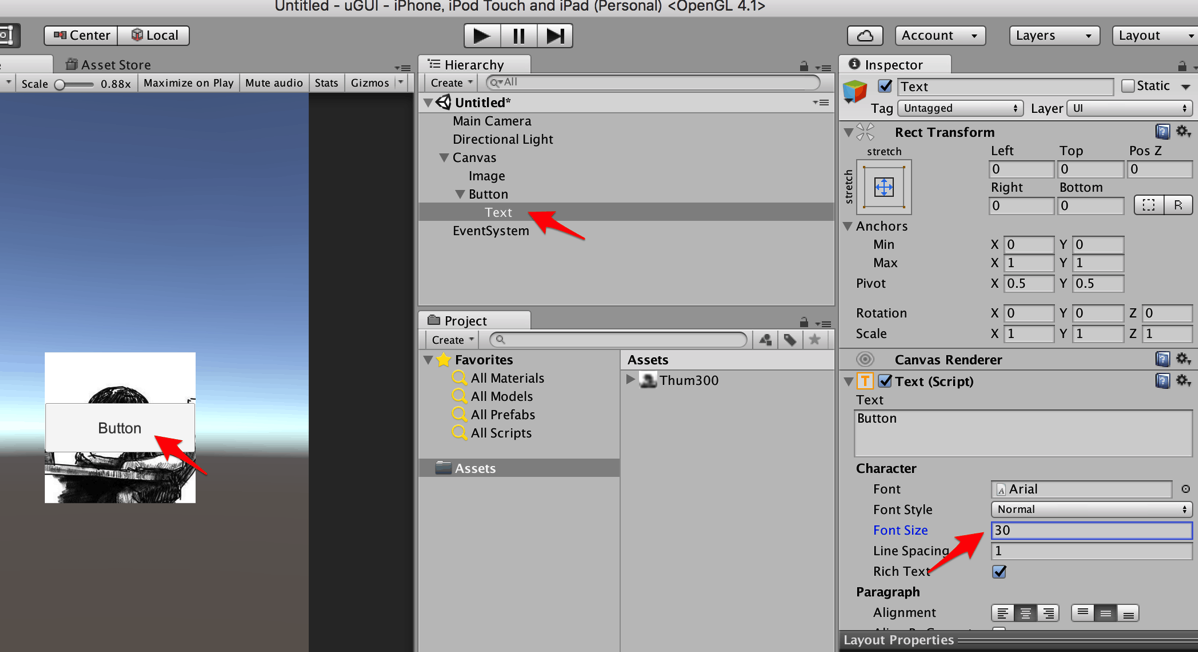
ついでにボタンのテキストも少し大きめに。ヒエラルキー上のButtonに内包されているTextを選択して、Font Sizeを「30」にしてみます。

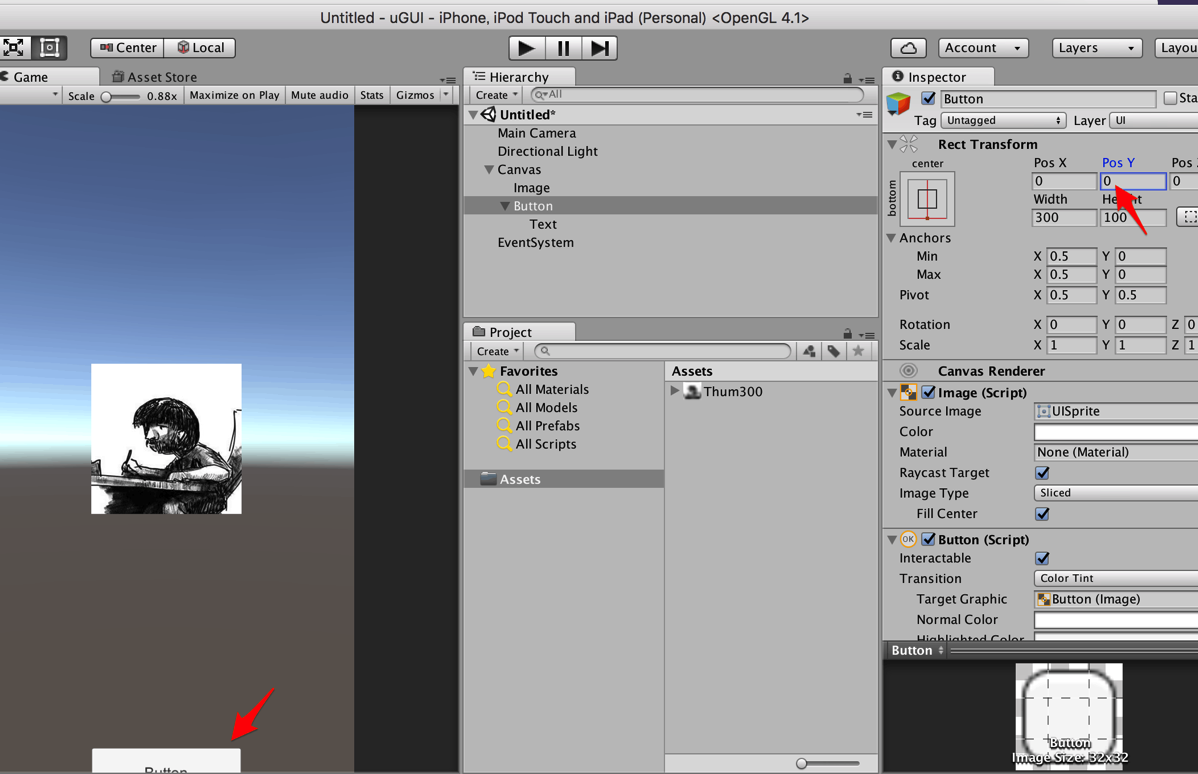
では、このボタンを画面下の方に配置するために、「667」に設定されてしまっていたPosYの値を「0」にします。すると、ボタンは画面下から半分はみ出した状態になります。

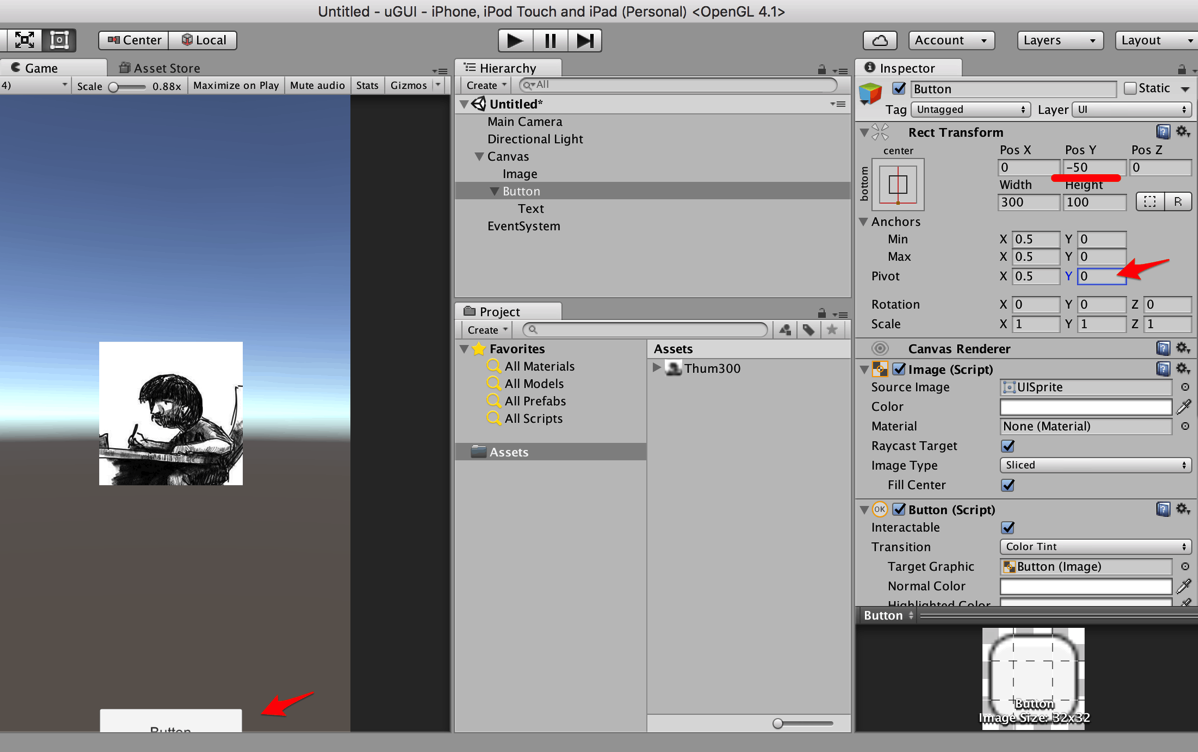
ここは、画面下のラインとボタンの底辺の部分がぴったりになってほしいところ。その設定がどこかというと、PivotのYの値です。デフォルトの「0.5」になっていましたが、オブジェクトのちょうど中心を基準点としていたということですね。ここの値を「0」にすると底辺を基準に指定した座標値に位置するようになります。(この場合、なぜ「底辺」が基準になるかというと、アンカープリセットの縦方向がbuttomだからですね。)
すると、またまた、オブジェクトの位置は変わらず、PosYが自動的に「-50」と変えられました。

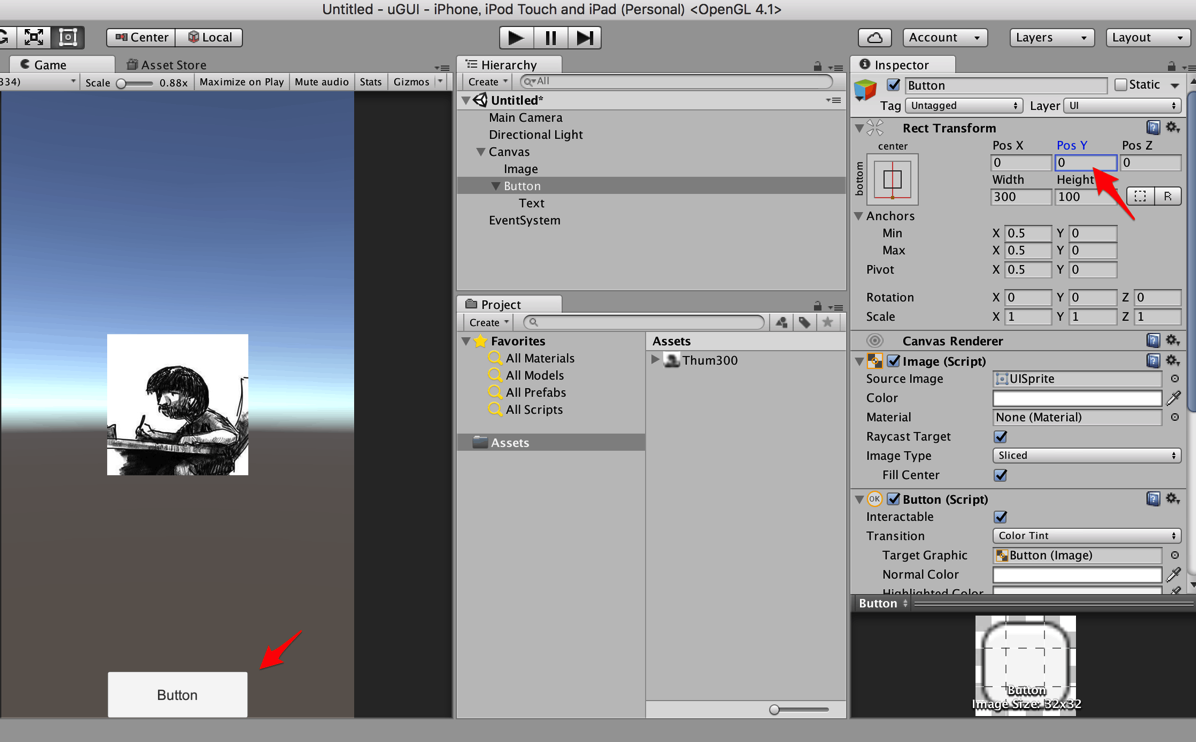
このPosYを再度「0」にすると、ようやくボタンの底辺が画面の下のラインにぴったりとくっついた状態で配置されました。

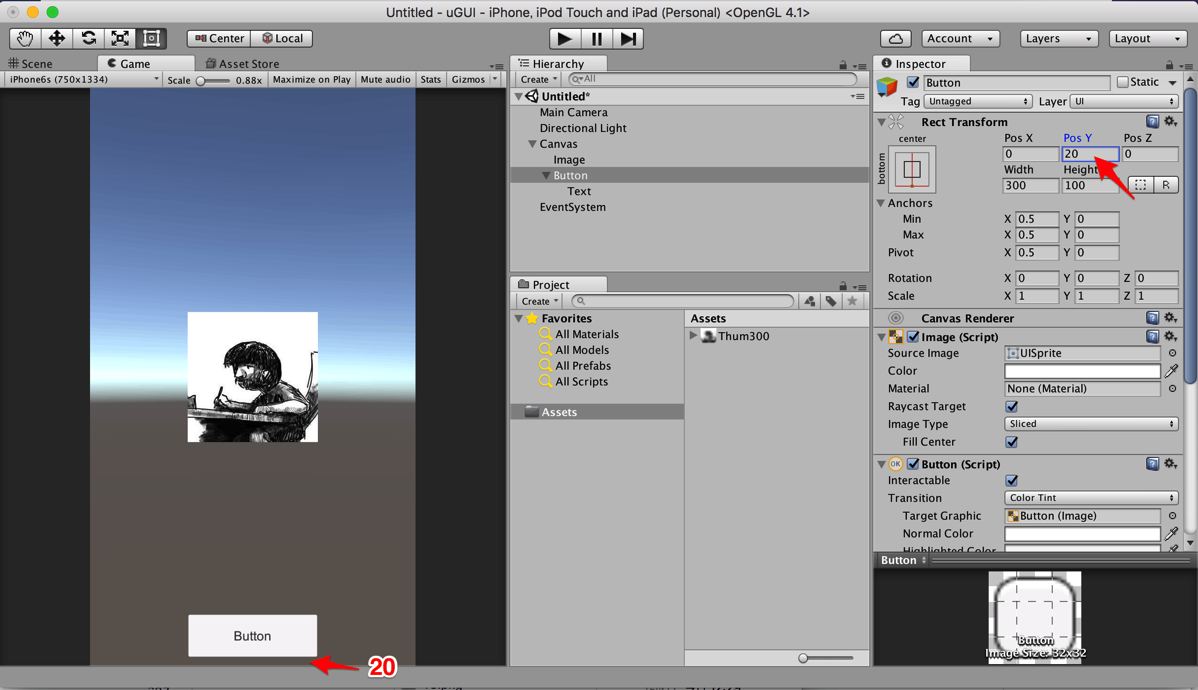
ボタンの下に少し隙間をあけたいと思います。「0」にしたPosYを「20」にします。

アンカープリセットとPivotの組み合わせ、、慣れないと、最初は位置調整すらややこしいですね。
ここまでの一連の作業の様子を動画キャプチャしておきました↓
Unity uGUI 研究シリーズ(2) from mushikago on Vimeo.
この調子で簡単な作業だとしても、Unity uGUIシリーズとしてちょっとずつ書いていこうと思います。
東京造形大学卒業後、マクロメディア(現アドビ システムズ)に入社。Quality AssuranceやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、CakePHP、Laravel、Unity、ZBrush、Modo、Adobe Substance 3D、Adobe Firefly、Xcode、Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。