「これがこうなった」という状況の写真をささっと作れるアプリOneTwoPunch(ワンツーパンチ)のバージョン2をリリースしました!虫カゴアプリのアップデートはひっさしぶりで何年かぶりになります!このOneTwoPunch、前バージョンは Titanium で作っていました。今回は、Swiftでゼロから書き直したバージョンです。やろうと思っていた事としては途中ですが、この辺でリリースしておきました。
本来、こうした虫カゴアプリを作っている中で、メモしておかないと忘れそうなテクニックやバグっぽい事などを書き留めておこうと思って作ったブログがこのMUSHIKAGO APPS MEMOだったのです(忘れてました)。今回は、iOSアプリの制作手順、SwiftやXcodeの事、利用しているモジュールなんかの事について、ちょっとずつメモしていこうと思いますので、虫カゴのFacebookページやTwitterでフォローして時々チェックしてみてくださいね。このOneTwoPunchの中で使っている技術については、「OneTwoPunchタグ」をつけておきますので、実際のアプリの動作とともに技術的な事も参考にしてみてください。
OneTwoPunchに関しては、Facebookページも用意しています。そちらのフォローもぜひ。
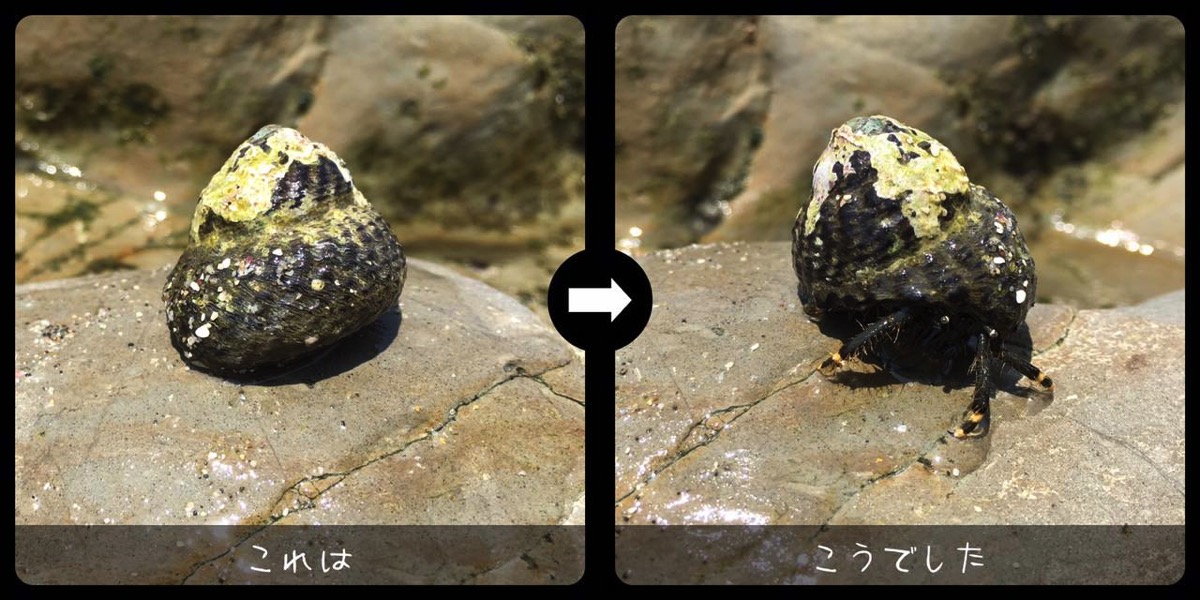
2枚の写真を並べて1枚の写真を作りテンプレートを選択する
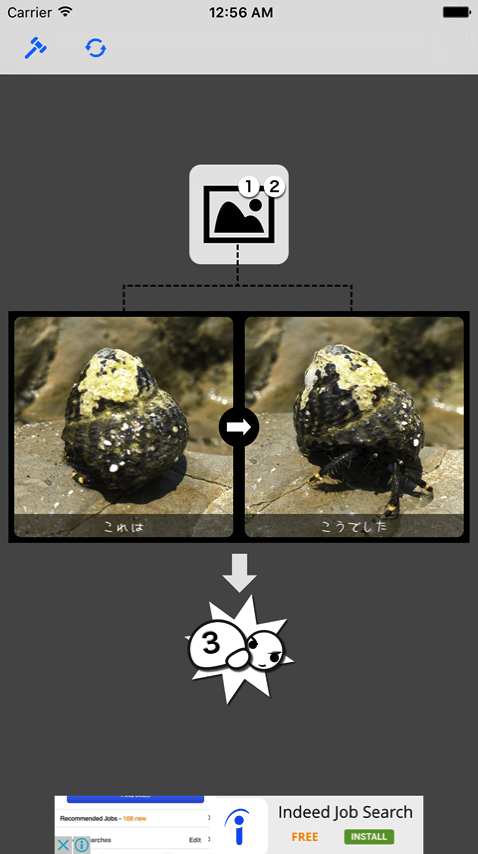
このような写真を簡単につくれます。

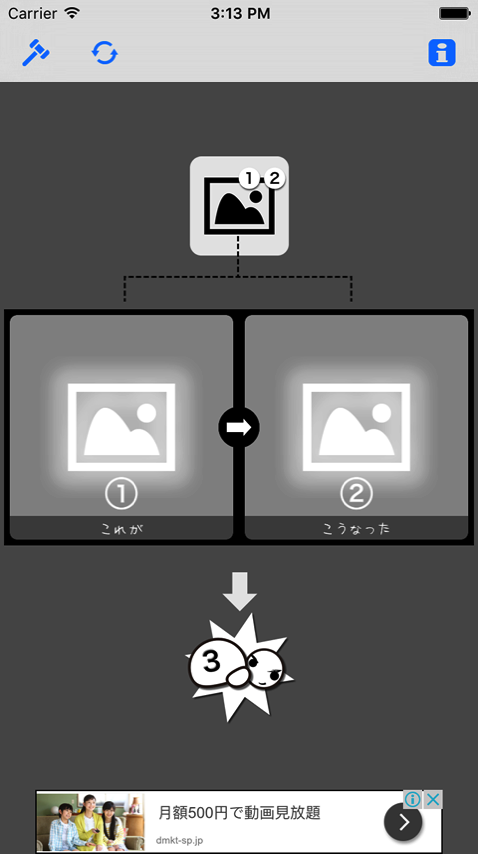
アプリを起動するとこんな画面が現れます。

バージョン2では、2枚同時にポンポンと写真を選択してすばやく作る事ができるようになりました。1、2マーク付きの画像アイコンをタップします。

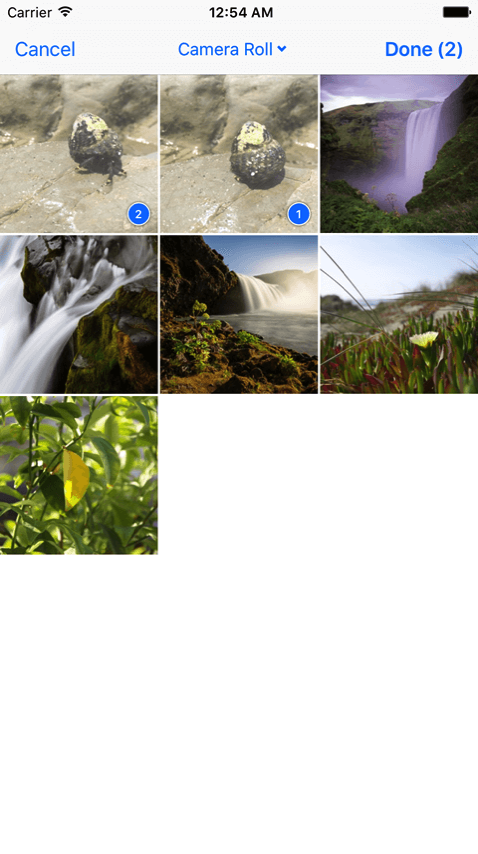
すると、複数選択で2枚同時に左右の画像を選択できるダイアログが出てきます。最初に選択する写真(1)が左用で、次に選択した写真(2)が右用です。

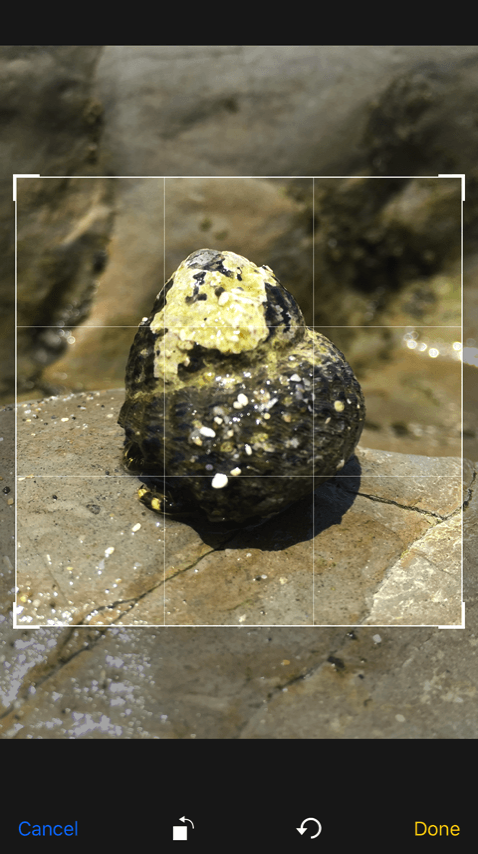
左右に配置された写真をもう一度タップすると、ズームや切り抜きができる画面になります。Doneを押してちょうどいい大きさにクロップしてください。

左右の写真をちょうどいい表示状態に調整したら、次に横にスワイプしてテンプレートを切り替えてみましょう。「これがこうなった」以外にも「Before After」や「これはこうでした」、「完全に一致」などいろいろ用意しています。このテンプレートは、今後もいろいろ楽しめるように増やしたり、調整していく予定です。

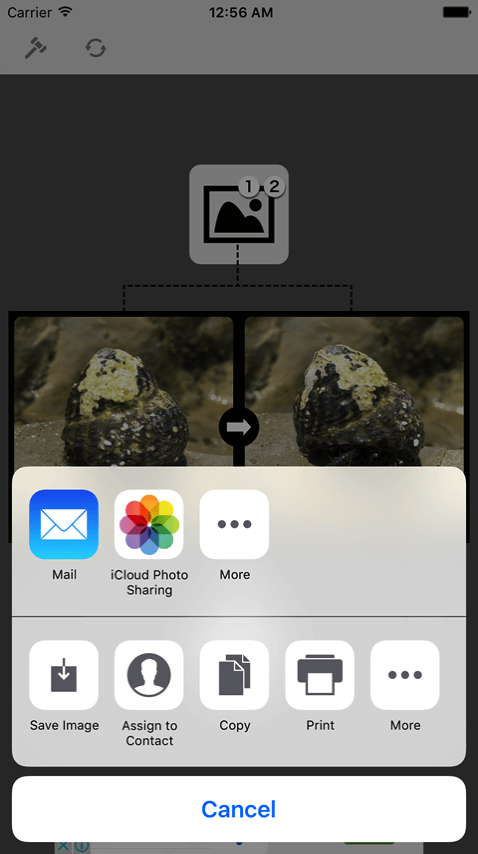
最後に「パンチボタン」を押して、他のアプリに共有したり、画像保存します。

前バージョンとは異なり、バージョン2では、OS標準の共有方法を採用しています。この共有画面では、画像を共有できるアプリを追加したり、順序を変えたりできます。「more」ボタンを押すと、共有アプリのカスタマイズが可能です。「Save Image」を押すとカメラロールに保存します。

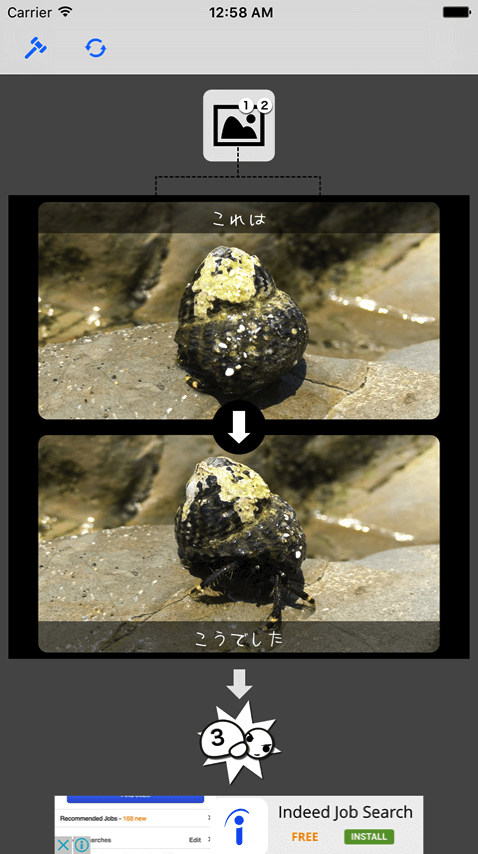
バージョン2では、Instagramなど正方形を主としたSNS用に、正方形に上下2枚の写真を配置するレイアウトモードを用意しました。画面上部の左から2番目の回転アイコンを押すと切り替わります。このレイアウトでは上下の写真は、16:9の横長写真を並べる事ができるようにしてあります。

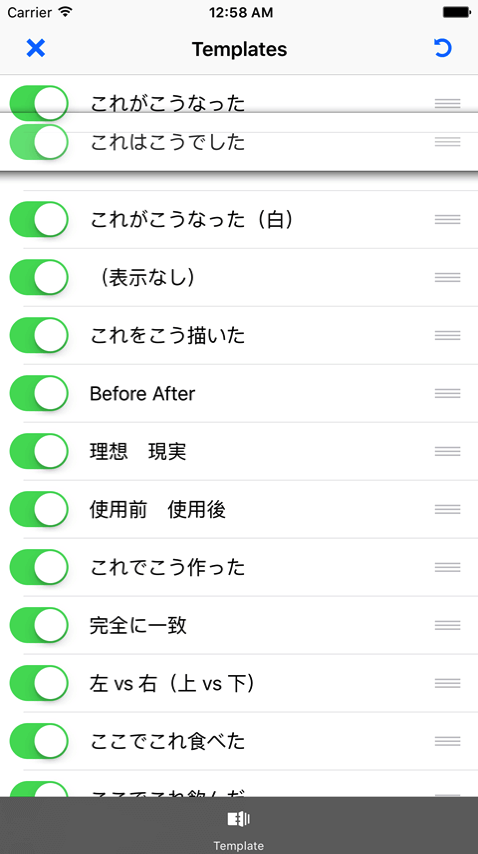
また、画面上部、左側のハンマーアイコンを押すと、テンプレートのカスタマイズができるようになっています。バージョン2.0.0では、並べ替えと非表示のみができるようになっています。ここのテンプレートのカスタマイズ機能も今後いろいろできるように試していこうと思います。ここで調整した並び替え等の設定情報は、アプリのローカルに保存されます。画面丈夫の右側にあるくるっと回った矢印アイコンを押すと、デフォルトの値に戻ります。

非常にシンプルなアプリですが、いろいろな機能を試してテスト的に使ってみたりしていますので、今後もアップデートしてく予定です。ぜひ、「これがこうなった」という写真を共有したくなったら、このワンツーパンチをお試しください。
【追記】Vimeoに動画をアップしましたのでこちらもご覧ください。
OneTwoPunch 2.0.0 from mushikago on Vimeo.
東京造形大学卒業後、マクロメディア(現アドビ システムズ)に入社。Quality AssuranceやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、CakePHP、Laravel、Unity、ZBrush、Modo、Adobe Substance 3D、Adobe Firefly、Xcode、Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。
