とりあえず、ブログタイトルの書体がリニューアル前の「Adobe Edge Web Fonts」にある「Poiret One」という書体だったので、以前と同じやり方で設定してみます。(こちらの記載は、Simplicityの子テーマをインストールしている前提です)

「Adobe Typekit」も試そうと思っているのですが、その前にとりあえず以前と同じ書体に設定しておくということで。
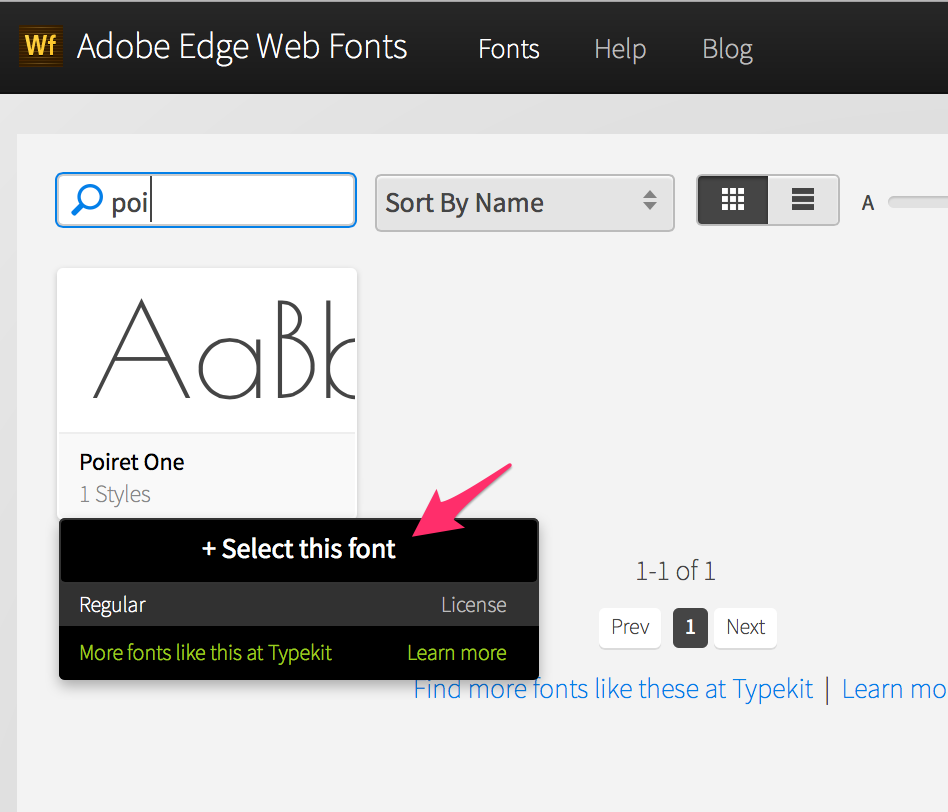
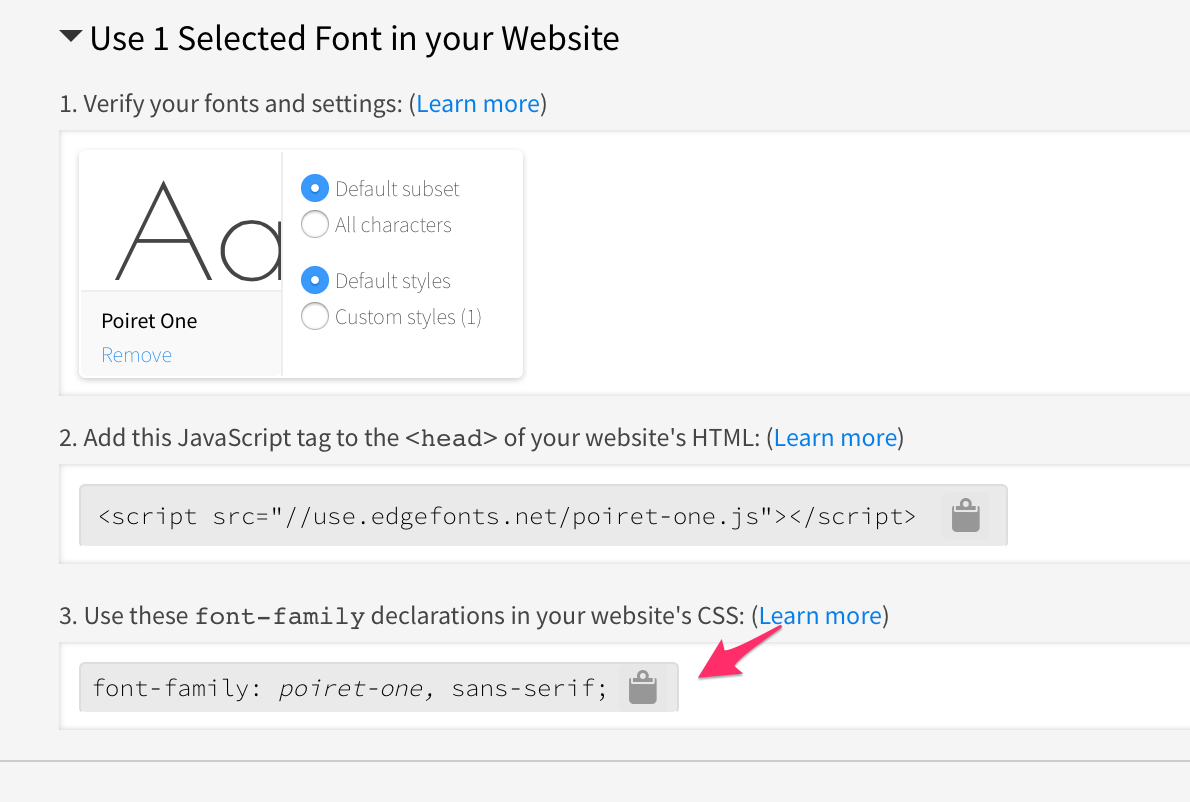
対象となるフォントを検索して、「Select this font」を押すと

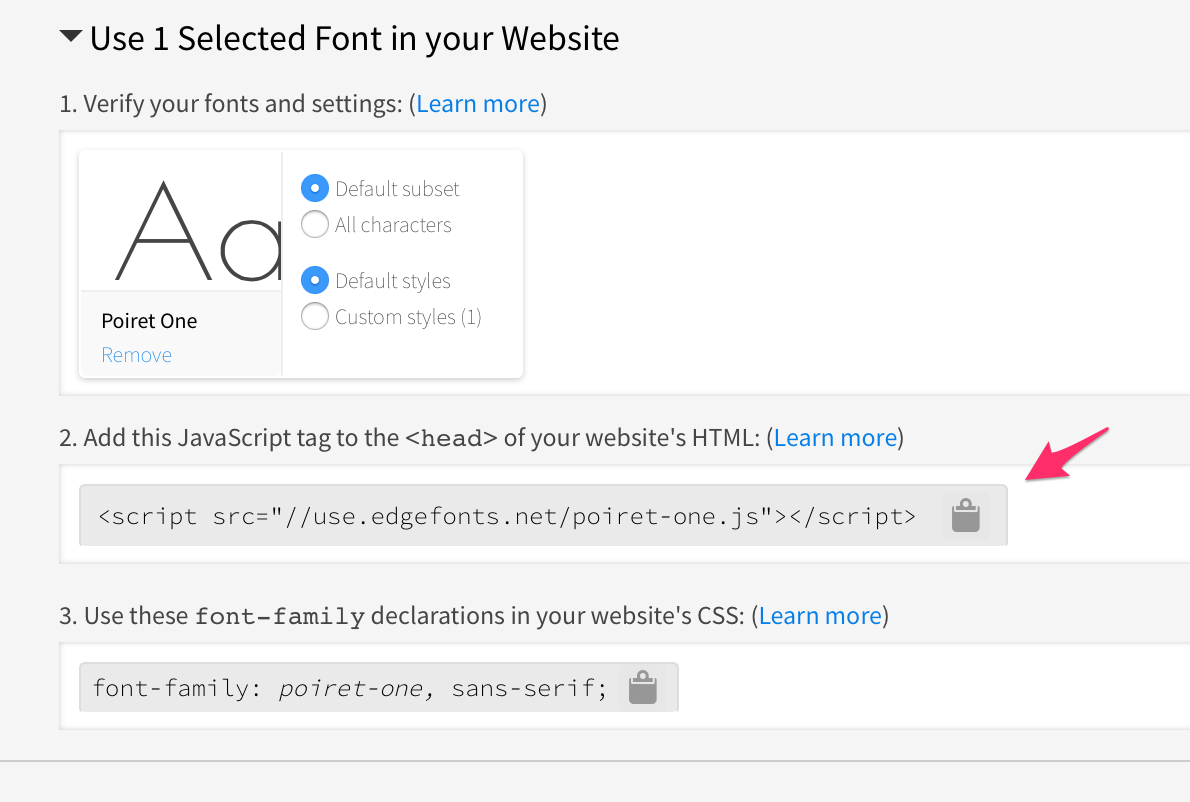
ヘッダーに入れておくスクリプトタグとCSSが表示されます。まず、スクリプトタグをコピーして、

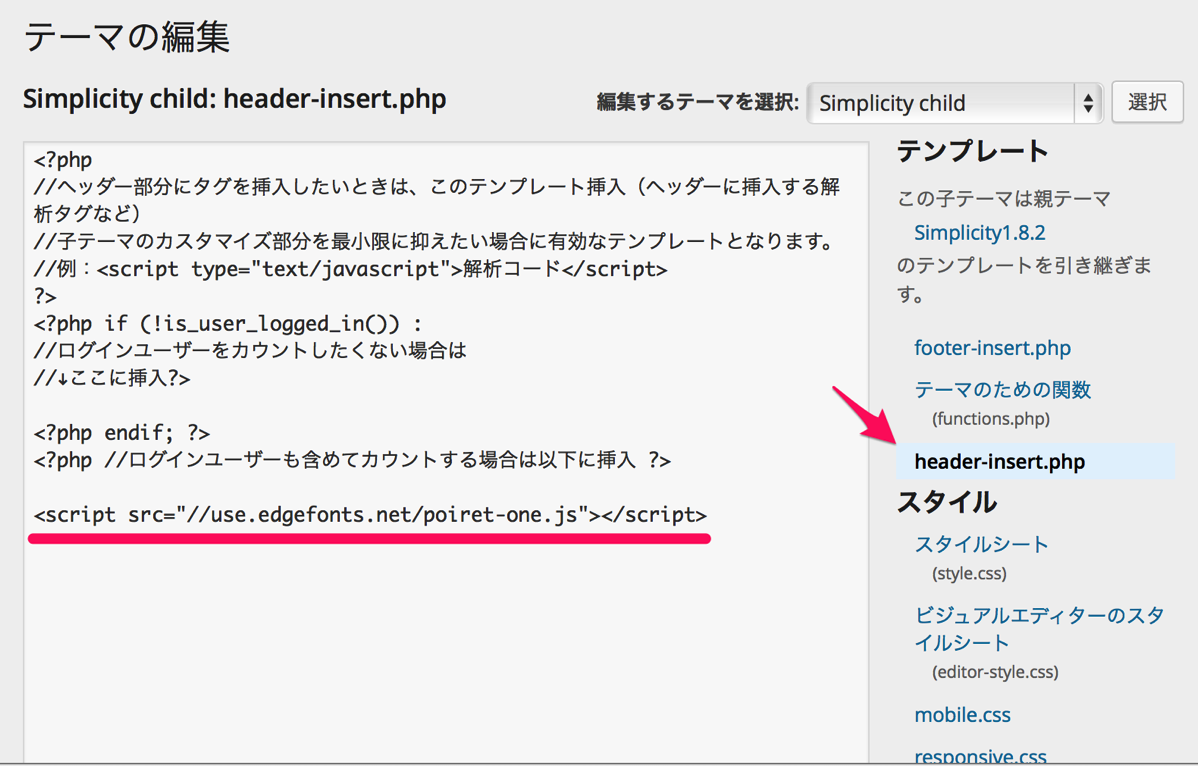
WordPressのダッシュボードから「外観」>「テーマ編集」で「header-insert.php」のページを表示し、一番下の行にペーストしておきます。

次にCSSをコピーして、

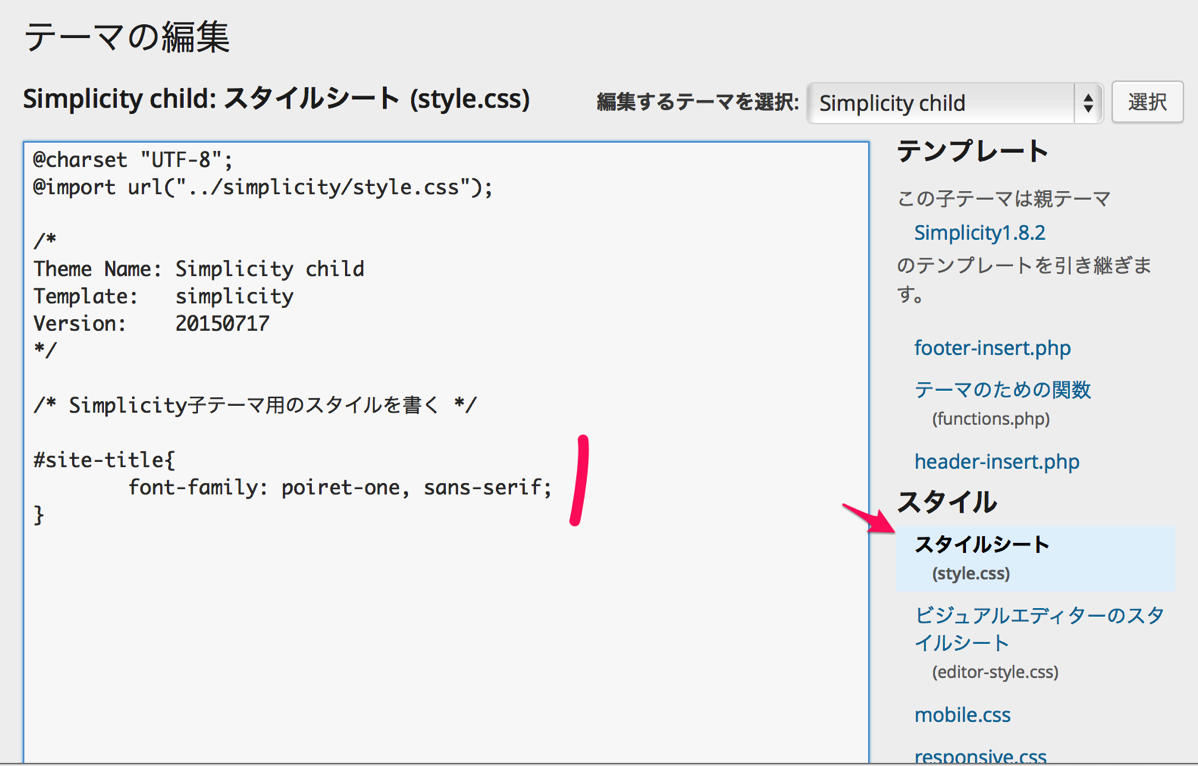
「外観」>「テーマ編集」>「スタイルシート (style.css)」のページに、id「site-title」に対して
#site-title{
font-family: poiret-one, sans-serif;
}
のように記述します。

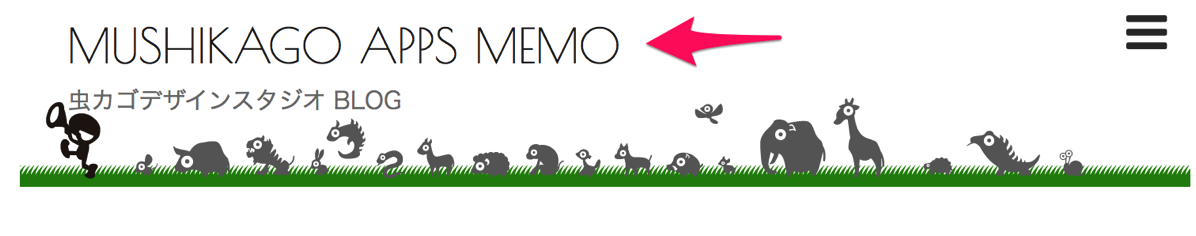
これだけで、Simplicityの子テーマを適用したWordPressブログのタイトルがこんな感じに特殊なフォントで表示されるようになります。

今後は、Adobe Typekitで他の書体を変更したりしてみようと思います。
東京造形大学卒業後、マクロメディア(現アドビ システムズ)に入社。Quality AssuranceやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、CakePHP、Laravel、Unity、ZBrush、Modo、Adobe Substance 3D、Adobe Firefly、Xcode、Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。