Animate CC 2017
Adobe Flash ProfessionalがAdobe Animate CCと改名して、最初の新バージョンリリースですかね、「Animate CC 2017 リリース(2016 年 11 月)」。アドビさんが抱えるプロダクトがてんこ盛りになる一方で各製品の新機能発表を大々的に行わなくなってきた傾向がありますが(PSやAIは別として)、今回のこのAnimate CCの新機能追加は、久々にいい感じではないかと思います。興味深いものが多い。

ネット上で閲覧される動画形式がFlash Playerでの再生ではなくなってきた現在において、最終的にビデオ書き出しや他製品への受け渡しを行うことを前提として、Animateは非常にスマートなアニメーション制作専用プロダクトになってきたと思います。アニメーションGIF書き出しのサポートや、After Effectsとの連携(SWF アーカイブとしてのレイヤーのパブリッシュ)あたりは知っておくと得することもあるんじゃないかと思いますよ。細かくは、そのうち試してみようと思います。
新機能の概要を見ると、
- カメラサポート
- HTML5 Canvas でのコンポーネントの使用
- CC ライブラリを通じたアニメーションアセットの共有
- ペイントブラシの作成と管理
- ペイントブラシの筆圧と傾き
- 画像とアニメーション GIF の書き出し
- SWF アーカイブとしてのレイヤーのパブリッシュ
- ステージの機能強化
- 最新の Flash Player および AIR SDK の統合
というエキサイティングが新機能が並んでおります。その中で、今回は「カメラサポート」を5分程度でさっと試してみました。
新しく仮想カメラが内蔵されたので5分で試す
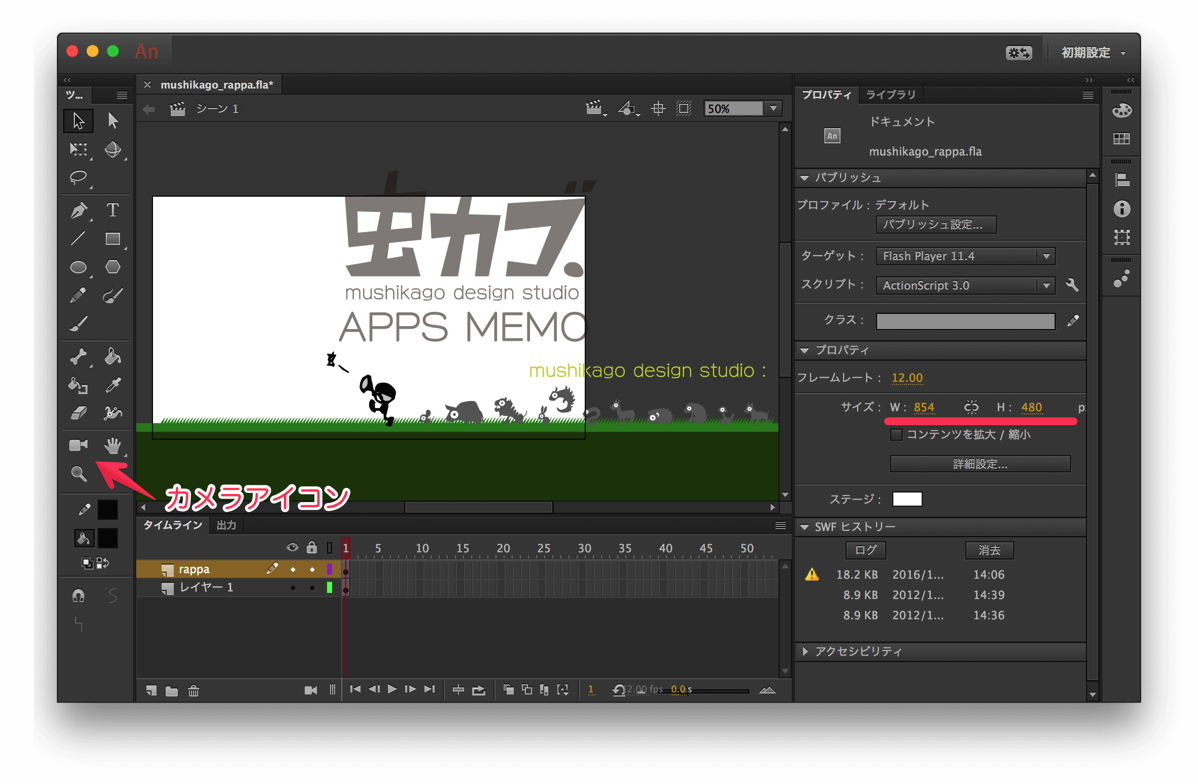
Adobe Animate CC 2017を起動すると、パッと見て新しくカメラアイコンが加わっていることに気づきました。これが新機能の内蔵カメラを設置するものと思われます。適当に素材を配置してみました(「rappa」というレイヤーはラッパくんが黒子くんがプップッとラッパを吹くシンボルが配置されてるだけでそれ以外は静止画です)。ステージサイズは最終的に出力する縦横比に設定しておきました。

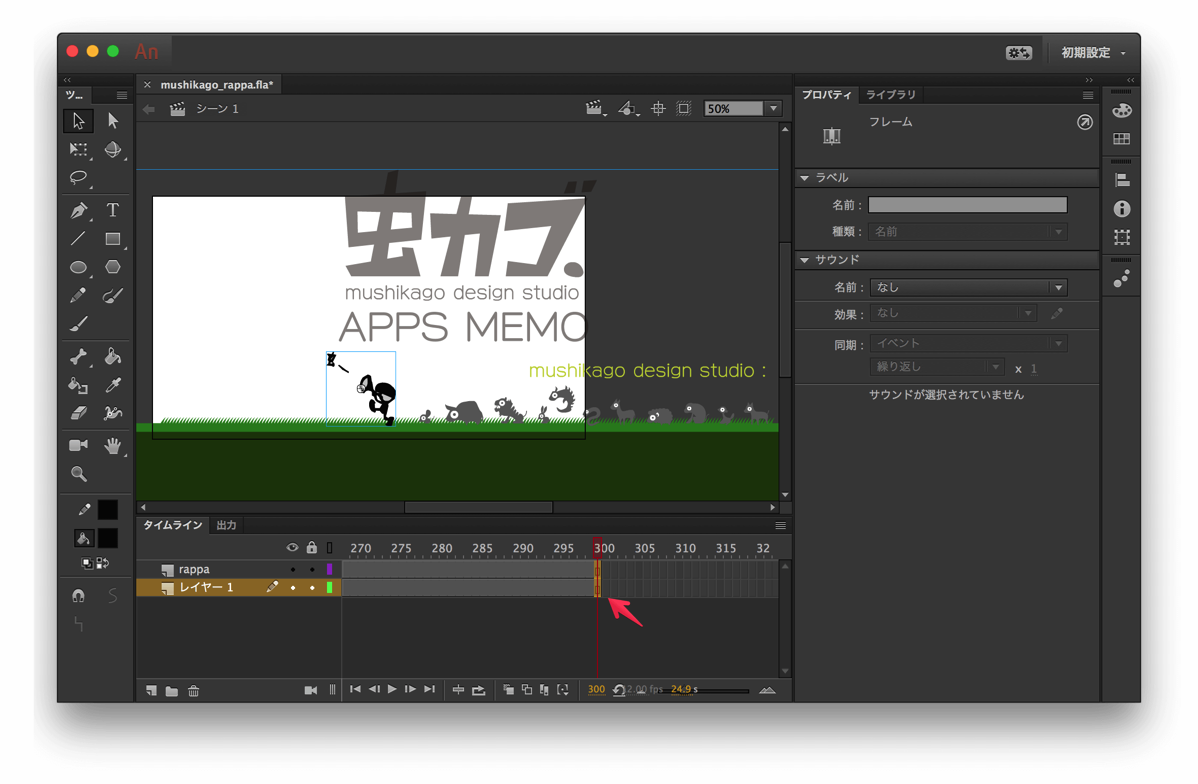
カメラのアニメーションをさせてみようと思うので、それに使う予定のフレームをそれらのレイヤーに挿入しておきました。

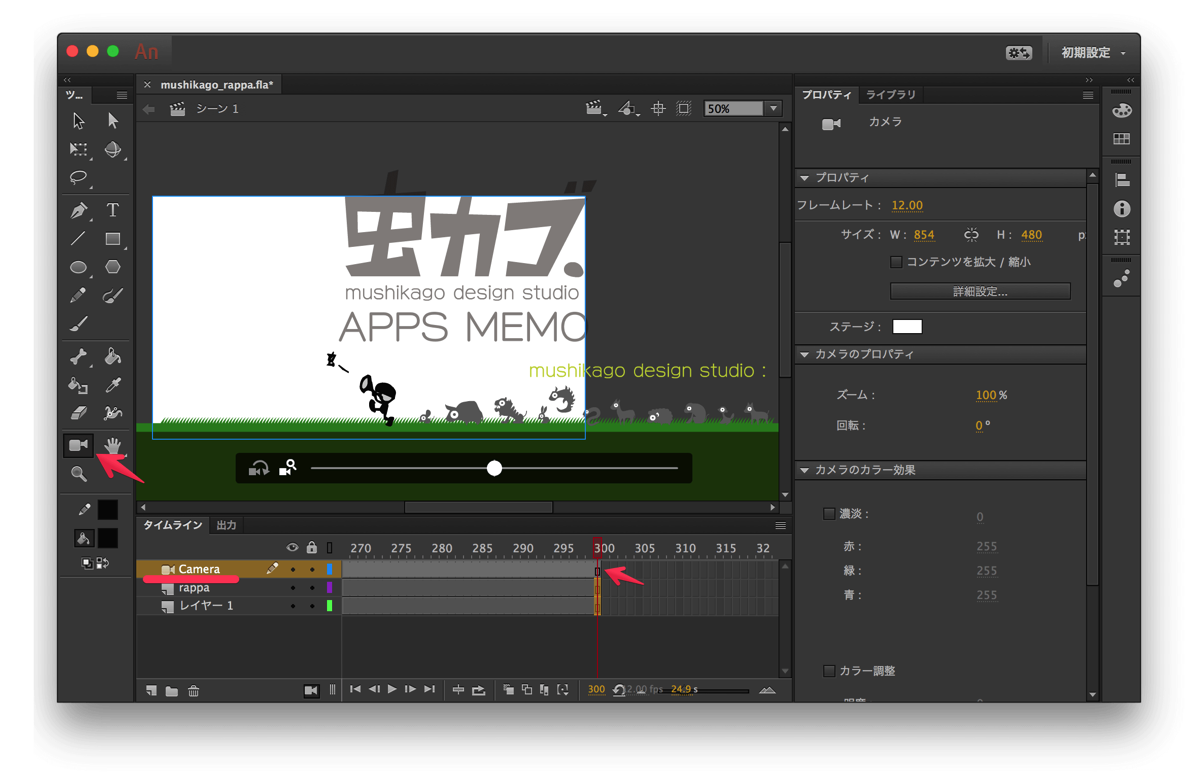
カメラアイコンを押してカメラを配置してみます。Cameraというレイヤーが追加されます。このレイヤーは、ルートのタイムラインに一つだけ配置できるもののようです。シンボル内のレイヤーでは押すことができません。また、複数配置して、カメラ映像を切り替えたりといったことも現在のバージョンではできないようです。(この辺は将来進化することに期待)
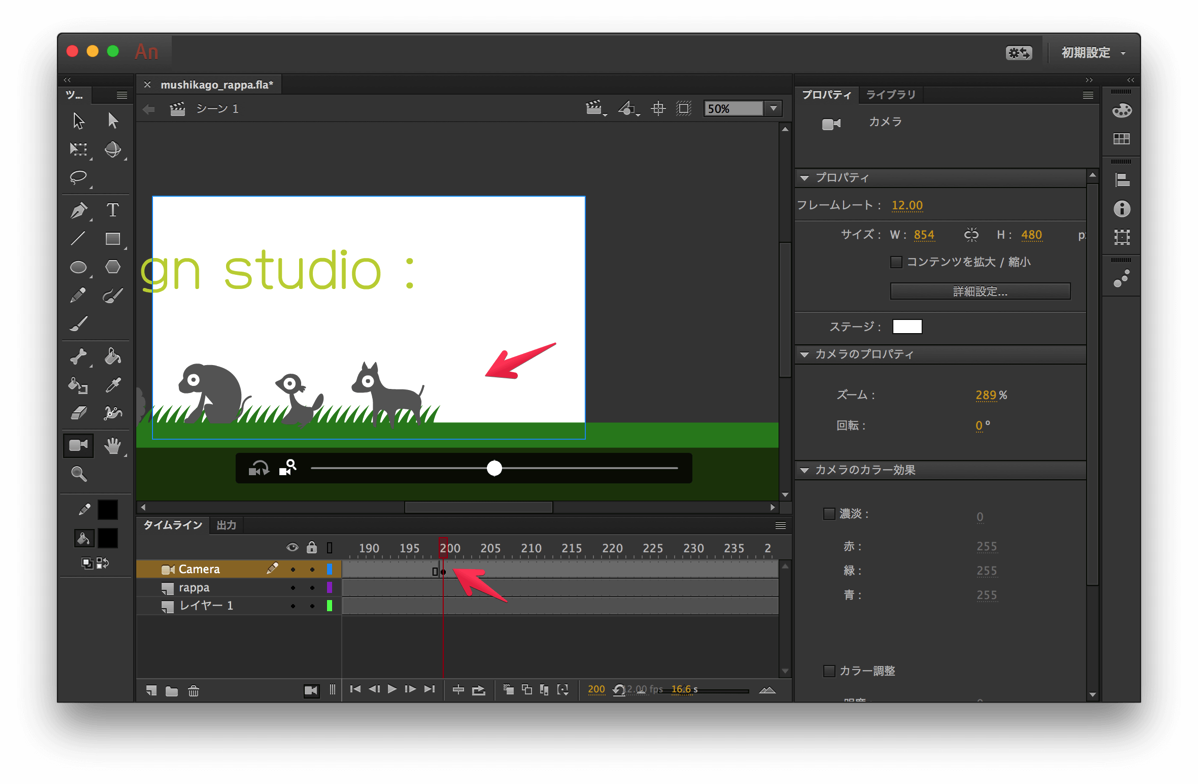
カメラレイヤーを選択すると、カメラを制御するバーがステージ下部あたりに現れます。これがズームや回転などを制御するもののようです。ズームしたりパンさせて、まず初期の見え方を設定してみます。
つまり、カメラオブジェクトが配置されて云々・・というわけではなく、ステージ自体がカメラビューとなりますよ、ってことなんですね。

カメラーレイヤーのタイムラインは、通常のシンボルのキーフレームアニメーションと同様に、カメラの見え方をアニメーションさせることができます。200フレームあたりにキーフレームを挿入して、初期の位置からこの見え方までパンするように移動だけさせてみました。

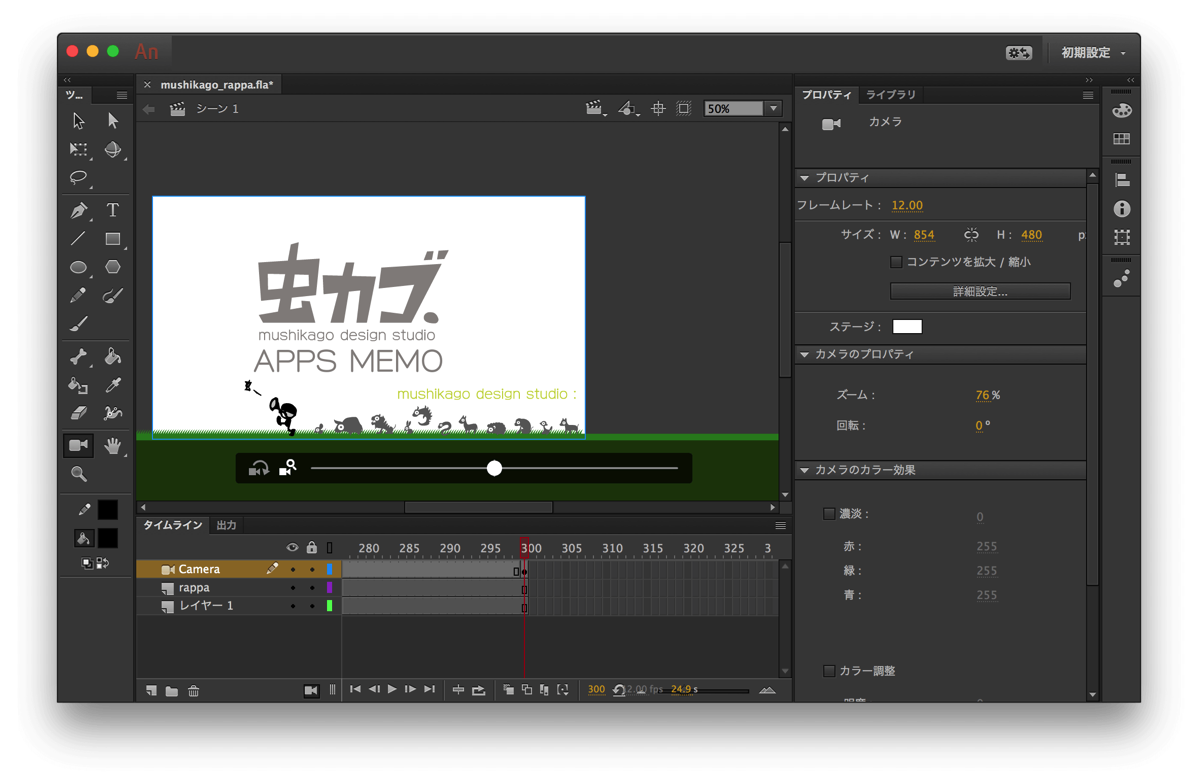
300フレームあたりにキーフレームを挿入して、ズームアウトしてみます。

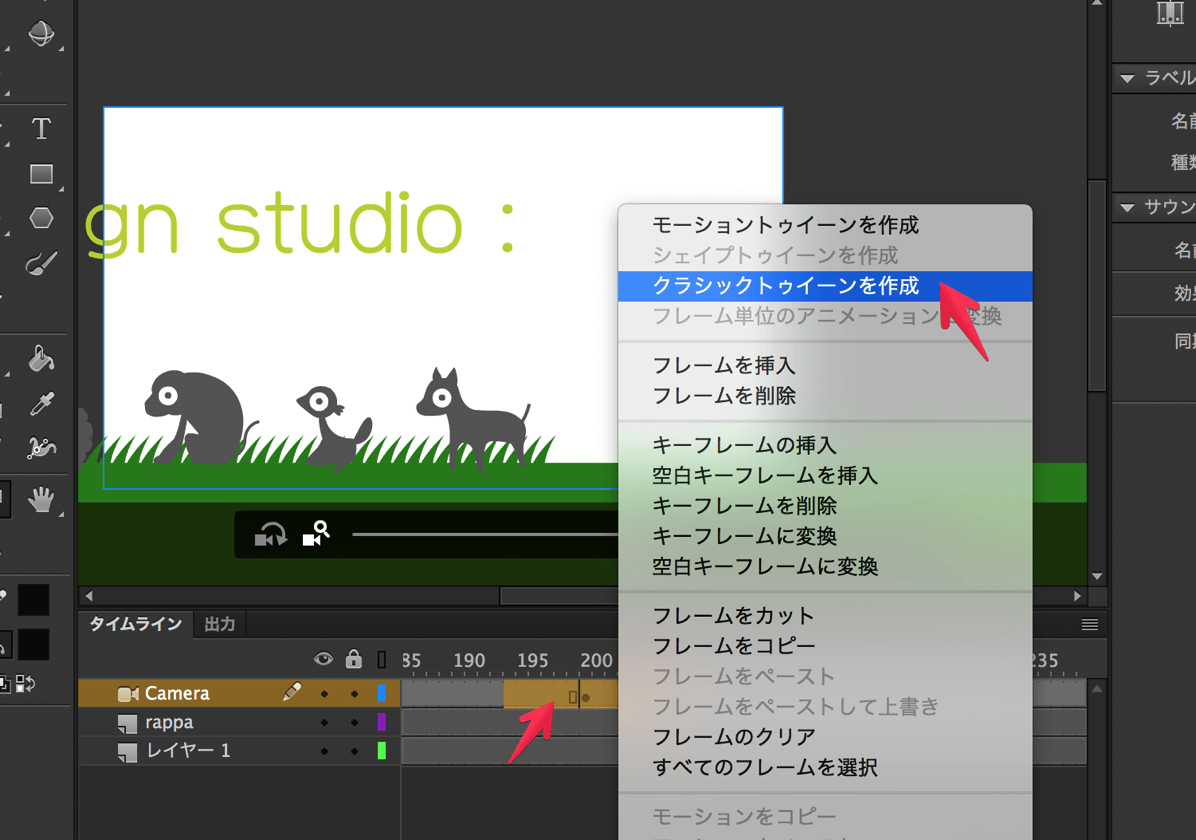
あとは、このフレーム間をトゥイーンさせればいいわけですね。クラシックトゥイーンにしておきます。キーフレームをまたぐように左右のフレーム部分を選択しながら、「クラシックトゥイーンを作成」すれば、両方のキーフレーム間に同時にトゥイーンを設定することができます。

この状態をビデオ書き出しするだけで、カメラレイヤーで設定した見え方が出力できます。

こんな感じです。
Adobe Animate CC 2017 内蔵カメラテスト1 from mushikago on Vimeo.
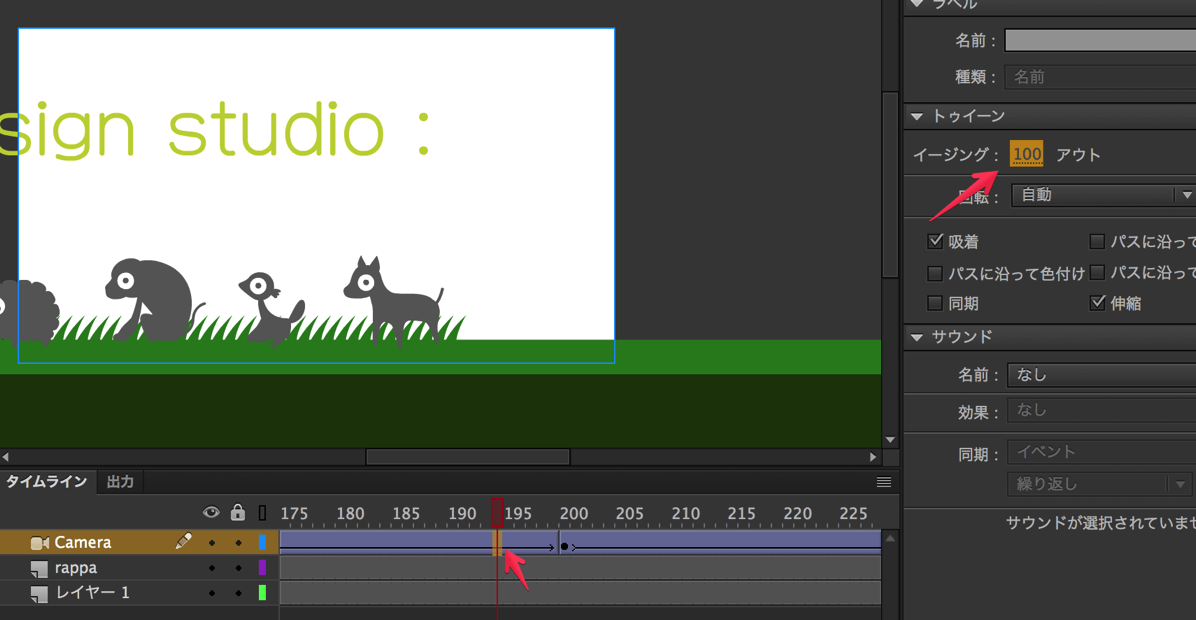
このカメラレイヤーのトゥイーンは、通常のシンボルアニメーションと同様の制御が可能なので、イージングの設定も行えます。つまり、カメラ映像の動きにも速度の強弱をつけることが可能ということです。1フレーム目から200フレーム目までの最初のパンの動きにイージングを100(イーズアウト)、

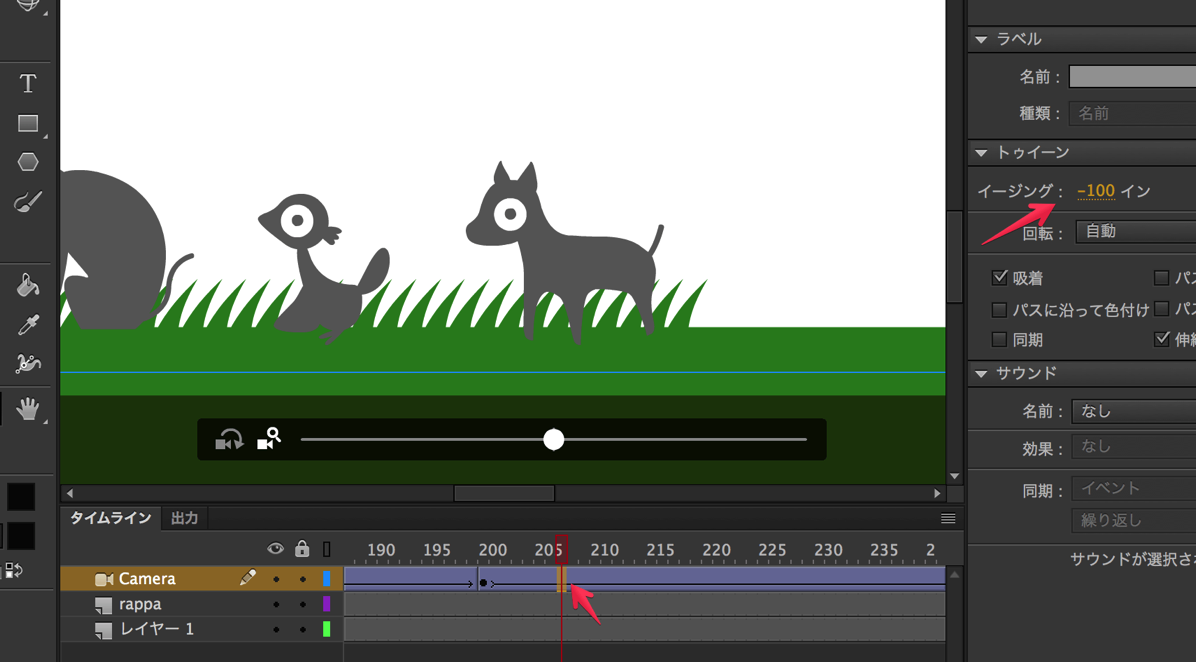
200から300までの間のトゥイーンに-100(イーズイン)を設定して再度書き出してみます。

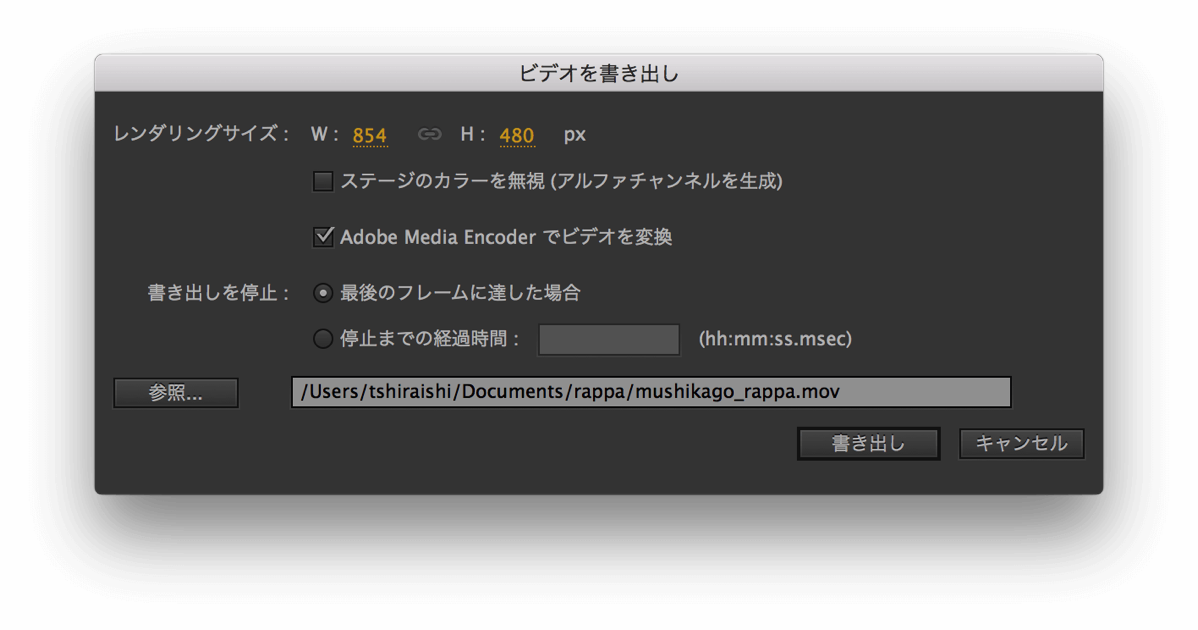
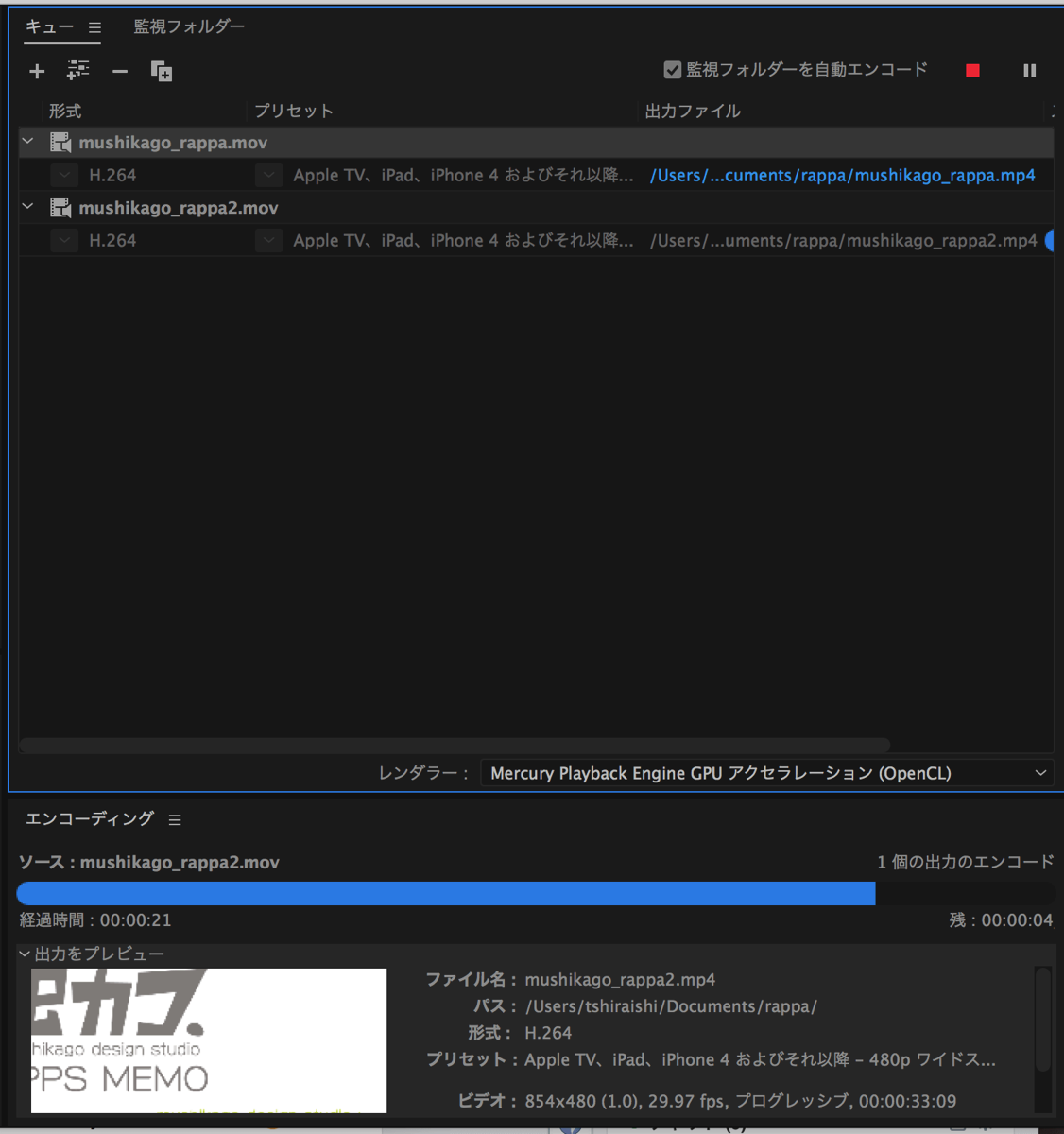
ビデオ書き出しダイアログ内の「Adobe Media Encoder でビデオを変換」のチェックをしておくと、Animateのインストール時に同梱される別アプリ「Media Encoder」が、ビデオを書き出し終えた直後に自動的に起動します。そこで対象となる出力先や変換フォーマットを選択して、最終的なファイルを仕上げます。Animateは、ビデオ書き出しのこまかな設定を自分の機能とせず、Media Encoderにお任せしているわけですね。

パンやズームのカメラの動きにイージングを適用した動きがこんな感じです。
Adobe Animate CC 2017 内蔵カメラテスト2 from mushikago on Vimeo.
昔はこのようなカメラの動きもムービークリップを工夫することで行えましたが、今回のリリースでだいぶ簡単にカメラワークを組み込むことができるようになったと思います。これもさらに工夫して使うことで面白いことができるかも?今後また色々試してみようと思います。
東京造形大学卒業後、マクロメディア(現アドビ システムズ)に入社。Quality AssuranceやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、CakePHP、Laravel、Unity、ZBrush、Modo、Adobe Substance 3D、Adobe Firefly、Xcode、Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。